layer弹出层框架alert与msg详解
Posted apolloren
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer弹出层框架alert与msg详解相关的知识,希望对你有一定的参考价值。
ayer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护、不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力。目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer。






在贴出代码
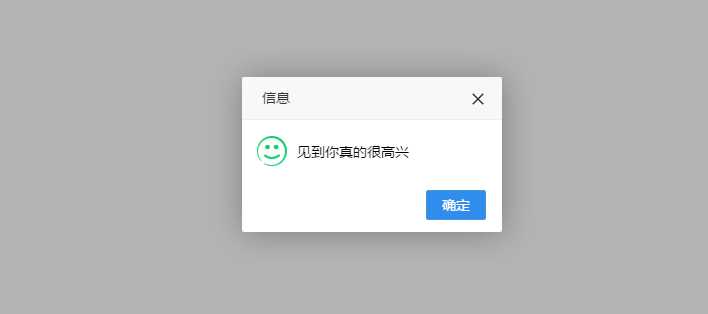
1 layer.alert(‘见到你真的很高兴‘, {icon: 6});
这是一个最简单的弹出层,可根据icon配置左边的图标
通常情况下,除了弹窗之外我们一般都会有对按钮做回调处理的一些操作
如图:

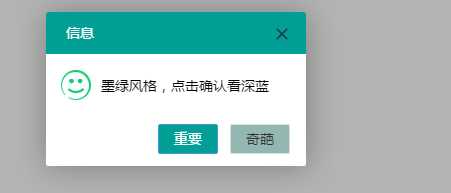
1 layer.alert(‘墨绿风格,点击确认看深蓝‘, {
2 skin: ‘layui-layer-molv‘ //样式类名 自定义样式
3 ,closeBtn: 1 // 是否显示关闭按钮
4 ,anim: 1 //动画类型
5 ,btn: [‘重要‘,‘奇葩‘] //按钮
6 ,icon: 6 // icon
7 ,yes:function(){
8 layer.msg(‘按钮1‘)
9 }
10 ,btn2:function(){
11 layer.msg(‘按钮2‘)
12 }});
13

看下效果图1.

code:
1 layer.msg(‘大部分参数都是可以公用的<br>合理搭配,展示不一样的风格‘, {
2 time: 2000, //2s后自动关闭
3 btn: [‘明白了‘, ‘知道了‘, ‘哦‘]
4 });
回调的例子:


code:
1 layer.msg(‘也可以这样‘, {
2 btn: [‘明白了‘, ‘知道了‘]
3 ,yes: function(index, layero){
4 layer.msg("按钮1回调,参数是:"+index)
5 }
6 ,btn2: function(index, layero){
7 //按钮【按钮二】的回调
8 layer.msg("按钮2回调,参数是:"+index)
9 return false //开启该代码可禁止点击该按钮关闭
10 }
11 });
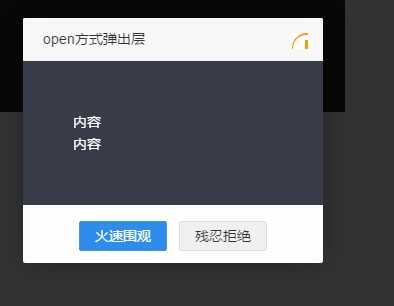
open方式

code
1 layer.open({
2 type: 1
3 ,title: "open方式弹出层" //不显示标题栏 title : false/标题
4 ,closeBtn: true
5 ,area: ‘300px;‘
6 ,shade: 0.8
7 ,id: ‘LAY_layuipro‘ //设定一个id,防止重复弹出
8 ,resize: false
9 ,btn: [‘火速围观‘, ‘残忍拒绝‘]
10 ,btnAlign: ‘c‘
11 ,moveType: 1 //拖拽模式,0或者1
12 ,content: ‘<div style="padding: 50px; line-height: 22px; color: #fff; font-weight: 300;">内容<br>内容</div>‘
13 ,success: function(layero){
14 var btn = layero.find(‘.layui-layer-btn‘);
15 btn.find(‘.layui-layer-btn0‘).attr({
16 href: ‘http://www.layui.com/‘
17 ,target: ‘_blank‘
18 });
19 }
20 });
以上是关于layer弹出层框架alert与msg详解的主要内容,如果未能解决你的问题,请参考以下文章
