JQ——图片弹出效果(定时弹出图片)toggle
Posted zhai1997
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQ——图片弹出效果(定时弹出图片)toggle相关的知识,希望对你有一定的参考价值。
1、使用 hide() 和 show() 方法来隐藏和显示 html 元素(这里是img)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时弹出图片——图片弹出的效果</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
time = setInterval("showAd()",3000);
});
function showAd(){
$("#img").show(4000);
clearInterval(time);
time = setInterval("hiddenAd()",3000);
}
function hiddenAd(){
$("#img").hide(8000);
clearInterval(time);
}
</script>
</head>
<body>
<div>
<img src="../img/1.jpg" width="100%" style="display: none" id="img"/>
</div>
</body>
</html>
利用JQ中的函数来时实现图片的弹出效果,不仅可以对图片弹出和消失的速度进行设定,还可以选择不同的函数对弹出的效果进行更改:

淡进淡出的效果如下:



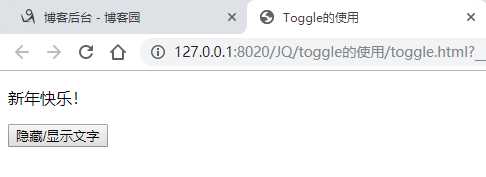
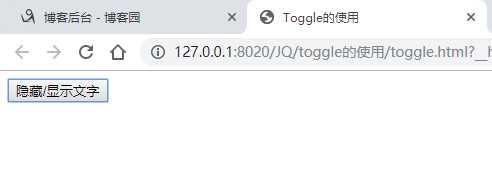
2、toggle的使用:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Toggle的使用</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("button").click(function(){ $("p").toggle(); }); }); </script> </head> <body> <p>新年快乐!</p> <button>隐藏/显示文字</button> </body> </html>


以上是关于JQ——图片弹出效果(定时弹出图片)toggle的主要内容,如果未能解决你的问题,请参考以下文章