Android:UI界面设计基础知识总结
Posted dongao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android:UI界面设计基础知识总结相关的知识,希望对你有一定的参考价值。
大年初一,这里有我。
寒假过的很快,转眼间已经荒废了两周的学习时间,现在想来仍然是惭愧不已。但时间已经流逝,我能做的就是抓紧当下,真正地投入到学习,投入到android的学习中去。
现在学习主要是跟着视频教程边看边学,现将学习到的零星知识点总结如下:(只将学过的整理下来,以后持续补充)
首先有一些属性是通用的:
id=”@+id/name”创建一个id 引用时:”@id/name”
orientation 水平方向或垂直方向
margin:外边距
padding:内边距
gravity:位置管理
一、布局管理
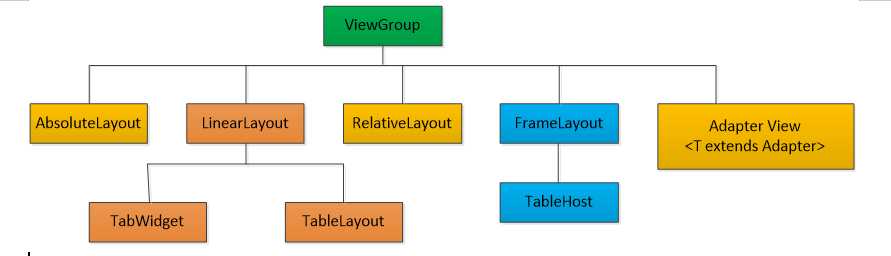
Android SDK 定义了多种布局方式以方便用户设计 UI。各种布局方式均为 ViewGroup 类的子类。

主要学习的是两种最常用的布局,是线性布局(LinearLayout)和相对布局(RelativeLayout)。
1、线性布局(LinearLayout)
LinearLayout 又称线性布局,该布局应该是 Android 视图设计中最经常使用的布局。该布局可以使放入其中的组件以水平方式或者垂直方式整齐排列,通过 android:orientation 属性指定具体的排列方式,通过 weight 属性设置每个组件在布局中所占的比重。
其中weight属性需要特别注意:weight代表的是权值,但此权值的分配是指剩余的空间(未被元素使用的空间按照权值比例分配),需要理解掌握。
2、相对布局(RelativeLayout)
RelativeLayout 又称相对布局。从名称上可以看出,这种布局方式是以一种让组件以相对于容器或者相对于容器中的另一个组件的相对位置进行放置的布局方式。
| 属性 | 描述 |
|---|---|
| android:layout_above="@id/xxx" | 将控件置于给定 ID 控件之上 |
| android:layout_below="@id/xxx" | 将控件置于给定 ID 控件之下 |
| android:layout_toLeftOf="@id/xxx" | 将控件的右边缘和给定 ID 控件的左边缘对齐 |
| android:layout_toRightOf="@id/xxx" | 将控件的左边缘和给定 ID 控件的右边缘对齐 |
| android:layout_alignBaseline="@id/xxx" | 将控件的 baseline 与给定 ID 的 baseline 对齐 |
| android:layout_alignTop="@id/xxx" | 将控件的上边缘和给定 ID 控件的上边缘对齐 |
| android:layout_alignBottom="@id/xxx" | 将控件的底边缘和给定 ID 控件的底边缘对齐 |
| android:layout_alignLeft="@id/xxx" | 将控件的左边缘和给定 ID 控件的左边缘对齐 |
| android:layout_alignRight="@id/xxx" | 将控件的右边缘和给定 ID 控件的右边缘对齐 |
| android:layout_alignParentLeft="true" | 将控件的左边缘和父控件的左边缘对齐 |
| android:layout_alignParentTop="true" | 将控件的上边缘和父控件的上边缘对齐 |
| android:layout_alignParentRight="true" | 将控件的右边缘和父控件的右边缘对齐 |
| android:layout_alignParentBottom="true" | 将控件的底边缘和父控件的底边缘对齐 |
| android:layout_centerInParent="true" | 将控件置于父控件的中心位置 |
| android:layout_centerHorizontal="true" | 将控件置于水平方向的中心位置 |
| android:layout_centerVertical="true" | 将控件置于垂直方向的中心位置 |
二、TextView(文本框)
妈的 磨磨唧唧就写这点。
以上是关于Android:UI界面设计基础知识总结的主要内容,如果未能解决你的问题,请参考以下文章