JQ——选择器(基本过滤选择器)
Posted zhai1997
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQ——选择器(基本过滤选择器)相关的知识,希望对你有一定的参考价值。
1、JQ函数:
<script> $(function(){ $("#btn1").click(function(){ $("body div:first").css("background-color","red"); });//第一个 $("#btn2").click(function(){ $("body div:last").css("background-color","red"); });//最后一个 $("#btn3").click(function(){ $("body div:odd").css("background-color","red"); });//奇数 $("#btn4").click(function(){ $("body div:even").css("background-color","red"); });//偶数 $("#btn5").click(function(){ $("body div:eq(0)").css("background-color","red"); });//下标为零(第一个) $("#btn6").click(function(){ $("body div:lt(2)").css("background-color","red"); });//下标小于2 }); </script>
1 $("div:first") //第一个div 2 $("div:last") //最后一个div 3 $("div:even") //下标为偶数的div 4 $("div:odd") //下标为奇数的div 5 $("div:eq(4)") //下标等于 4 的div(下标从0开始计数) 6 $("div:gt(2)") //下标大于 2 的div 7 $("div:lt(2)") //下标小于 2 的div 8 $("div:not(#zhai)") //挑选除 id="zhai" 以外的所有div
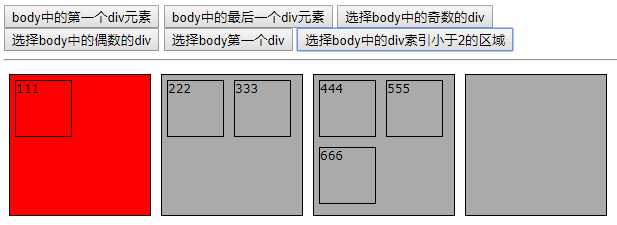
效果展示:
div索引小于2:

2、完整代码:
index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>基本过滤选择器</title> <link rel="stylesheet" href="../css/style.css" /> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("body div:first").css("background-color","red"); }); $("#btn2").click(function(){ $("body div:last").css("background-color","red"); }); $("#btn3").click(function(){ $("body div:odd").css("background-color","red"); }); $("#btn4").click(function(){ $("body div:even").css("background-color","red"); }); $("#btn5").click(function(){ $("body div:eq(0)").css("background-color","red"); }); $("#btn6").click(function(){ $("body div:lt(2)").css("background-color","red"); }); }); </script> </head> <body> <input type="button" id="btn1" value="body中的第一个div元素"/> <input type="button" id="btn2" value="body中的最后一个div元素"/> <input type="button" id="btn3" value="选择body中的奇数的div"/><br> <input type="button" id="btn4" value="选择body中的偶数的div"/> <input type="button" id="btn5" value="选择body第一个div"/> <input type="button" id="btn6" value="选择body中的div索引小于2的区域"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>
css:
div,span {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
}
以上是关于JQ——选择器(基本过滤选择器)的主要内容,如果未能解决你的问题,请参考以下文章
学习04-jq(jq的使用,jq的入口函数,jq与DOM的转换,基本选择器,层级选择器,设置样式,筛选选择器,筛选方法)