关于cubic-bezier 贝塞尔曲线的简单了解
Posted yuanyanbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于cubic-bezier 贝塞尔曲线的简单了解相关的知识,希望对你有一定的参考价值。
在animation和transition两个属性中,cubic-bezier是控制变化的速度曲线,主要是生成速度曲线的函数
规定用法是: cubic-bezier(<x1>,<y1>,<x2>,<y2>)

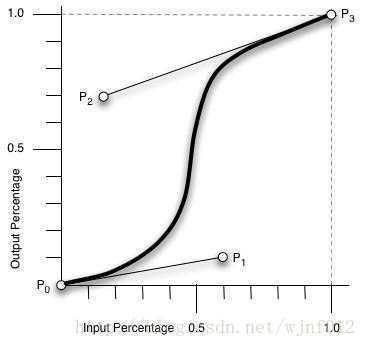
从上图中可以看到,cubic-bezier有四个点:
两个默认的,即:P0(0,0),P3(1,1);
两个控制点,即:P1(x1,y1),P2(x2,y2) (这是我们设置的两个点)
注:X轴的范围是0~1,超出cubic-bezier将失效,Y轴的取值没有规定,但是也不宜过大。
我们只要调整两个控制点P1和P2的坐标,最后形成的曲线就是动画曲线。
以上是关于关于cubic-bezier 贝塞尔曲线的简单了解的主要内容,如果未能解决你的问题,请参考以下文章