浅谈BFC
Posted ruilin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈BFC相关的知识,希望对你有一定的参考价值。
1.BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
2.BFC的生成
上文提到BFC是一块渲染区域,那这块渲染区域到底在哪,它又是有多大,这些由生成BFC的元素决定,CSS2.1中规定满足下列CSS声明之一的元素便会生成BFC。
- 根元素
- float的值不为none
- overflow除visible以外的值 (hidden、auto、scroll)
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
3. BFC的约束规则
- 内部的Box会在垂直方向上一个接一个的放置
- 垂直方向上的距离由margin决定。(完整的说法是:属于同一个BFC的两个相邻Box的margin会发生重叠(塌陷),与方向无关。)
- 每个元素的左外边距与包含块的左边界相接触(从左向右),即使浮动元素也是如此。(这说明BFC中子元素不会超出他的包含块,而position为absolute的元素可以超出他的包含块边界)
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
看到以上的几条约束,想想我们学习css时的几条规则
- Block元素会扩展到与父元素同宽,所以block元素会垂直排列
- 垂直方向上的两个相邻DIV的margin会重叠,而水平方向不会(此规则并不完全正确)
- 浮动元素会尽量接近往左上方(或右上方)
- 为父元素设置overflow:hidden或浮动父元素,则会包含浮动元素
4. BFC在布局中的应用
4.1防止margin重叠(塌陷)
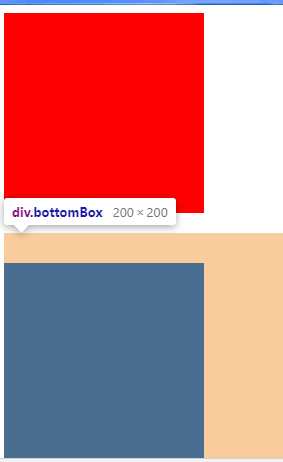
<style> .topBox{width: 200px;height: 200px;background-color: red;margin-bottom: 20px;} .bottomBox{width: 200px;height: 200px;background-color: black;margin-top: 30px;overflow: hidden;} </style> <body> <div class="topBox"></div> <div class="bottomBox"></div> </body>

margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。
<style> .box{overflow: hidden;} .topBox{width: 200px;height: 200px;background-color: red;margin-bottom: 20px;} .bottomBox{width: 200px;height: 200px;background-color: black;margin-top: 30px;overflow: hidden;} </style> <body> <div class="topBox"></div> <div class="box"> <div class="bottomBox"></div> </div> </body>
给其中一个子元素嵌套一个DIV,通过给这个DIV设置属性触发BFC就可以解决问题。

4.2清除内部浮动
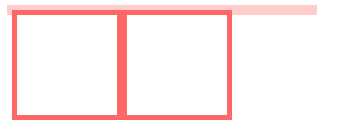
<style> .par { border: 5px solid #fcc; width: 300px; } .child { border: 5px solid #f66; width:100px; height: 100px; float: left; } </style> <body> <div class="par"> <div class="child"></div> <div class="child"></div> </div> </body>

这可以看到因为子元素浮动造成父元素高度塌陷,这时候通过在父元素上添加overflow:hidden;触发BFC就能解决这个问题了。
<style> .par { border: 5px solid #fcc; width: 300px; overflow: hidden; } .child { border: 5px solid #f66; width:100px; height: 100px; float: left; } </style> <body> <div class="par"> <div class="child"></div> <div class="child"></div> </div> </body>
4.3 两栏布局
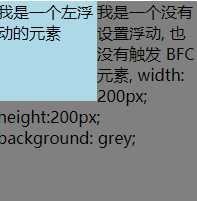
问题案例:div浮动兄弟这该问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给右侧元素添加 overflow: hidden,触发BFC来解决遮挡问题。
<style> .floatBox{ height: 100px; width: 100px; float: left; background: lightblue; } .ordinaryBox{ width: 200px; height: 200px; background: grey; } </style> <body> <div class="floatBox"> 我是一个左浮动的元素 </div> <div class="ordinaryBox"> 我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: grey; </div> </body>

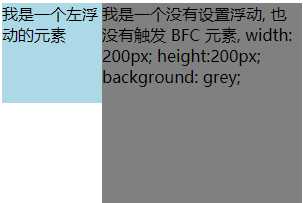
这时候其实第二个元素有部分被浮动元素所覆盖,但是文本信息不会被浮动元素所覆盖,如果想避免元素被覆盖,可触发第二个元素的BFC特性,在第二个元素中加入overflow:hidden,就会变成:

以上是关于浅谈BFC的主要内容,如果未能解决你的问题,请参考以下文章