数组的解构赋值
Posted rickdiculous
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组的解构赋值相关的知识,希望对你有一定的参考价值。
数组的解构赋值看顺序。
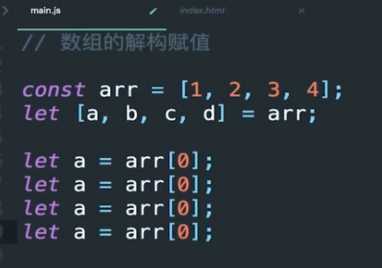
1、简单的数组解构赋值:

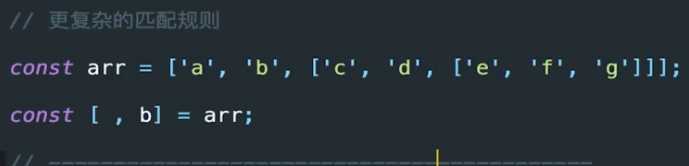
2、更为复杂的匹配规则


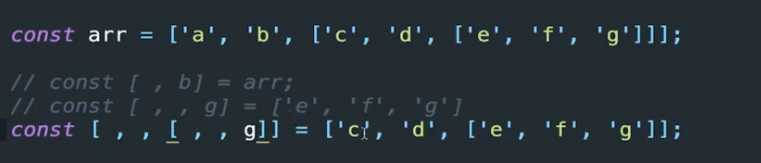
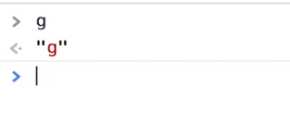
3、返回数组g (只看第二行代码,第一行无关)


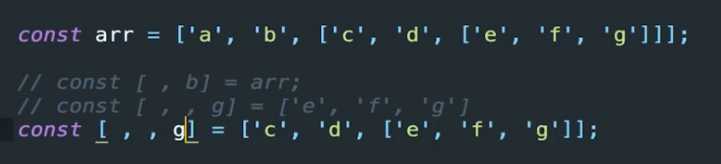
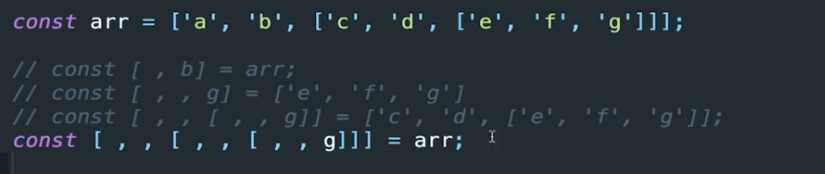
4、返回数组项g(只看第二行代码,第一行无关)


5、返回数组项 g (两行代码结合起来看)

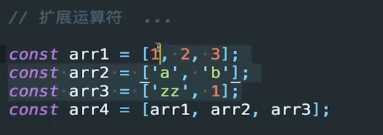
6、扩展运算符
① 使用扩展运算符之前的例子:

打印arr4得到的是包含三个小数组的一个大数组,而不是将前面三个数组合并后得到的一个大数组

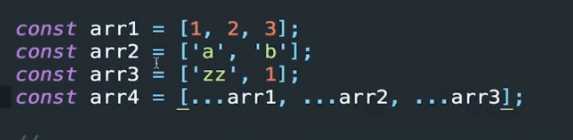
② 使用扩展运算符之后的例子:

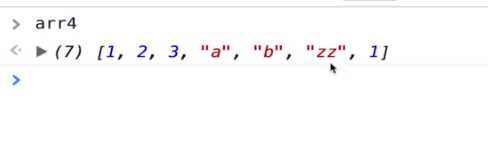
打印arr4得到的是一个合并后的大数组:

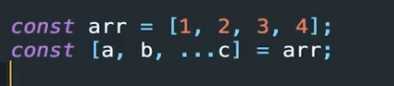
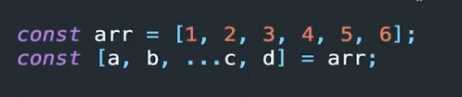
③ 将扩展运算符&数组的解构赋值结合起来(c取到的就是剩下两个数组项3和4组成的数组):

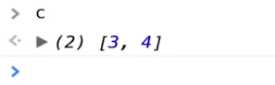
控制台打印c会得到:

④带有扩展运算符的变量必须放在最后面,否则会报错
控制台报错:

7、默认值
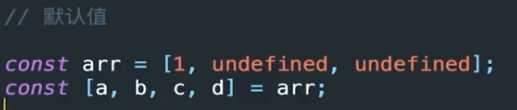
① 没有匹配到的数组项就会赋值一个undefined,比如d;b和c所匹配到的值本身就是undefined:

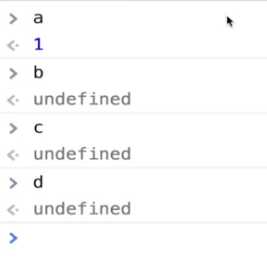
控制台分别输出a、b、c、d

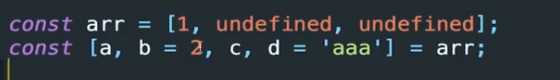
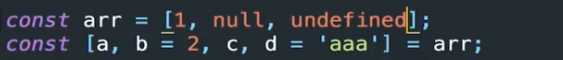
② 当b匹配到的值为undefined时就会等于默认值2,匹配到的值为null时不会等于默认值:

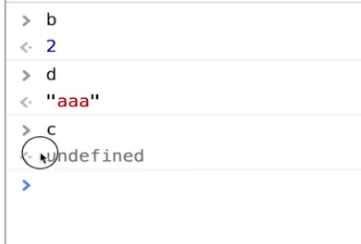
在控制台打印b得到结果为2,打印d得到结果为aaa,打印c依旧为undefined因为它没有默认值:

③匹配到null时依旧为null,而不会匹配到默认值:

控制台打印b依旧为b,而不是2:

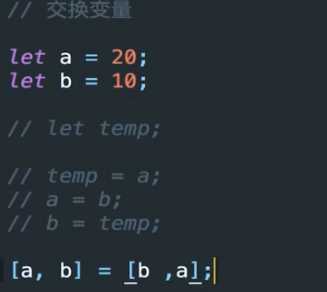
8、使用解构赋值交换变量

控制台打印a得到10,打印b得到20:

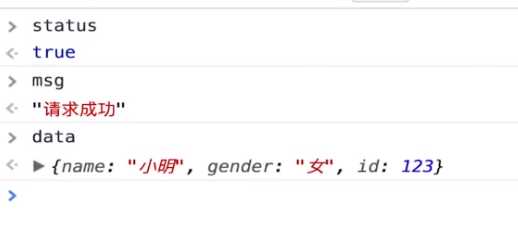
9、使用解构赋值接收多个(函数的)返回值:

控制台分别打印status、data、msg:

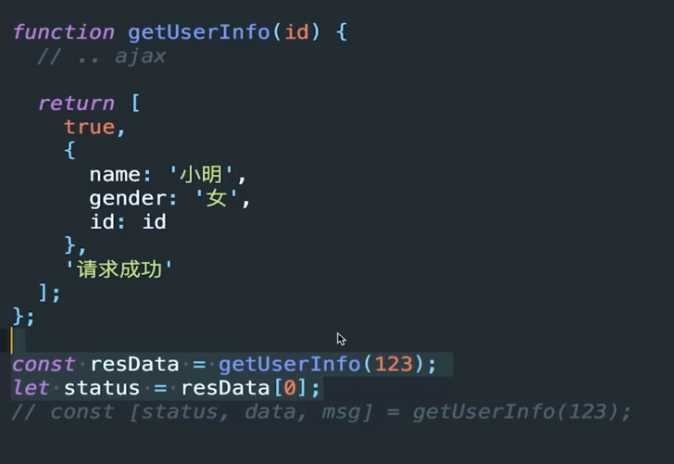
es6之前想要获得数据的写法:

以上是关于数组的解构赋值的主要内容,如果未能解决你的问题,请参考以下文章