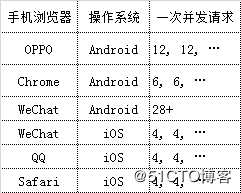
通过实验,整理了部分主流手机浏览器的并发请求数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过实验,整理了部分主流手机浏览器的并发请求数相关的知识,希望对你有一定的参考价值。
网上未见针对移动端的浏览器并发数统计,可见的帖子数据全部来自于 StackOverflow 关于主机浏览器的一篇描述。所以,设计了实验,探测了部分手机浏览器,对同域的并发访问量。

以下是实验程序
服务端(Java)
static private final AtomicLong SEQ = new AtomicLong(0);
@RequestMapping(value = "sleep/{s}", method = GET)
public Result<Long> sleepForSeconds(@PathVariable("s") int secondNum)
{
long index = SEQ.incrementAndGet();
try { Thread.sleep(secondNum * 1000); }
catch (InterruptedException iex) { }
Result<Long> result = new Result<>();
result.setData(index);
result.setSuccess(true);
return result;
}
前端(javascript with jQuery)
<div id="area_display"></div>
<script>
var nowInMillis = new Date().getTime();
for (var i = -1; ++i != 28; )
{
$.get(apictx + ‘/try/sleep/4?t=‘ + nowInMillis + ‘_‘ + i).done(function(result)
{
var html = $(‘#area_display‘).html();
html += result.data + ‘(use ‘;
html += new Date().getTime() - nowInMillis + ‘ms)<br />‘;
$(‘#area_display‘).html(html);
});
}
</script>
本文还发表于在其它网站
CSDN :https://blog.csdn.net/ShaneLooLi/article/details/104123946
ITeye :https://www.iteye.com/blog/user/surmounting/blog/2512203
中国开源社区:https://my.oschina.net/shane1984/blog/3162224
以上是关于通过实验,整理了部分主流手机浏览器的并发请求数的主要内容,如果未能解决你的问题,请参考以下文章