计算属性computed与methods
Posted yohe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算属性computed与methods相关的知识,希望对你有一定的参考价值。
计算属性computed与methods的区别:首先是使用methods如果执行了一个函数。那么它里面的全部函数都会执行。但是使用计算属性就不一样,它只是单对单的执行,不会去执行你不要执行的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算属性7.1</title>
</head>
<body>
<!-- computed计算属性不是方法,所以在html里面不再需要括号 -->
<div id="app">
<div>
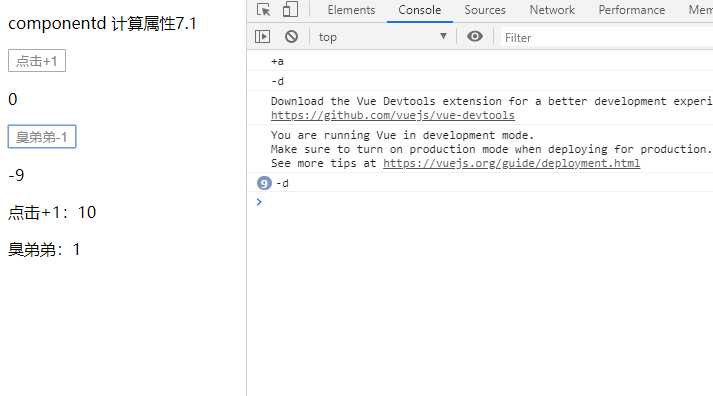
<p>componentd 计算属性7.1</p>
</div>
<div>
<button v-on:click='a++'>点击+1</button>
<p>{{a}}</p>
</div>
<div>
<button v-on:click='b--'>臭弟弟-1</button>
<p>{{b}}</p>
</div>
<p>点击+1:{{ aadA }}</p>
<p>臭弟弟:{{ dd }}</p>
</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
a: 0,
b: 0,
sum: 10,
num: 10
},
methods: {
// methods里面的方法一旦被触发其中一个,就会全部被触发,
// 点击相加其中一个都可以看到在控制台里面输出了两个
// addA: function () {
// console.log('add')
// return this.a + this.sum;
// console.log(this.a + this.sum)
// },
// dd() {
// console.log('cdd')
// return this.b + this.sum;
// console.log(this.b + this.sum)
// }
},
computed: {
//计算属性
aadA() {
console.log('+a')
return this.a + this.num;
console.log(this.a + this.num)
},
dd() {
console.log('-d')
return this.b + this.num;
console.log(this.b + this.num)
}
},
})
</script>
</body>
</html>
以上是关于计算属性computed与methods的主要内容,如果未能解决你的问题,请参考以下文章