微信小程序之地图组件
Posted 码云的一天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序之地图组件相关的知识,希望对你有一定的参考价值。
前言:官方提供好了 map组件直接使用即可,具体配置可以参考demo
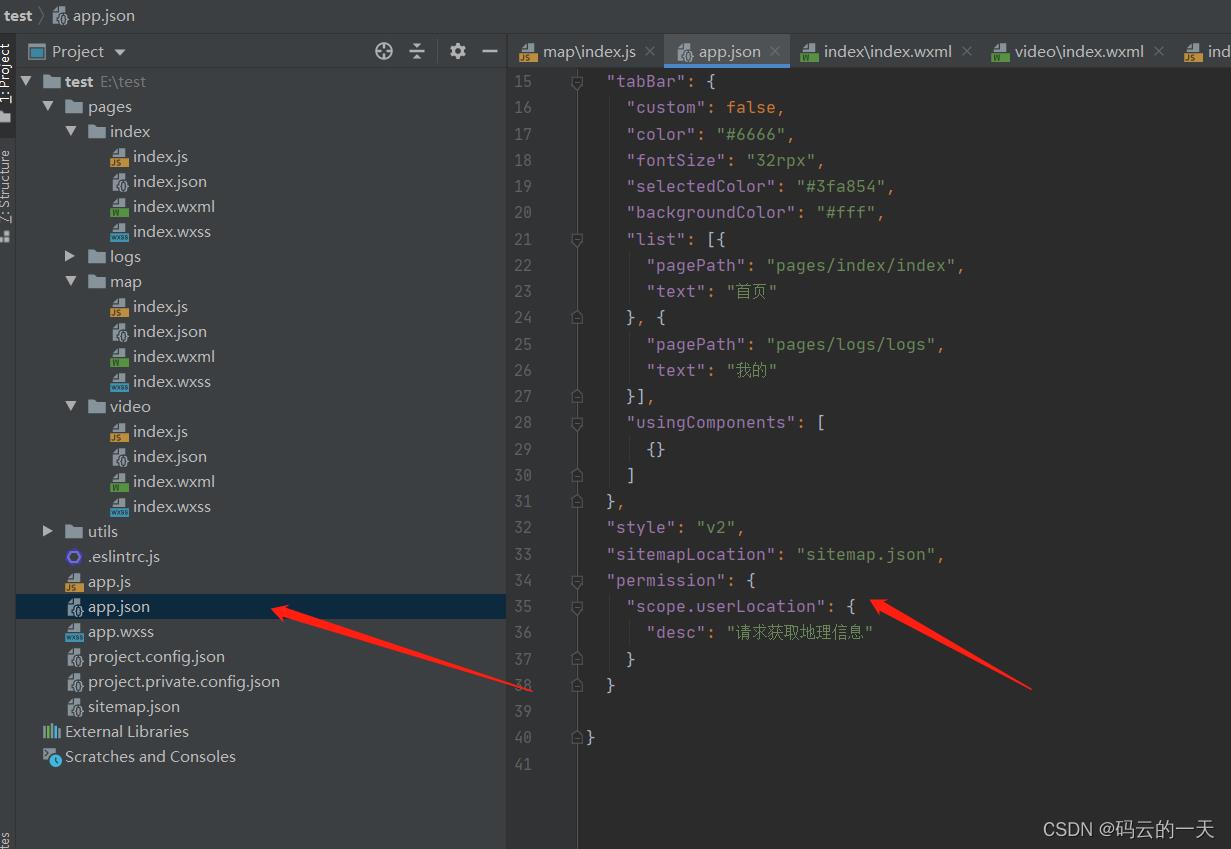
1、配置权限
"permission":
"scope.userLocation":
"desc": "请求获取地理信息"

2、使用map
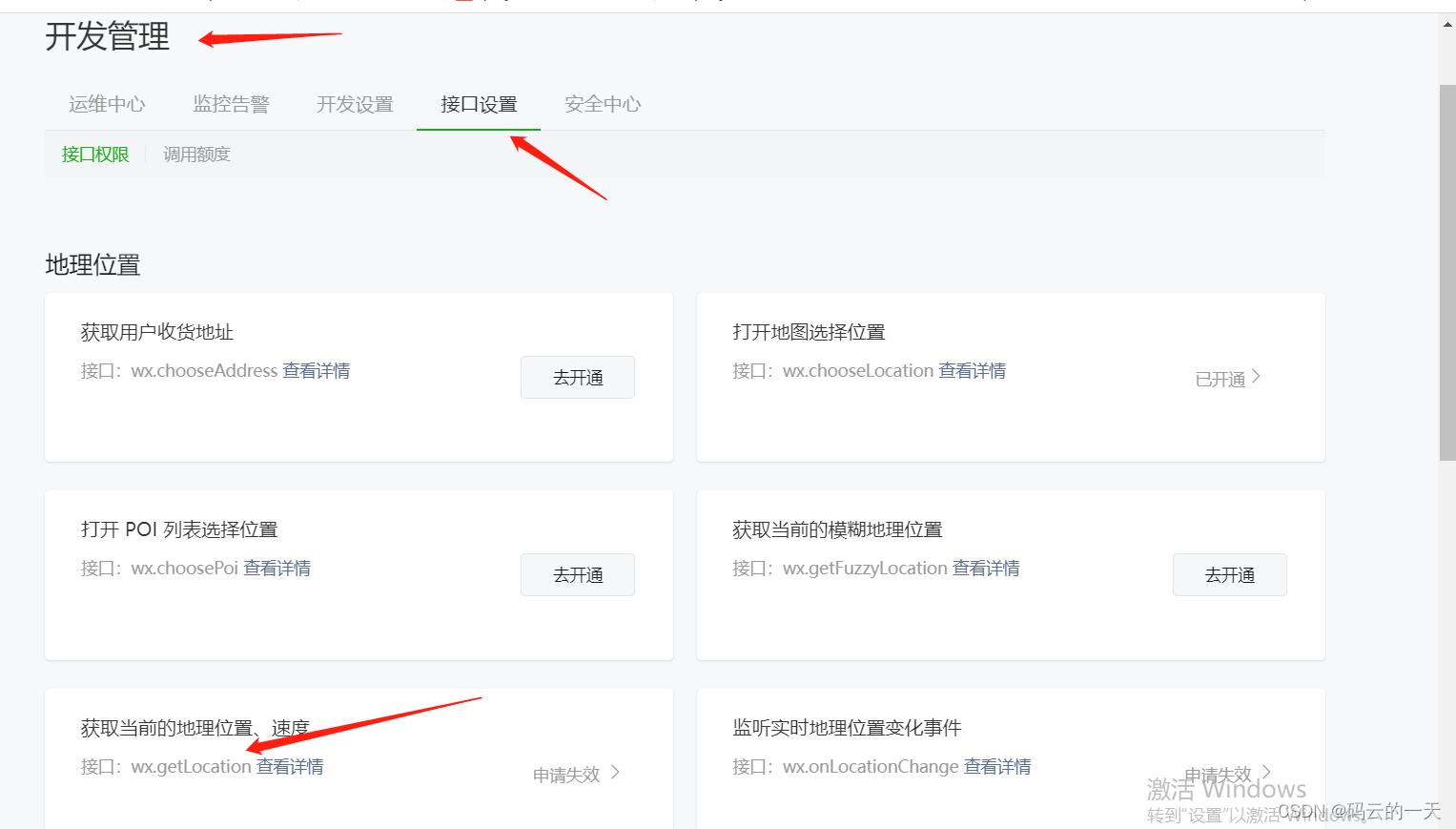
wx.getLocation() 可以获取当前位置,需要在小程序中申请,也可以使用demo中的方式获取(如下api获取上下文对象,再进行对应功能的获取)
功能描述

//js文件
Page(
data:
latitude: 23.099994,
longitude: 113.324520,
markers: [
id: 1,
latitude: 23.099994,
longitude: 113.324520,
name: 'T.I.T 创意园'
],
covers: [
latitude: 23.099994,
longitude: 113.344520,
iconPath: '/image/location.png'
,
latitude: 23.099994,
longitude: 113.304520,
iconPath: '/image/location.png'
]
,
onLoad(option)
,
onShow()
this.getCurrentPosition()
,
handlePosition(e)
let longitude = e.detail.longitude
let latitude = e.detail.latitude
,
getCurrentPosition()
wx.getLocation().then(res =>
console.log(res);
this.setData(
longitude: res.longitude,
latitude: res.latitude,
markers: [
id: 0,
height: 50,
width: 40,
longitude: res.longitude,
latitude: res.latitude
]
)
);
wx.onLocationChange(it=>
console.log(it,'--监听位置--')
)
,
//查看视频
lookVideo()
wx.redirectTo(
url:'../video/index'
)
)
以上是关于微信小程序之地图组件的主要内容,如果未能解决你的问题,请参考以下文章