React中constructor(props){}究竟是什么,以及super(props)与super()
Posted chenyablog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中constructor(props){}究竟是什么,以及super(props)与super()相关的知识,希望对你有一定的参考价值。
定义class组件,为什么需要加上 super() ?
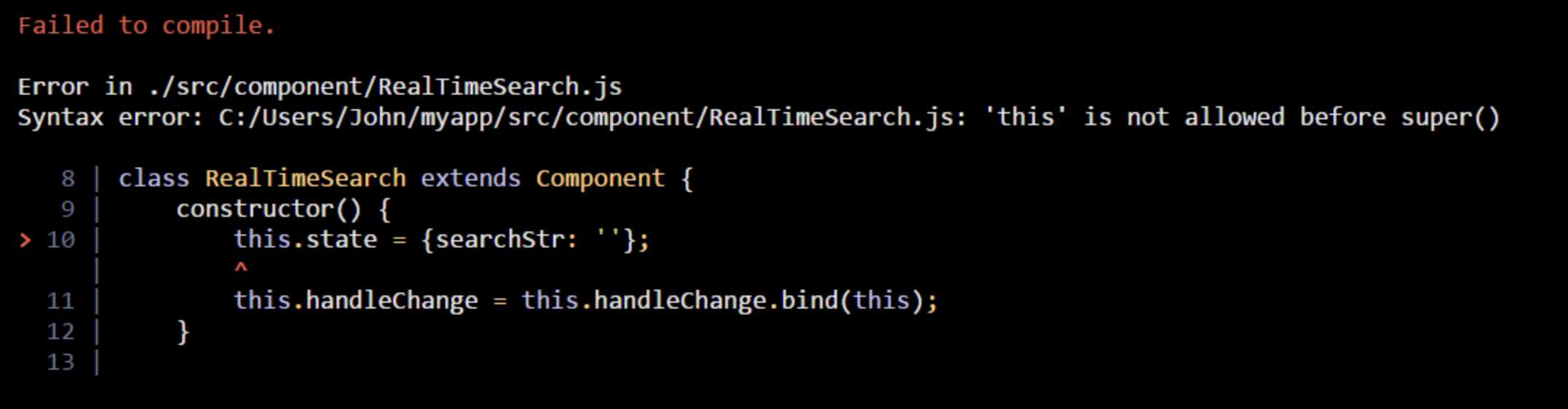
- 我们尝试去掉 super() 看看编译的结果:
constructor() {
this.state = {searchStr: ‘‘};
this.handleChange = this.handleChange.bind(this);
}
编译错误:

提示没有在this之前加上super()
其实就是少了super(),导致了this的 Reference Error
class MyComponent extends React.Component {
constructor() {
console.log(this); // Reference Error
}
render() {
return <div>Hello {this.props.name}</div>;
}
}
2.那super的作用究竟是什么?
super关键字,它指代父类的实例(即父类的this对象)。
子类必须在constructor方法中调用super方法,否则新建实例时会报错。
这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。
如果不调用super方法,子类就得不到this对象。
3.正确的姿势
constructor() {
super();
this.state = {searchStr: ‘‘};
this.handleChange = this.handleChange.bind(this);
}
React的官方例子中都是加上了 props 作为参数
constructor(props) {
super(props);
this.state = {searchStr: ‘‘};
this.handleChange = this.handleChange.bind(this);
}
4.加与不加props的区别究竟在哪里呢?
React中constructor(props){}究竟是什么,以及super(props)与super() 它们的区别在哪儿呢?
What‘s the difference between “super()” and “super(props)” in React when using es6 classes?
借用下stackoverflow上的解释
There is only one reason when one needs to pass props to super(): When you want to access this.props in constructor. (Which is probably redundant since you already have a reference to it.)
意思是说:
只有一个理由需要传递props作为super()的参数,那就是你需要在构造函数内使用this.props
以上是关于React中constructor(props){}究竟是什么,以及super(props)与super()的主要内容,如果未能解决你的问题,请参考以下文章