边框的应用(小三角)
Posted xuixui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了边框的应用(小三角)相关的知识,希望对你有一定的参考价值。
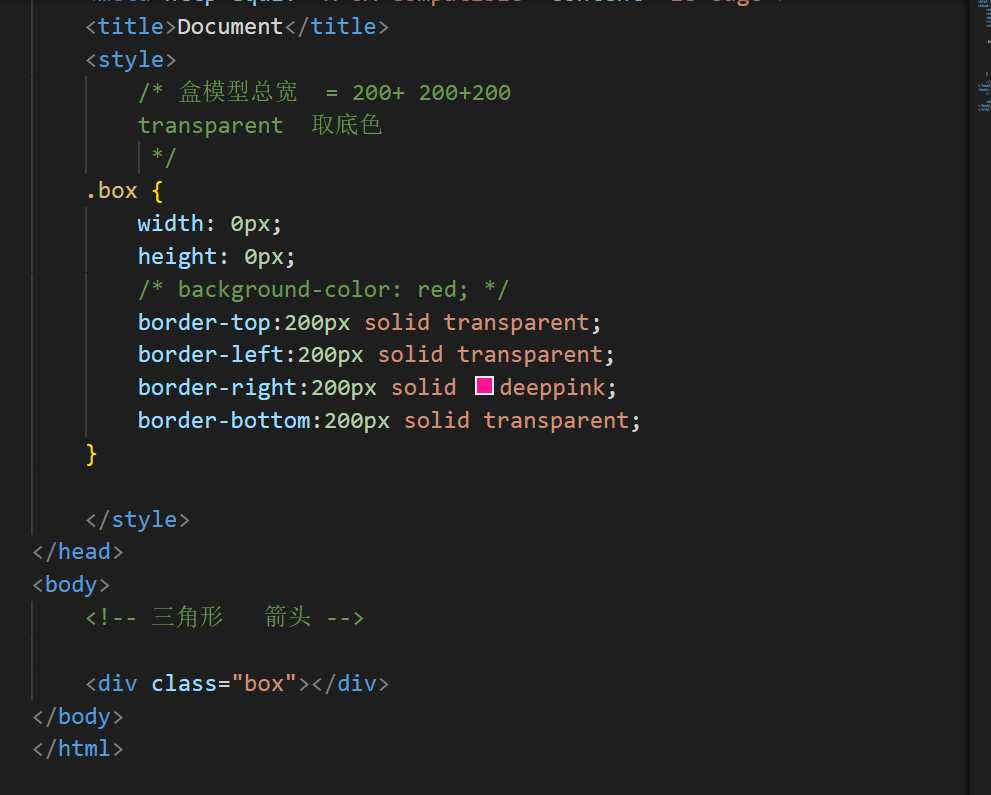
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 盒模型总宽 = 200+ 200+200 transparent 取底色 */ .box { width: 0px; height: 0px; /* background-color: red; */ border-top:200px solid transparent; border-left:200px solid transparent; border-right:200px solid deeppink; border-bottom:200px solid transparent; } </style> </head> <body> <!-- 三角形 箭头 --> <div class="box"></div> </body> </html>

以上是关于边框的应用(小三角)的主要内容,如果未能解决你的问题,请参考以下文章