导航案例(内边距撑开盒子)
Posted xuixui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了导航案例(内边距撑开盒子)相关的知识,希望对你有一定的参考价值。
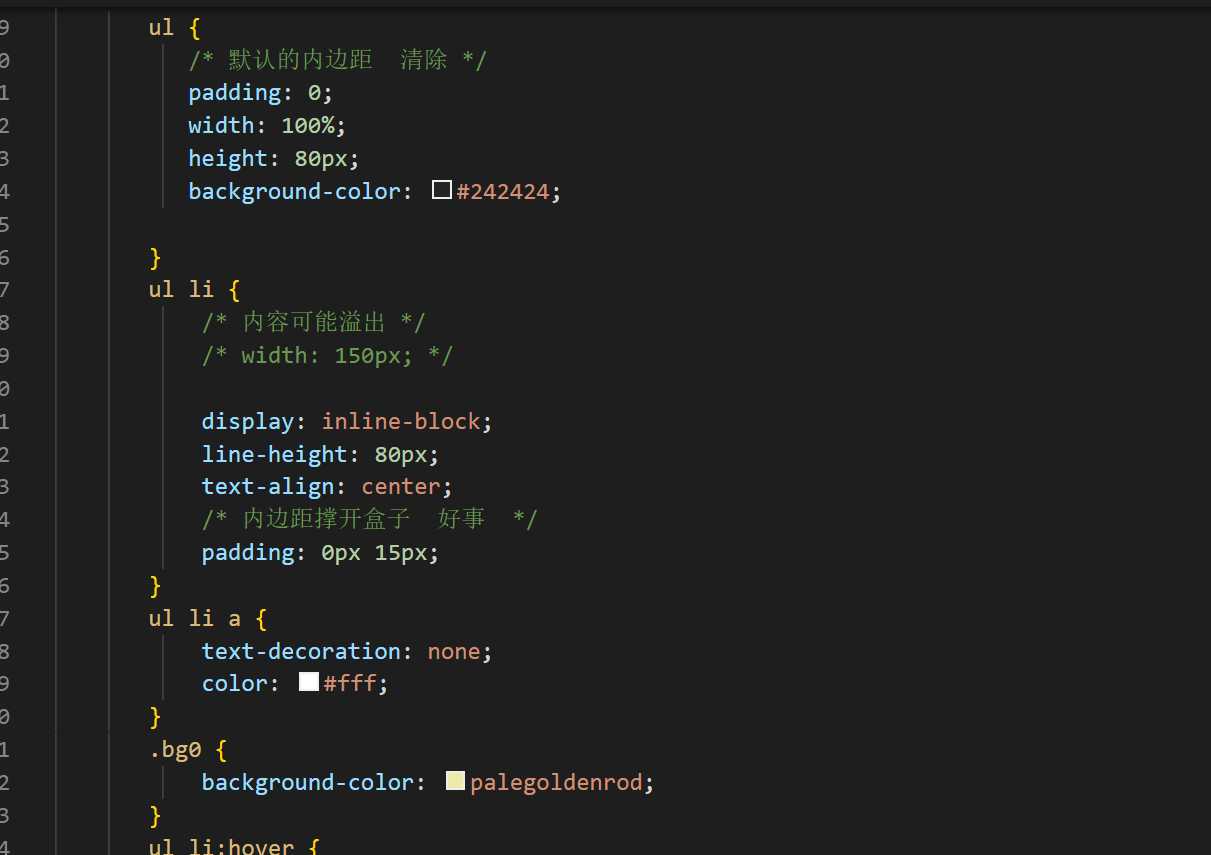
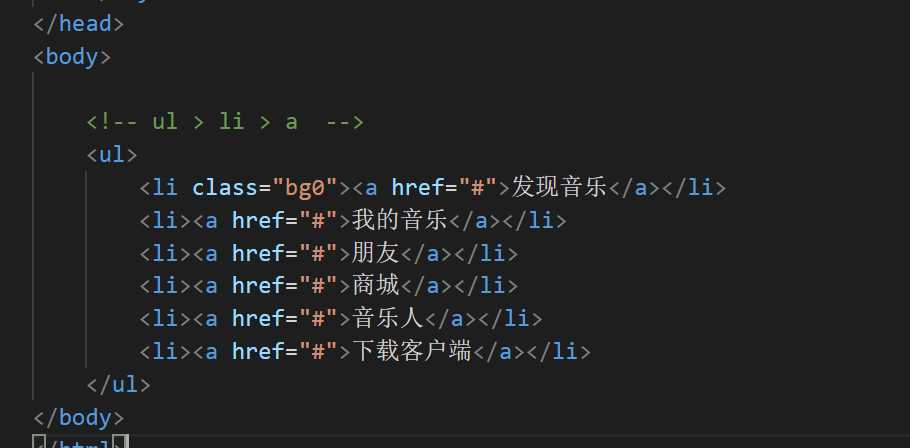
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> ul { /* 默认的内边距 清除 */ padding: 0; width: 100%; height: 80px; background-color: #242424; } ul li { /* 内容可能溢出 */ /* width: 150px; */ display: inline-block; line-height: 80px; text-align: center; /* 内边距撑开盒子 好事 */ padding: 0px 15px; } ul li a { text-decoration: none; color: #fff; } .bg0 { background-color: palegoldenrod; } ul li:hover { background-color: palegoldenrod; } </style> </head> <body> <!-- ul > li > a --> <ul> <li class="bg0"><a href="#">发现音乐</a></li> <li><a href="#">我的音乐</a></li> <li><a href="#">朋友</a></li> <li><a href="#">商城</a></li> <li><a href="#">音乐人</a></li> <li><a href="#">下载客户端</a></li> </ul> </body> </html>


以上是关于导航案例(内边距撑开盒子)的主要内容,如果未能解决你的问题,请参考以下文章