flutter学习基础知识
Posted somliy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter学习基础知识相关的知识,希望对你有一定的参考价值。
今天开始学习一下flutter
学习思路:首先由一个简单的例子引出每次学习的对象,一点一点加入元素,针对于代码去了解学习详细知识。
看完本篇博客能够快速的读懂flutter简单代码。
flutter Hello Word
这是一个简单的Hello Word
首先引入了material库material是什么,是一个拥有基本样式的库。
runApp(runApp是什么)是程序的开始,这个函数需要一个Widget(Widget是什么),习惯叫他组件。
这里传入了一个嵌套的Widget,Center() 是一个居中的widget,Text() 是一个文本的widget,style顾名思义样式
import 'package:flutter/material.dart';
void main() {
runApp(Center(
child: Text(
"Hello World",
style: TextStyle(fontSize: 36),
),
));
}
添加脚手架
我们加入引入的 material,最外层用MaterialApp()
home是该应用启动时显示的页面,随后使用了Scaffold(什么是Scaffold),传入的Scaffold座位启动时显示的widget
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter"),
),
body: Center(
child: Text(
"Hello World",
style: TextStyle(fontSize: 36),
),
),
),
));
}
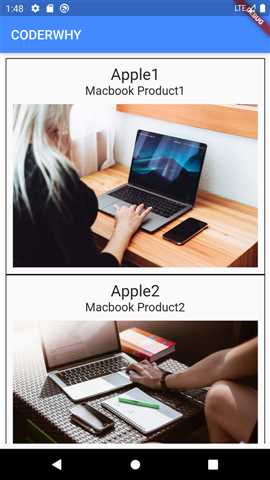
案例
首先需要了解什么是StatelessWidget和StatefulWidget,从名字上看,都是widget的实现(了解即可)
- StatelessWidget: 没有状态改变的Widget,通常这种Widget仅仅是做一些展示工作而已;
- StatefulWidget: 需要保存状态,并且可能出现状态改变的Widget;
以下这个例子,把各个部分拆开。main函数独立成MyApp两部分,HomeContent是我们页面展示的内容。
build函数,flutter会把build函数中的widget进行渲染。
开始写自己的widget
目标样子,由主标题,副标题和图片组成。

class ProductItem extends StatelessWidget {
final String title;
final String desc;
final String imageURL;
// 构造方法
ProductItem(this.title, this.desc, this.imageURL);
@override
Widget build(BuildContext context) {
return Container(
// 整理的边距
padding: EdgeInsets.all(20),
// 周围线
decoration: BoxDecoration(border: Border.all()),
child: Column(
children: <Widget>[
Text(title, style: TextStyle(fontSize: 24)),
Text(desc, style: TextStyle(fontSize: 18)),
// 副标题与图片间距
SizedBox(height: 10),
Image.network(imageURL)
],
),
);
}
}
组装在一起
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primaryColor: Colors.blueAccent),
home: Scaffold(
appBar: AppBar(
title: Text("flutter"),
),
body: HomeContent(),
),
);
}
}
// 以上只是把代码分开
// 以下是页面的内容
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: ListView(
children: <Widget>[
ProductItem("Apple1", "Macbook Product1",
"https://tva1.sinaimg.cn/large/006y8mN6gy1g72j6nk1d4j30u00k0n0j.jpg"),
ProductItem("Apple2", "Macbook Product2",
"https://tva1.sinaimg.cn/large/006y8mN6gy1g72imm9u5zj30u00k0adf.jpg"),
ProductItem("Apple3", "Macbook Product3",
"https://tva1.sinaimg.cn/large/006y8mN6gy1g72imqlouhj30u00k00v0.jpg"),
],
),
);
}
}
class ProductItem extends StatelessWidget {
final String title;
final String desc;
final String imageURL;
ProductItem(this.title, this.desc, this.imageURL);
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(20),
decoration: BoxDecoration(border: Border.all()),
child: Column(
children: <Widget>[
Text(title, style: TextStyle(fontSize: 24)),
Text(desc, style: TextStyle(fontSize: 18)),
SizedBox(
height: 10,
),
Image.network(imageURL)
],
),
);
}
}

解释
什么是runApp
Flutter应用程序是从调用这个函数开始的
什么是Widget
它就好像Vue中的组件,在Flutter中,万物皆Widget。
什么是Material
material是Google公司推行的一套设计风格,是一套规范。例如过场动画的样子已经定义了。
这里引用的material库,是已经实现了Material的Widget。
什么是Scaffold
翻译过来是脚手架的意思,他有appBar,body等属性,代表着导航栏跟页面内容
引用
以上是关于flutter学习基础知识的主要内容,如果未能解决你的问题,请参考以下文章