小程序03/ uni-app自定义全局组件 uni-app项目引入 Uview-ui 框架教程方法 和 Uview框架介绍
Posted 春暖花开.,
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序03/ uni-app自定义全局组件 uni-app项目引入 Uview-ui 框架教程方法 和 Uview框架介绍相关的知识,希望对你有一定的参考价值。
一. uni-app自定义全局组件
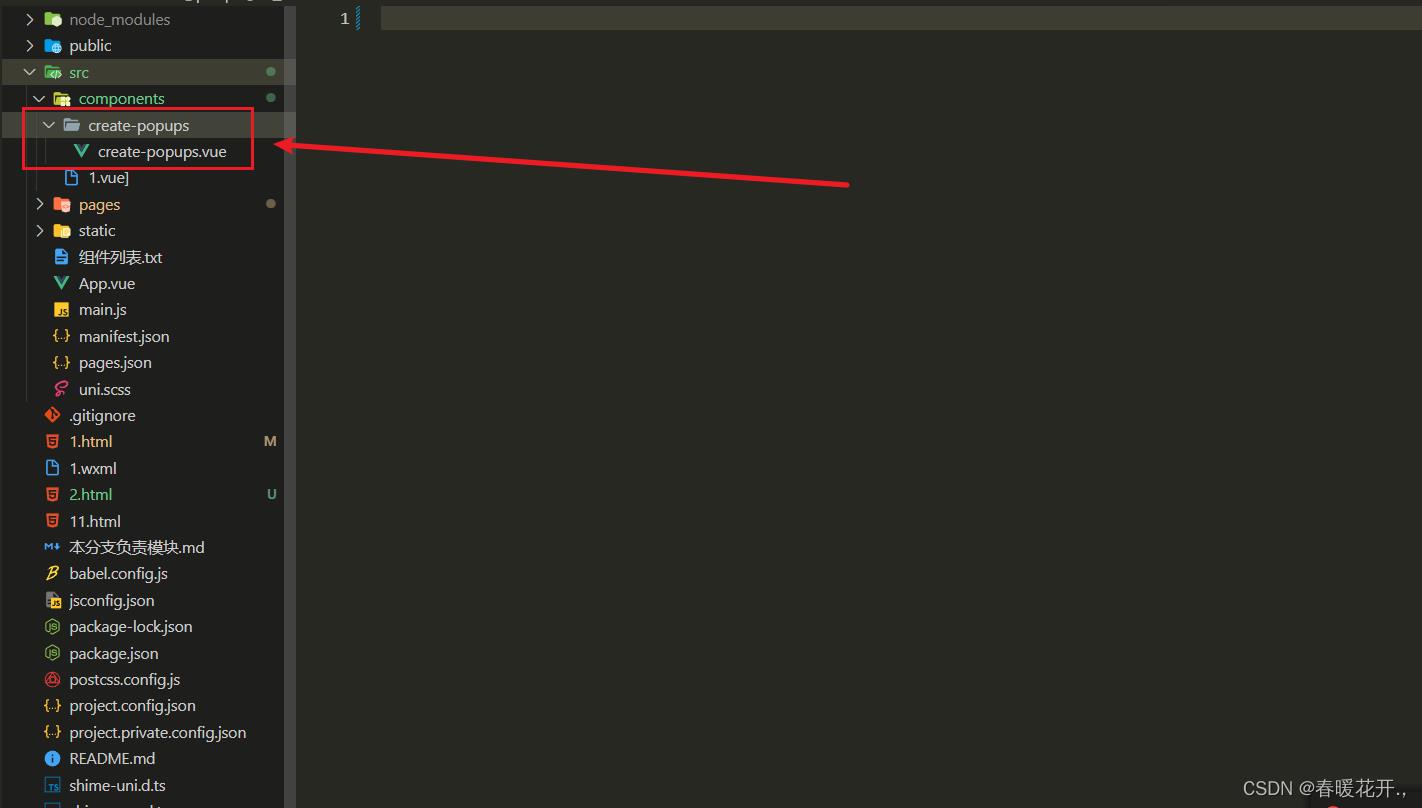
1.创建组件
注意: 在components文件夹下创建组件 、文件夹名要与文件名保持一致

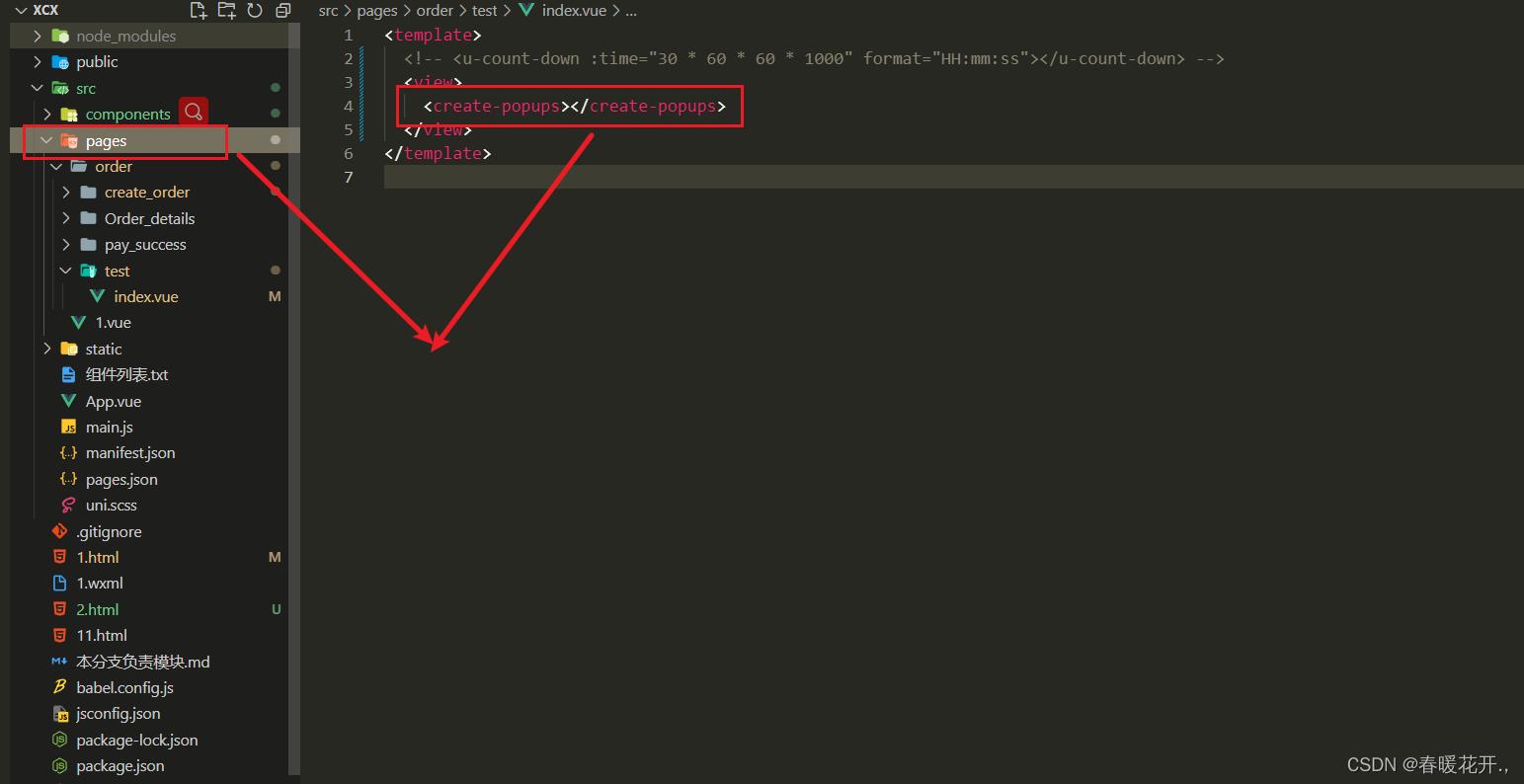
2.使用组件
注意: 在pages文件夹下任意vue文件、 template标签内使用该组件即可

二.uni-app项目引入Uview-ui框架教程方法 和 Uview框架介绍
(1) Uview介绍:
Uview是uni-app生态专用的UI框架 uni-app是一个使用Vue.js 开发所有前端应用的框架 开发者编写一套代码 可发布ios 安卓 H5 以及各种小程序
(2) Uview框架引入使用:
1.根据官网下载最新的zip文件
地址:
uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场 https://ext.dcloud.net.cn/plugin?id=1593
https://ext.dcloud.net.cn/plugin?id=1593
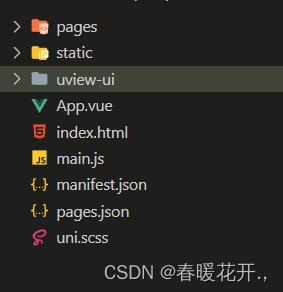
2.在官网下载后将 uview-ui 拷贝到于 pages、App.vue 、main.js平级位置

3.在main.js文件内引入
// 引入全局Uview
import Vue from 'vue'
Vue.config.productionTip = false
4.在uni.scss文件内引入
/**
* 下方引入的为uView UI的集成样式文件,为scss预处理器,其中包含了一些"u-"开头的自定义变量
* 使用的时候,请将下面的一行复制到您的uniapp项目根目录的uni.scss中即可
* uView自定义的css类名和scss变量,均以"u-"开头,不会造成冲突,请放心使用
*/
@import 'uview-ui/theme.scss';
5.在APP.vue文件内引入
<style lang="scss">
@import './uview-ui/index.scss';
</style>
6. 在pages.json文件内引入
"easycom":
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
,
7. 在pages文件夹下任意 vue文件 template标签内使用
<template>
<view>
<u-button type="primary" :plain="true" text="镂空"></u-button>
<u-button type="primary" text="禁用"></u-button>
<u-button type="primary" loading loadingText="加载中"></u-button>
<u-button type="primary" icon="map" text="图标按钮"></u-button>
<u-button type="primary" shape="circle" text="按钮形状"></u-button>
</view>
</template>
以上是关于小程序03/ uni-app自定义全局组件 uni-app项目引入 Uview-ui 框架教程方法 和 Uview框架介绍的主要内容,如果未能解决你的问题,请参考以下文章
uni-app 自定义组件ADTabBar 底部导航栏 支持中间自定义按钮 支持小程序