Vue 进阶(实例训练)
Posted xmdykf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 进阶(实例训练)相关的知识,希望对你有一定的参考价值。
一些 运用到 Vue框架的前端例子(借鉴于菜鸟教程)
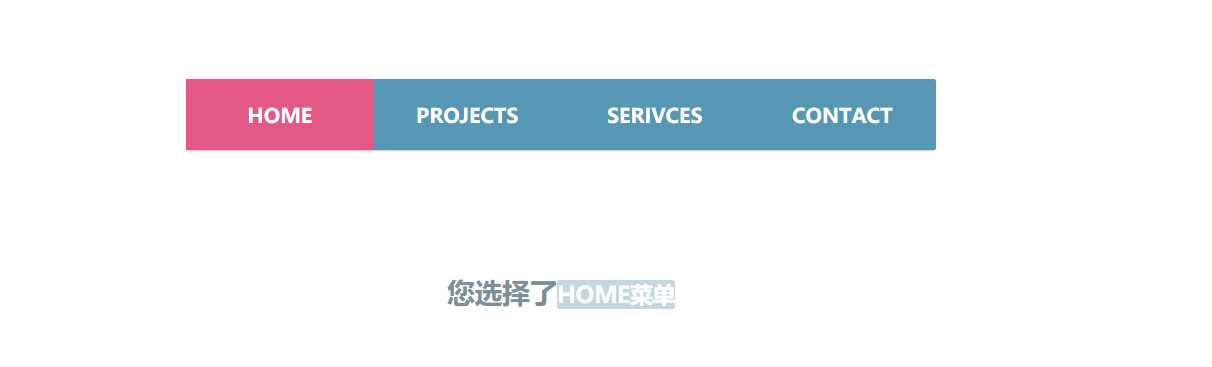
一、做一个导航栏(代码如下)

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>导航栏</title> 9 <script src="vue.min.js"></script> 10 <style> 11 * { 12 margin: 0; 13 padding: 0; 14 } 15 16 body { 17 /* 这种特色的字样 */ 18 font: 15px/1.3 ‘Open Sans‘, sans-serif; 19 color: #5e5b64; 20 text-align: center; 21 } 22 23 nav { 24 margin: 100px auto; 25 /* 这里采用的排列方式是 flex 弹性盒子 (个人觉得非常好用的一个排版) */ 26 display: flex; 27 /* 横向排版 */ 28 flex-direction: row; 29 /* 超出范围 即换行 */ 30 flex-wrap: wrap; 31 box-shadow: 0 1px 1px #ccc; 32 border-radius: 2px; 33 background-color: #5597b4; 34 width: 600px; 35 } 36 37 nav div { 38 text-align: center; 39 /* 每个 div 都 为 1 的比例 */ 40 flex: 1; 41 background-color: #389dc1; 42 padding: 18px 30px; 43 font-size: 16px; 44 font-weight: bold; 45 /* 区块中字母大写 */ 46 text-transform: uppercase; 47 background-color: transparent; 48 text-decoration: none !important; 49 color: #fff !important; 50 /* css动画 背景颜色改变为 0.25s 实现, 适应不同的浏览器 */ 51 -webkit-transition: background-color 0.25s; 52 -moz-transition: background-color 0.25s; 53 transition: background-color 0.25s; 54 55 cursor: pointer; 56 } 57 58 nav:hover { 59 text-decoration: none; 60 } 61 62 p { 63 font-size: 22px; 64 font-weight: bold; 65 color: #7d9098; 66 } 67 68 p b { 69 color: #ffffff; 70 display: inline-block; 71 padding: 5px, 10px; 72 background-color: #c4d7e0; 73 border-radius: 2px; 74 text-transform: uppercase; 75 font-size: 18px; 76 } 77 78 /* 一种利用到 Vue 的更改背景色的方式。。 */ 79 nav.home .home, 80 nav.projects .projects, 81 nav.services .services, 82 nav.contact .contact { 83 background-color: #e35885; 84 } 85 </style> 86 </head> 87 88 <body> 89 <div id="main"> 90 <!-- 激活的菜单样式为 active 类 --> 91 <!-- 为了阻止链接在点击时跳转,我们使用了 "prevent" 修饰符 (preventDefault 的简称)。 --> 92 93 <nav v-bind:class="active" @click.parent> 94 <!-- 当菜单上的链接被点击时,我们调用了 showSelect 方法, 该方法在 Vue 实例中创建。 --> 95 96 <div class="home" @click="showSelect(‘home‘)">HOME</div> 97 <div class="projects" @click="showSelect(‘projects‘)">PROJECTS</div> 98 <div class="services" @click="showSelect(‘services‘)">SERIVCES</div> 99 <div class="contact" @click="showSelect(‘contact‘)">CONTACT</div> 100 </nav> 101 <!-- 以下 "active" 变量会根据当前选中的值来自动变换 --> 102 <div> 103 <p>您选择了<b>{{active}}菜单</b></p> 104 </div> 105 </div> 106 </body> 107 <script> 108 // 创建一个新的 Vue 实例 109 var demo = new Vue({ 110 // DOM 元素,挂载视图模型 111 el: ‘#main‘, 112 113 // 定义属性,并设置初始值 114 data: { 115 active: ‘home‘ 116 }, 117 // 点击菜单使用的函数 118 methods: { 119 showSelect: function (item) { 120 // 模型改变,视图会自动更新 121 this.active = item; 122 } 123 }, 124 }) 125 </script> 126 127 </html>
样例

很久,没写前端代码了,有点吃力,不过今天借着学习 Vue 框架的机会,稍微复习了下。再接再厉
LovelyCat
以上是关于Vue 进阶(实例训练)的主要内容,如果未能解决你的问题,请参考以下文章
