02.详解盒子模型&选择器初识
Posted huadaxia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02.详解盒子模型&选择器初识相关的知识,希望对你有一定的参考价值。
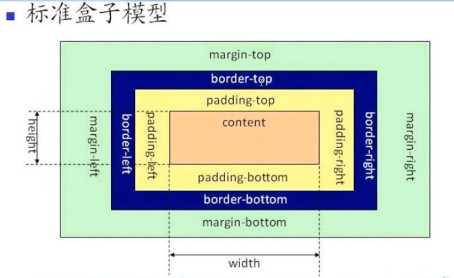
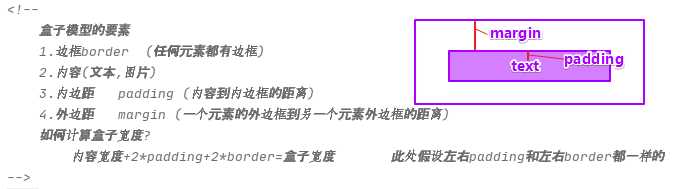
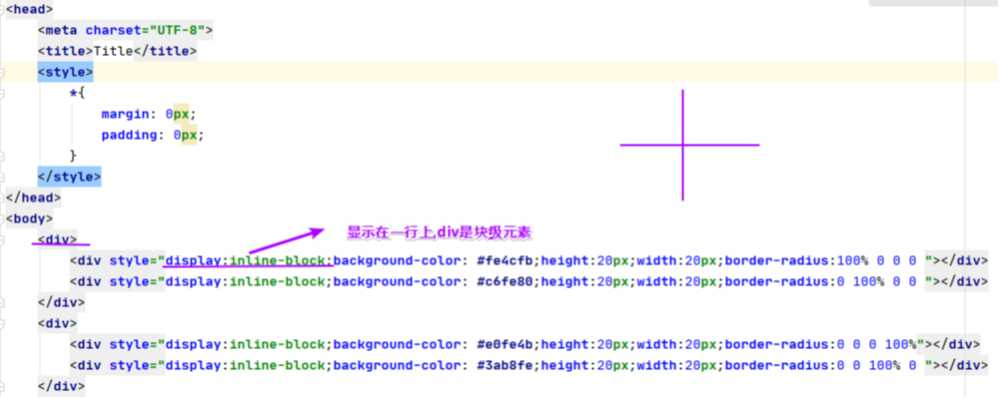
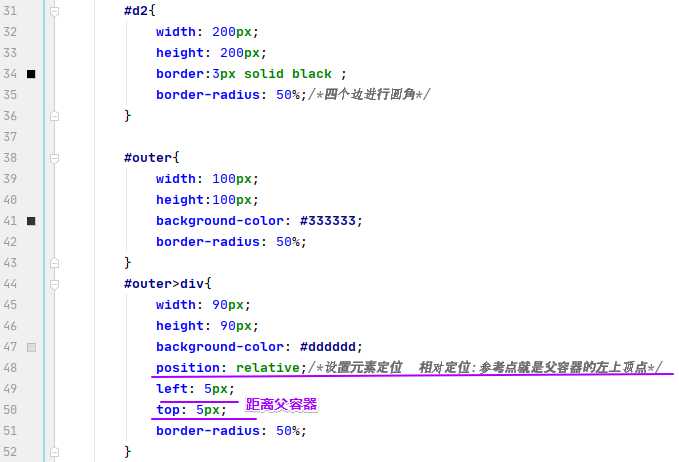
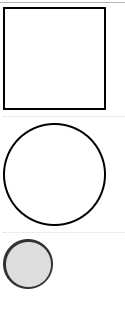
1.Div盒子





用div做圆

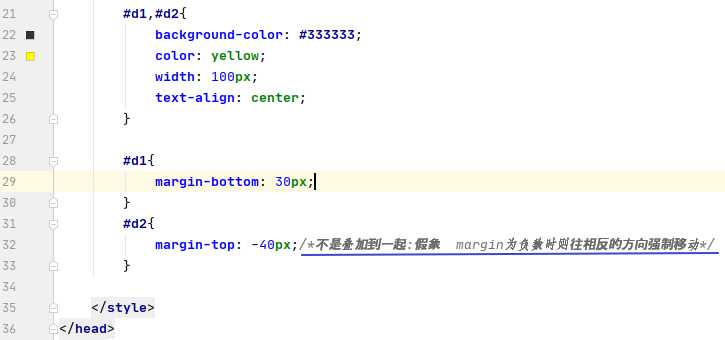
 能否优化,去掉div之间的距离?margin属性
能否优化,去掉div之间的距离?margin属性
?
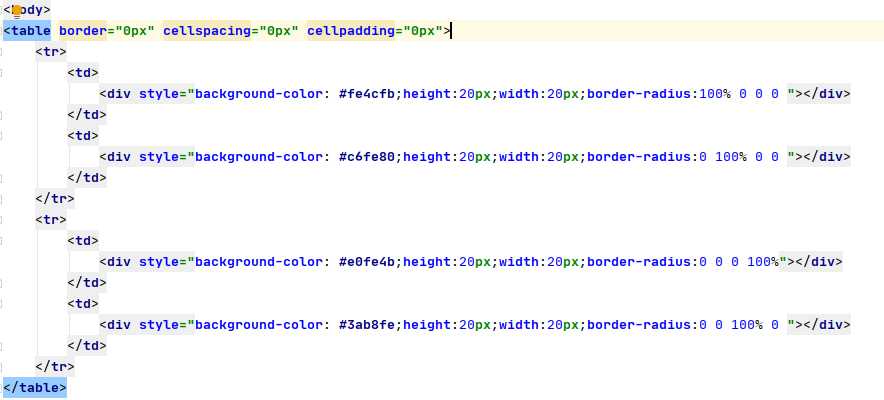
用表格做圆


?
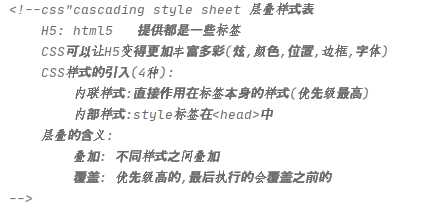
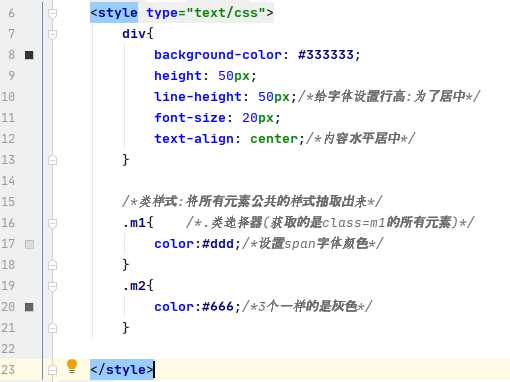
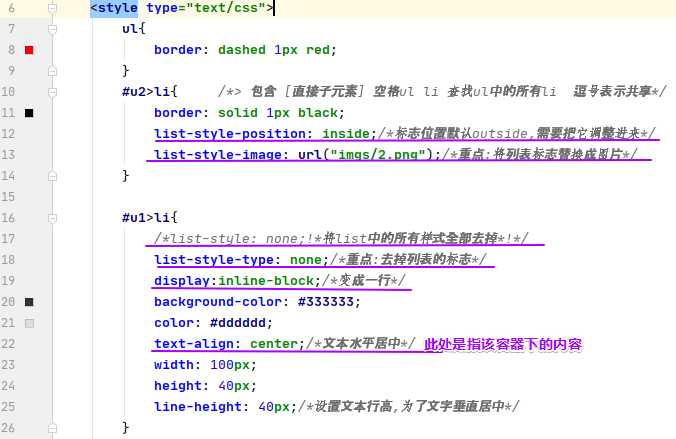
2.CSS样式


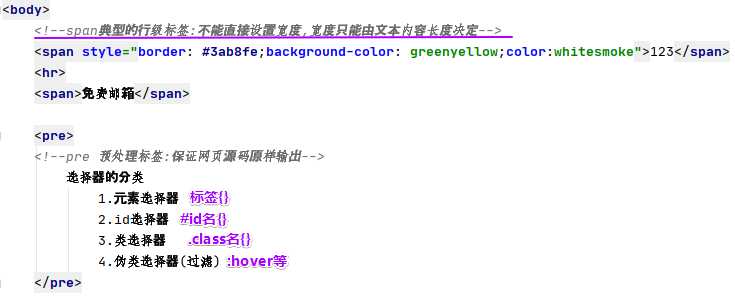
 总结:需要注意的是行级标签设置宽高不会生效
总结:需要注意的是行级标签设置宽高不会生效
?
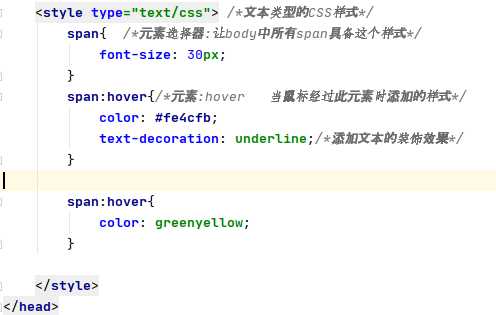
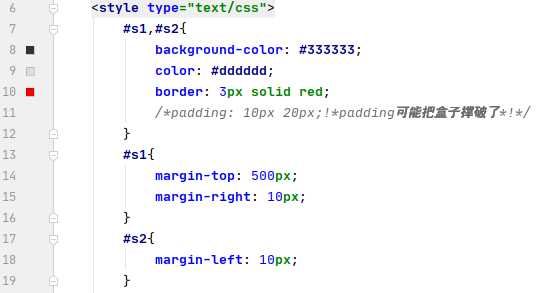
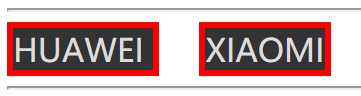
小练习:使用span标签



?
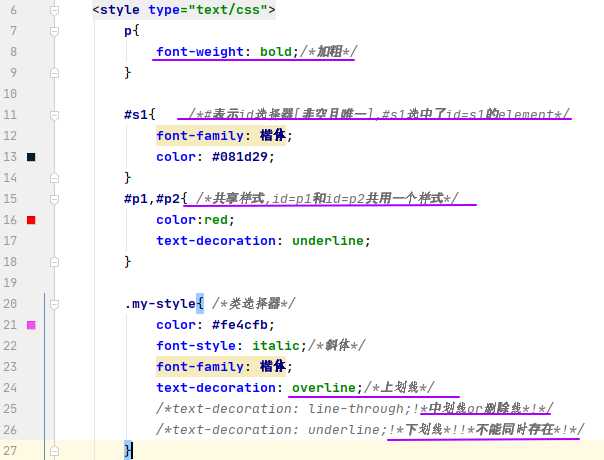
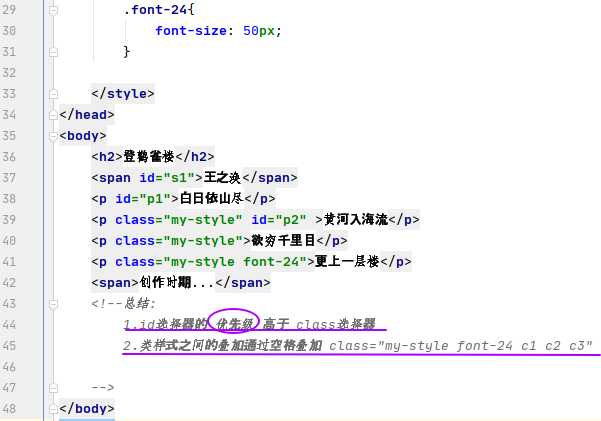
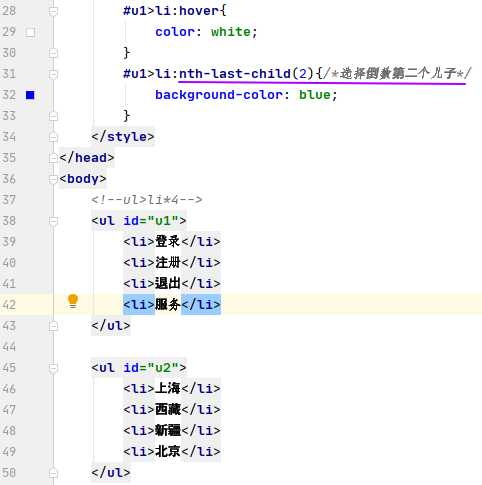
3.CSS选择器演示及其优先级



体现在诗的第二句和第三句中
?
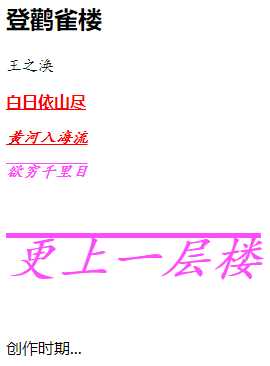
4.ul列表样式案例

 这个指的是标志(不严谨)
这个指的是标志(不严谨)


?
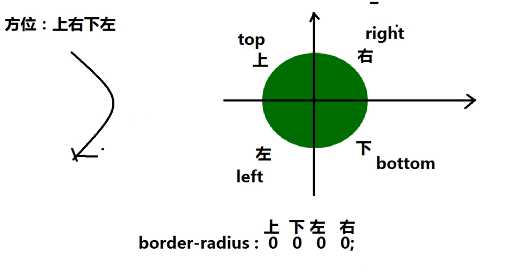
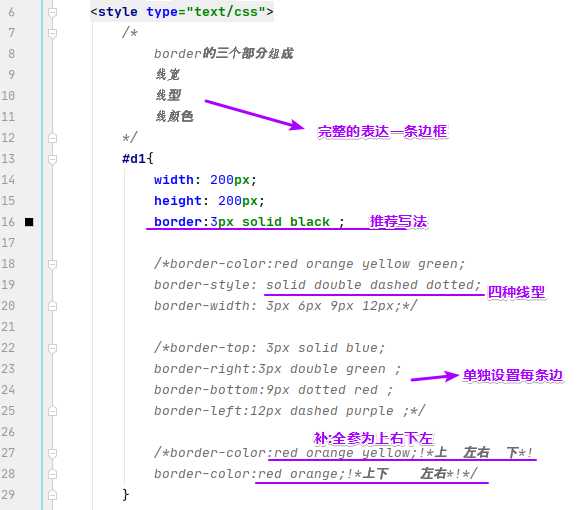
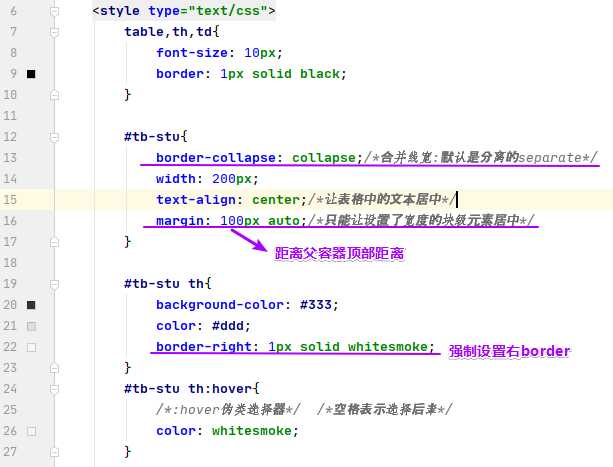
5.border及其属性




?
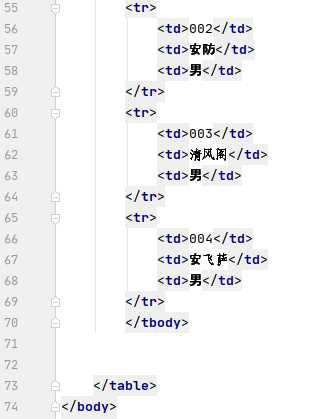
小练习:table


border-collapse: collapse;/*合并线宽:默认是分离的separate*/重点


?
小练习:






改一下


?
?
以上是关于02.详解盒子模型&选择器初识的主要内容,如果未能解决你的问题,请参考以下文章
CSS3--Flex弹性盒子布局:使用弹性盒子模型布局微信客户端