HTTP协议
Posted kindvampire
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议相关的知识,希望对你有一定的参考价值。
HTTP协议简介
HTTP协议:超文本传输协议,用于分布式、协作式和超媒体信息系统的应用层协议,最著名的web服务端和浏览器之间的双工通信协议。目前使用最广泛的版本:HTTP1.1版本。
作用:规定了请求和响应的格式。
HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
HTTP请求/响应的请求步骤:
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。
2、 发送HTTP请求
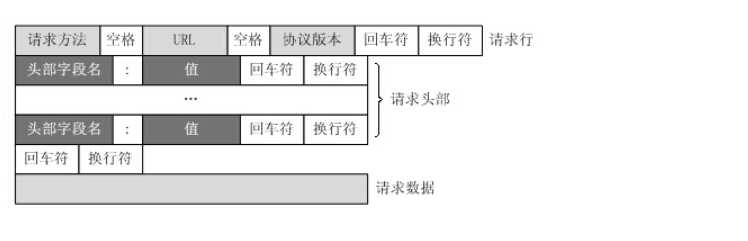
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3.、服务器接受请求并返回HTTP响应
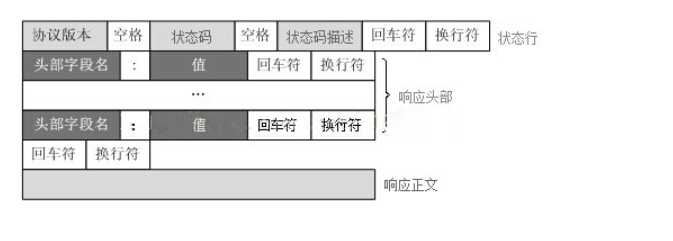
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4.、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、 客户端浏览器解析html内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
在浏览器地址栏键入URL,按下回车之后会经历以下流程:
- 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
- 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
- 释放 TCP连接;
- 浏览器将该 html 文本并显示内容
HTTP的请求方法
HTTP 1.1版本规定了八种请求方法,以不同的方式操作指定的资源
| 请求方法 | 用途 |
|
GET |
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。 |
|
HEAD |
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。 |
|
POST |
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。 |
|
PUT |
向指定资源位置上传其最新内容。 |
|
DELETE |
请求服务器删除Request-URI所标识的资源。 |
|
TRACE |
回显服务器收到的请求,主要用于测试或诊断。 |
|
OPTIONS |
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用‘*‘来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。 |
|
CONNECT |
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。 |
HTTP状态码
HTTP响应的第一行都是状态行,依次是HTTP版本号,状态码(3位)、描述状态的短语,中间由空格分隔。
状态码的第一个数字代表当前响应的类型:
| 状态码类型 | 表示 | 意义 |
| 1xx | 消息 | 请求已被服务器接收,继续处理 |
| 2xx | 成功 | 请求已成功被服务器接收、理解、并接受 |
| 3xx | 重定向 | 需要后续操作才能完成这一请求 |
| 4xx | 请求错误 | 请求含有词法错误或者无法被执行 |
| 5xx | 服务器错误 | 服务器在处理某个正确请求时发生错误 |
HTTP请求的格式

实例分析
模拟一个最简单的web服务,拿到GET请求,进行分析。
import socket sk = socket.socket() sk.bind((‘127.0.0.1‘,8000)) sk.listen() while True: conn,addr = sk.accept() data = conn.recv(1024) print(data) conn.send(b‘ok‘) conn.close()
浏览器访问(127.0.0.1:8000),后台拿到请求,并手动格式化
# 请求行
GET / HTTP/1.1
#请求头部
Host: 127.0.0.1:8000 Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36 Sec-Fetch-User: ?1 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: none Sec-Fetch-Mode: navigate Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 Cookie: testfan-id=b3be0697-bdd0-4b36-8ced-9063a43d580a; csrftoken=scG81E4PDP9JDk9DlIBVTsRFP9SH3sLnn8hyAm4RdN1xPGk4Si4n26X9Yowse8SS
# 请求数据 get请求,数据为空
HTTP响应格式

实例分析
根据响应格式编写响应体
import socket sk = socket.socket() sk.bind((‘127.0.0.1‘,8000)) sk.listen() while True: conn,addr = sk.accept() data = conn.recv(1024) print(data) conn.send(b‘HTTP/1.1 200 ok‘) #HTTP/1.1 协议版本;200:状态码;第一个 后面跟响应头部,这里先设置为空;第二个 分割响应体和响应数据;ok:响应正文 # 注意中间的空格 conn.close()
浏览器访问

升级前端页面,添加响应头
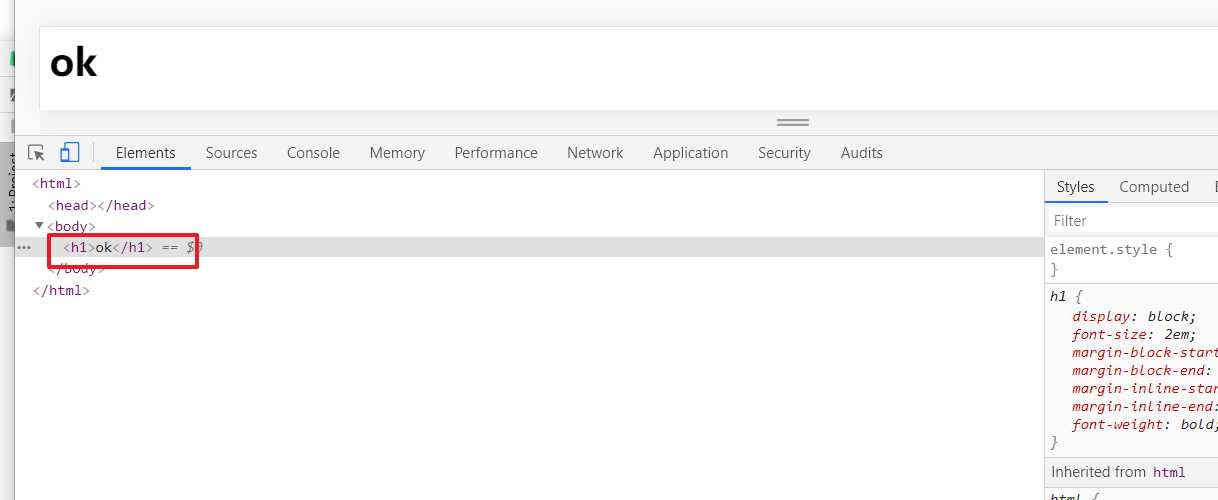
import socket sk = socket.socket() sk.bind((‘127.0.0.1‘,8000)) sk.listen() while True: conn,addr = sk.accept() data = conn.recv(1024) print(data) conn.send(b‘HTTP/1.1 200 content-type: text/html; charset=utf-8 ‘) conn.send(b‘<h1>ok</h1>‘) # conn.send(b‘HTTP/1.1 200 content-type: text/html; charset=utf-8 <h1>ok</h1>‘) # 响应头部和响应正文放在一行,需要写换行符 conn.close()
浏览器访问

转载:HTTP协议简介
以上是关于HTTP协议的主要内容,如果未能解决你的问题,请参考以下文章