浏览器对象模型“BOM”-- window对象
Posted chenyingying0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器对象模型“BOM”-- window对象相关的知识,希望对你有一定的参考价值。
global对象 全局对象
所有的全局变量和全局方法,都可以归在window上
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> var a="aaa"; console.log(window.a); </script> </head> <body> </body> </html>

window.alert() 弹出提示框
window.confirm() 弹出确认框,确认返回true,取消返回false
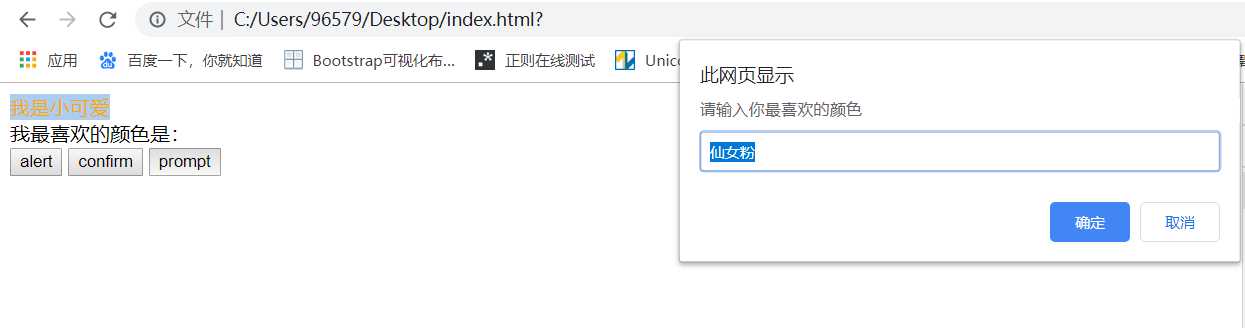
window.prompt() 弹出输入框,输入内容返回内容,否则返回null
第一个参数为提示信息,第二个参数为默认信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } #span{ background:#abcdef; color:orange; } </style> <script> window.onload=function(){ var span=document.getElementById("span"); var span2=document.getElementById("span2"); var btn1=document.getElementById("btn1"); var btn2=document.getElementById("btn2"); var btn3=document.getElementById("btn3"); btn1.onclick=function(){ alert("btn1被点击了哦~"); } btn2.onclick=function(){ var text2=confirm("确定删除小可爱嘛?"); if(text2){ span.style.display="none"; }else{ return; } } btn3.onclick=function(){ var text3=prompt("请输入你最喜欢的颜色","仙女粉"); span2.innerHTML=text3; } } </script> </head> <body> <span id="span">我是小可爱</span><br> 我最喜欢的颜色是:<span id="span2"></span><br> <button id="btn1">alert</button> <button id="btn2">confirm</button> <button id="btn3">prompt</button> </body> </html>

window.open() 打开新窗口
第一个参数:页面
第二个参数:页面命名
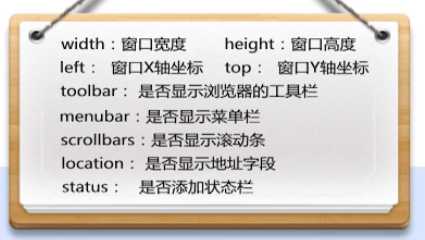
第三个参数:一组,关于设置新页面属性

window.close() 关闭当前窗口
当我加入这段代码想要关闭窗口时,没有成功,而且控制台提示:Scripts may close only the windows that were opened by it.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var btn1=document.getElementById("btn1"); btn1.onclick=function(){ window.open("new.html", "new", "width=400,height=400,left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=no,status=no"); } btn2.onclick=function(){ window.close();//Scripts may close only the windows that were opened by it. } } </script> </head> <body> <button id="btn1">打开新窗口试试~</button> <button id="btn2">现在关闭新窗口啦</button> </body> </html>
查看资料得知,除了IE浏览器之外,像谷歌浏览器和火狐浏览器等,都规定window.close()只能用于关闭弹出类窗口
于是,修改用法,将window.open()打开的窗口保存到变量中,使用.close()关闭该窗口
这应该就是正确打开方式了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var btn1=document.getElementById("btn1"); btn1.onclick=function(){ newWindow=window.open("new.html", "new", "width=400,height=400,left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=no,status=no"); } btn2.onclick=function(){ newWindow.close(); } } </script> </head> <body> <button id="btn1">打开新窗口试试~</button> <button id="btn2">现在关闭新窗口啦</button> </body> </html>
成功关闭打开的新窗口
javascript是单线程语言,也就是代码按顺序执行,可以通过以下两个方法调整顺序
延迟调用 setTimeout()
有匿名函数和自定义函数两种方式
取消延迟调用 clearTimeout()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ // 匿名函数 var timer1=setTimeout(function(){ alert("延迟1s后我来啦!"); },1000); setTimeout(myFun,2000); function myFun(){ alert("延迟2s后我来啦!"); } clearTimeout(timer1);//取消timer1的延迟调用 } </script> </head> <body> </body> </html>
间歇调用 setInterval()
clearInterval() 取消间歇调用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var myInterval=setInterval(function(){ console.log("h"); },1000); setTimeout(function(){ clearInterval(myInterval); },10000); } </script> </head> <body> </body> </html>

10秒倒计时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var count=document.getElementById("count"); var myInterval=setInterval(function(){ var inner=count.innerHTML; count.innerHTML=inner-1; if(inner<=1){ clearInterval(myInterval); } },1000); } </script> </head> <body> <span id="count">10</span> </body> </html>
用setTimeout() 实现间歇调用,则需要在setTimeout()中调用自身
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script> window.onload=function(){ var count=document.getElementById("count"); function myFun(){ var inner=count.innerHTML; count.innerHTML=inner-1; if(inner>1){ setTimeout(myFun,1000); }else{ clearTimeout(firstTimer); } } var firstTimer=setTimeout(myFun,1000);//首次调用的定时器 } </script> </head> <body> <span id="count">10</span> </body> </html>
文字闪烁效果
注意:文字都是输入法自带的,分别是:
★★★我是仙女★★★
☆☆☆我是仙女☆☆☆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } #text{ color:orange; } </style> <script> window.onload=function(){ var text=document.getElementById("text"); var i=0; setInterval(function(){ if(i%2==1){ text.innerHTML="★★★我是仙女★★★"; }else{ text.innerHTML="☆☆☆我是仙女☆☆☆"; } i++; },500) } </script> </head> <body> <span id="text">☆☆☆我是仙女☆☆☆</span> </body> </html>

以上是关于浏览器对象模型“BOM”-- window对象的主要内容,如果未能解决你的问题,请参考以下文章