JQuery练习
Posted gilgamesh-hjb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery练习相关的知识,希望对你有一定的参考价值。
1.表格斑马线
1 <!DOCTYPE html> 2 <script src="jquery.min.js"></script><!-- 放在同一个文件夹下 --> 3 <html> 4 5 <head> 6 <title></title> 7 </head> 8 <style type="text/css"> 9 td { 10 text-align: center; 11 } 12 </style> 13 <script type="text/javascript"> 14 // $(selector: odd) 满足选择器条件的奇数元素 15 // $(selector: even) 满足选择器条件的偶数元素 16 // 因为是基零的, 所以第一排的下标其实是0(是偶数) 17 $(function() { 18 $("#d").click(function() { 19 console.log(111); 20 $("tr:odd").toggleClass("gray"); 21 }); 22 }); 23 </script> 24 25 <body> 26 <table width="400px" style="border-collapse: collapse;"> 27 <tr> 28 <td>id</td> 29 <td>名称</td> 30 <td>血量</td> 31 <td>伤害</td> 32 </tr> 33 <script type="text/javascript"> 34 for (i = 0; i < 6; i++) { 35 document.write( 36 "<tr><td>" + i + "</td><td>" + "hero" + i + "</td><td>" + 500 + "</td><td>" + 70 + "</td></tr>" 37 ) 38 } 39 </script> 40 </table> 41 <br> 42 <button id=‘d‘>应用/取消表格斑马线</button> 43 <style type="text/css"> 44 .gray { 45 background-color: gray; 46 } 47 </style> 48 </body> 49 50 </html>
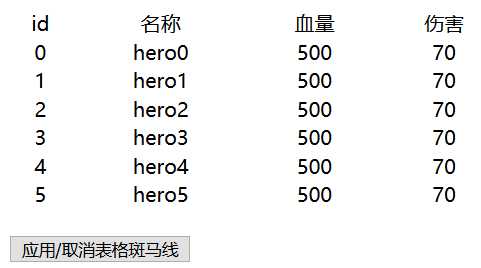
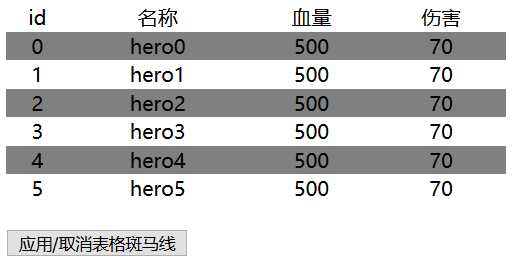
效果图:


以上是关于JQuery练习的主要内容,如果未能解决你的问题,请参考以下文章