对控件的控制(2月5号,2月6号)
Posted yangxionghao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对控件的控制(2月5号,2月6号)相关的知识,希望对你有一定的参考价值。
这两天系统学习了对大部分基本控件得控制,今天做了一个系统的控件控制,先把代码发表一下,随后由上而下功能分讲。
MainActivity:
package com.example.controlmode; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.EditText; import android.widget.ImageView; import android.widget.ProgressBar; import android.widget.RadioGroup; import android.widget.RatingBar; import android.widget.SeekBar; import android.widget.Switch; import android.widget.TextView; import android.widget.Toast; import org.w3c.dom.Text; public class MainActivity extends AppCompatActivity { String TAG; TextView display; Button button1,button2,button3; Switch switch1; ProgressBar progressBar; EditText editText; RadioGroup radioGroup; ImageView imageView; SeekBar seekBar; CheckBox checkBoxyuwen,checkBoxyingyu,checkBoxshuxue; RatingBar ratingBar; String yuwen = ""; String yingyu = ""; String shuxue= ""; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); display = findViewById(R.id.textView1); button1 = findViewById(R.id.button); button2 = findViewById(R.id.button2); button3 = findViewById(R.id.button3); switch1 = findViewById(R.id.switch1); progressBar = findViewById(R.id.progressBar3); editText = findViewById(R.id.editText2); radioGroup = findViewById(R.id.group); imageView = findViewById(R.id.imageView); seekBar = findViewById(R.id.seekBar2); checkBoxyingyu= findViewById(R.id.checkBox); checkBoxyuwen = findViewById(R.id.checkBox2); checkBoxshuxue = findViewById(R.id.checkBox3); ratingBar = findViewById(R.id.ratingBar); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { display.setText(R.string.button1); } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { display.setText(R.string.button2); } }); switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ display.setText("打开"); }else{ display.setText("关闭"); } } }); button3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String s = editText.getText().toString(); if(TextUtils.isEmpty(s)){ s="0"; } progressBar.setProgress(Integer.valueOf(s)); display.setText(s); } }); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if(checkedId==R.id.radioButton4){ imageView.setImageResource(R.drawable.a); } else{ imageView.setImageResource(R.drawable.b); } } }); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { display.setText(String.valueOf(progress)); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); checkBoxyingyu.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ yingyu = "英语"; }else{ yingyu = " "; } display.setText(yingyu+yuwen+shuxue); } }); checkBoxshuxue.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ shuxue = "数学"; }else{ shuxue = " "; } display.setText(yingyu+yuwen+shuxue); } }); checkBoxyuwen.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ yuwen = "语文"; }else{ yuwen = " "; } display.setText(yingyu+yuwen+shuxue); } }); ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() { @Override public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) { Toast.makeText(getApplicationContext(),String.valueOf(rating),Toast.LENGTH_LONG).show(); } }); } }
activity:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:isScrollContainer="true" tools:context=".MainActivity"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="46dp" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:isScrollContainer="true" android:keepScreenOn="true" android:orientation="vertical" app:layout_constraintGuide_begin="205dp" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textview" android:textSize="30sp" app:layout_constraintBottom_toTopOf="@+id/guideline" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="103dp" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button1" app:layout_constraintBottom_toTopOf="@+id/guideline3" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline3" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button2" app:layout_constraintBottom_toTopOf="@+id/guideline3" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline3" /> <Switch android:id="@+id/switch1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="@string/switch1" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toBottomOf="@+id/button" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="205dp" android:layout_marginRight="205dp" android:orientation="horizontal" app:layout_constraintEnd_toStartOf="@+id/progressBar2" app:layout_constraintGuide_begin="211dp" app:layout_constraintStart_toStartOf="parent" /> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintBottom_toTopOf="@+id/guideline4" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline4" /> <ProgressBar android:id="@+id/progressBar2" style="?android:attr/progressBarStyleHorizontal" android:layout_width="0dp" android:layout_height="wrap_content" android:indeterminate="true" app:layout_constraintBottom_toTopOf="@+id/guideline4" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@+id/guideline4" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline4" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="485dp" /> <SeekBar android:id="@+id/seekBar2" android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline5" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="291dp" /> <EditText android:id="@+id/editText2" android:layout_width="150dp" android:layout_height="wrap_content" android:autofillHints="" android:ems="10" android:hint="@string/edittext" android:inputType="number" app:layout_constraintBottom_toTopOf="@+id/guideline6" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline6" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button3" app:layout_constraintBottom_toTopOf="@+id/guideline6" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline6" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="367dp" /> <RadioGroup android:id="@+id/group" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintBottom_toTopOf="@+id/guideline8" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline8"> <RadioButton android:id="@+id/radioButton4" android:layout_width="match_parent" android:layout_height="wrap_content" android:checked="true" android:text="@string/radiobutton1" /> <RadioButton android:id="@+id/radioButton3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/radiobutton2" /> </RadioGroup> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="431dp" /> <ImageView android:id="@+id/imageView" android:layout_width="80dp" android:layout_height="80dp" android:contentDescription="@string/img" app:layout_constraintBottom_toTopOf="@+id/guideline8" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline8" app:srcCompat="@drawable/a" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="255dp" /> <ProgressBar android:id="@+id/progressBar3" style="?android:attr/progressBarStyleHorizontal" android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintBottom_toTopOf="@+id/guideline9" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline9" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="528dp" /> <CheckBox android:id="@+id/checkBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/box1" app:layout_constraintBottom_toTopOf="@+id/guideline10" app:layout_constraintEnd_toStartOf="@+id/checkBox2" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline10" /> <CheckBox android:id="@+id/checkBox2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/box2" app:layout_constraintBottom_toTopOf="@+id/guideline10" app:layout_constraintEnd_toStartOf="@+id/checkBox3" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toEndOf="@+id/checkBox" app:layout_constraintTop_toTopOf="@+id/guideline10" /> <CheckBox android:id="@+id/checkBox3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/box3" app:layout_constraintBottom_toTopOf="@+id/guideline10" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline10" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="593dp" /> <RatingBar android:id="@+id/ratingBar" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintBottom_toTopOf="@+id/guideline11" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline11" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="668dp" /> </androidx.constraintlayout.widget.ConstraintLayout>
strings.xml:
<resources>
<string name="app_name">Control mode</string>
<string name="textview">cosplay</string>
<string name="button1">左边</string>
<string name="button2">右边</string>
<string name="switch1">Switch</string>
<string name="button3">确定</string>
<string name="radiobutton1">女生</string>
<string name="radiobutton2">男生</string>
<string name="edittext">请输入值</string>
<string name="img">img</string>
<string name="box1">英语</string>
<string name="box2">语文</string>
<string name="box3">数学</string>
</resources>
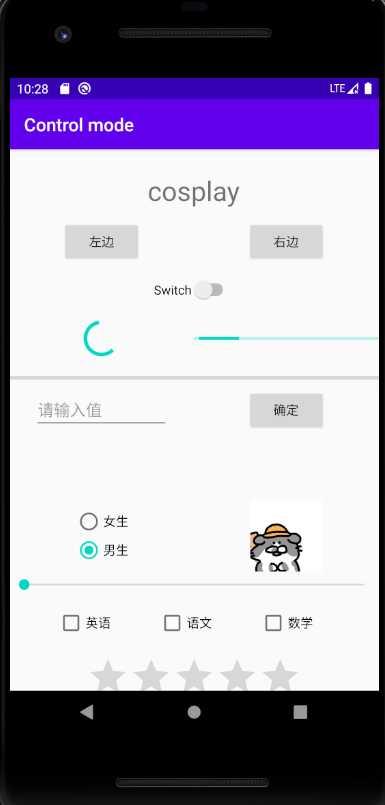
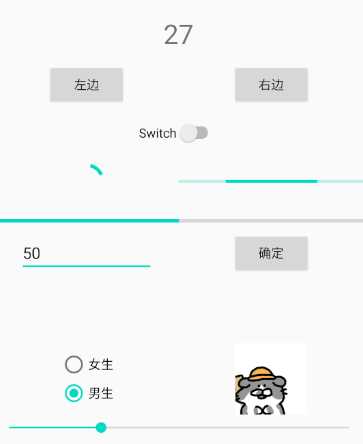
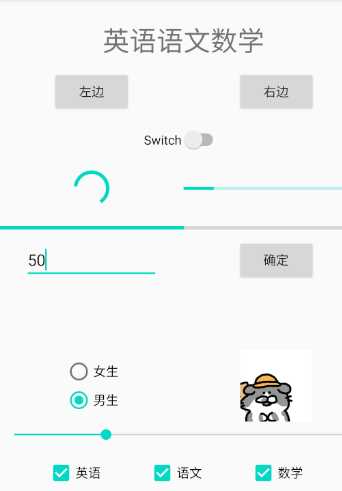
安卓布局:

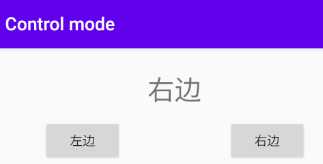
点击“左边”“右边”按钮,显示左边右边:


Switch:打开显示“打开”,关闭显示“关闭”。


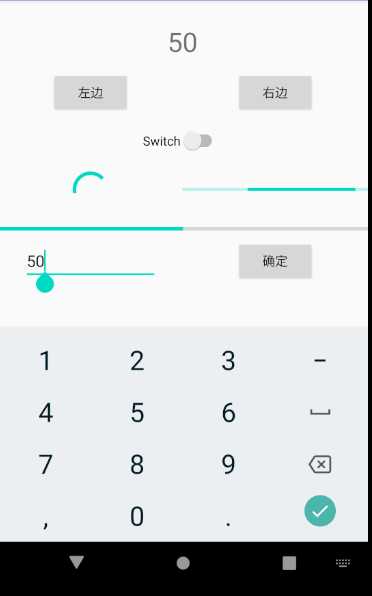
数字输入框:输入数字,在上方的进度条中加载到相应的位置,在最上方的Viewtext上显示数字。

点击单选框,显示相应的图片:


拉下方的加载条,在上方显示出比例数字:

点击多选框,显示选中选框的内容:

点击星星评分:

这两天学习的都运用到了这次的开发之中,昨天因为学习的知识点太碎就没有发表博客,今天和昨天的一起发表。
以上是关于对控件的控制(2月5号,2月6号)的主要内容,如果未能解决你的问题,请参考以下文章