Vue中的async和await的使用
Posted agoodmanisme
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中的async和await的使用相关的知识,希望对你有一定的参考价值。
async和await
在Vue中如果某个方法的返回值是Promise对象那么我们可以使用async和await来简化这次Promise操作
- 注:await只能用在被async修饰的方法中
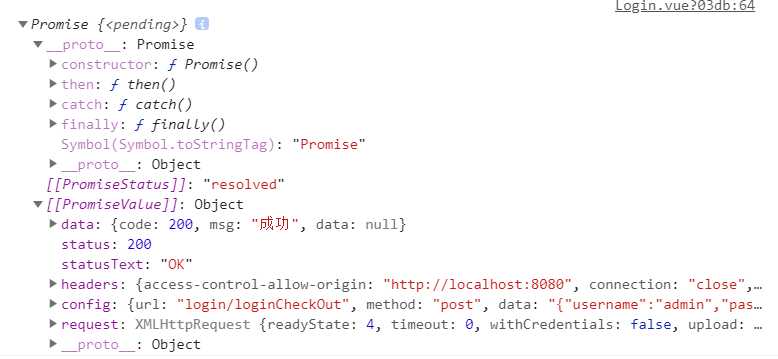
- 没有使用async和await
login(){
this.$refs.loginFormRef.validate( valid =>{
console.log(valid);
if (!valid) return;
const result= this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(result);
});
}
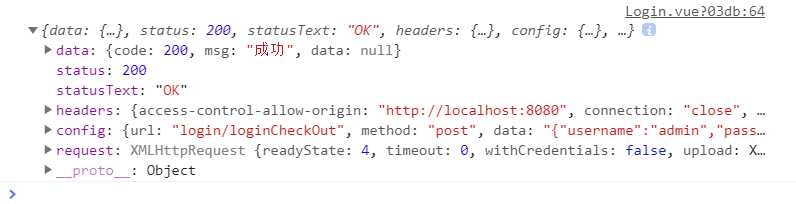
- 使用了async和await
login(){
this.$refs.loginFormRef.validate( async valid =>{
console.log(valid);
if (!valid) return;
const result= await this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(result);
});
}
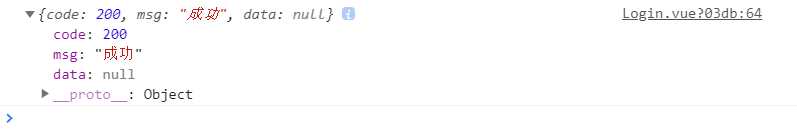
- 接着还可以使用{data:res}来解构出data数据
login(){
this.$refs.loginFormRef.validate( async valid =>{
console.log(valid);
if (!valid) return;
const {data:res}= await this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(res);
});
}
以上是关于Vue中的async和await的使用的主要内容,如果未能解决你的问题,请参考以下文章