vtk 屏蔽鼠标交互事件
Posted haozhangcool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vtk 屏蔽鼠标交互事件相关的知识,希望对你有一定的参考价值。
在使用vtk的时候,鼠标会默认响应一些事件,比如MouseWheelBackward时,actor缩小,MouseWheelForward时,actor放大;MouseMove时,actor会随之旋转等等。
如下我们创建了一个cyliner,使用鼠标交互:

如何将这些默认事件屏蔽呢,参考了vtk的python的用户交互demo和网上的一些资料,发现vtkInteractorStyleTrackballCamera这个类具有鼠标交互的方法和属性,废话就不多说了,结合C#版本,
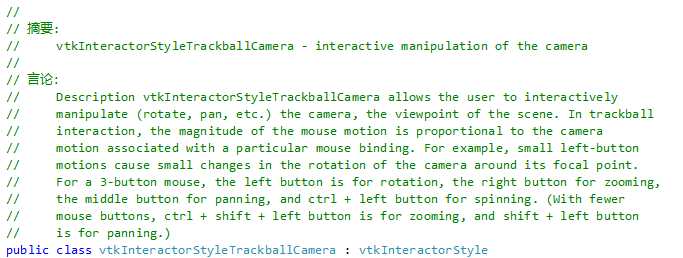
看一下这个类的定义:

相当于移动camera,屏幕上的actor会进行响应对应的事件。
直接上代码:
#!/usr/bin/env python # This simple example shows how to do basic rendering and pipeline # creation. import vtk class MouseInteractorHighLightActor(vtk.vtkInteractorStyleTrackballCamera): def __init__(self, parent = None): self.AddObserver("MouseMoveEvent", self.MouseMoveEvent) self.AddObserver("MouseWheelForwardEvent", self.MouseWheelForwardEvent) self.AddObserver("MouseWheelBackwardEvent", self.MouseWheelBackwardEvent) def MouseMoveEvent(self, obj, event): pass def MouseWheelBackwardEvent(self, obj, event): pass def MouseWheelForwardEvent(self, obj, event): pass def main(): colors = vtk.vtkNamedColors() # Set the background color. bkg = map(lambda x: x / 255.0, [26, 51, 102, 255]) colors.SetColor("BkgColor", *bkg) # This creates a polygonal cylinder model with eight circumferential # facets. cylinder = vtk.vtkCylinderSource() cylinder.SetResolution(8) # The mapper is responsible for pushing the geometry into the graphics # library. It may also do color mapping, if scalars or other # attributes are defined. cylinderMapper = vtk.vtkPolyDataMapper() cylinderMapper.SetInputConnection(cylinder.GetOutputPort()) # The actor is a grouping mechanism: besides the geometry (mapper), it # also has a property, transformation matrix, and/or texture map. # Here we set its color and rotate it -22.5 degrees. cylinderActor = vtk.vtkActor() cylinderActor.SetMapper(cylinderMapper) cylinderActor.GetProperty().SetColor(colors.GetColor3d("red")) cylinderActor.RotateX(30.0) cylinderActor.RotateY(-45.0) # Create the graphics structure. The renderer renders into the render # window. The render window interactor captures mouse events and will # perform appropriate camera or actor manipulation depending on the # nature of the events. ren = vtk.vtkRenderer() renWin = vtk.vtkRenderWindow() renWin.AddRenderer(ren) iren = vtk.vtkRenderWindowInteractor() iren.SetRenderWindow(renWin) # add the custom style style = MouseInteractorHighLightActor() style.SetDefaultRenderer(ren) iren.SetInteractorStyle(style) # Add the actors to the renderer, set the background and size ren.AddActor(cylinderActor) ren.SetBackground(colors.GetColor3d("BkgColor")) renWin.SetSize(300, 300) renWin.SetWindowName(‘Cylinder‘) # This allows the interactor to initalize itself. It has to be # called before an event loop. iren.Initialize() # We‘ll zoom in a little by accessing the camera and invoking a "Zoom" # method on it. ren.ResetCamera() ren.GetActiveCamera().Zoom(1.5) renWin.Render() # Start the event loop. iren.Start() if __name__ == ‘__main__‘: main()
效果如下:

vtk 的python版本的User Interaction的Demo的链接如:https://lorensen.github.io/VTKExamples/site/Python/
camera基本原理参考:https://blog.csdn.net/wzheng92/article/details/79935059
以上是关于vtk 屏蔽鼠标交互事件的主要内容,如果未能解决你的问题,请参考以下文章