1.for循环
使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大时优化效果才会比较明显。
|
1
2
3
|
for(j = 0,len=arr.length; j < len; j++) { } |
2.foreach循环
遍历数组中的每一项,没有返回值,对原数组没有影响,不支持IE
|
1
2
3
4
5
6
|
//1 没有返回值arr.forEach((item,index,array)=>{ //执行代码})//参数:value数组中的当前项, index当前项的索引, array原始数组;//数组中有几项,那么传递进去的匿名回调函数就需要执行几次; |
3.map循环
有返回值,可以return出来
map的回调函数中支持return返回值;return的是啥,相当于把数组中的这一项变为啥(并不影响原来的数组,只是相当于把原数组克隆一份,把克隆的这一份的数组中的对应项改变了);
|
1
2
3
4
5
6
7
|
arr.map(function(value,index,array){ //do something return XXX}) |
|
1
2
3
4
5
6
|
var ary = [12,23,24,42,1]; var res = ary.map(function (item,index,ary ) { return item*10; }) console.log(res);//-->[120,230,240,420,10]; 原数组拷贝了一份,并进行了修改console.log(ary);//-->[12,23,24,42,1]; 原数组并未发生变化 |
4.forof遍历
可以正确响应break、continue和return语句
|
1
2
3
|
for (var value of myArray) { console.log(value); } |
5.filter遍历
不会改变原始数组,返回新数组
|
1
2
3
4
5
|
var arr = [ { id: 1, text: ‘aa‘, done: true }, { id: 2, text: ‘bb‘, done: false }]console.log(arr.filter(item => item.done)) |
转为ES5
|
1
2
3
|
arr.filter(function (item) { return item.done;}); |
|
1
2
3
|
var arr = [73,84,56, 22,100]var newArr = arr.filter(item => item>80) //得到新数组 [84, 100] console.log(newArr,arr) |
6.every遍历
every()是对数组中的每一项运行给定函数,如果该函数对每一项返回true,则返回true。
|
1
2
3
4
5
|
var arr = [ 1, 2, 3, 4, 5, 6 ]; console.log( arr.every( function( item, index, array ){ return item > 3; })); false |
7.some遍历
some()是对数组中每一项运行指定函数,如果该函数对任一项返回true,则返回true。
|
1
2
3
4
5
6
|
var arr = [ 1, 2, 3, 4, 5, 6 ]; console.log( arr.some( function( item, index, array ){ return item > 3; })); true |
8.reduce
reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。
|
1
|
var total = [0,1,2,3,4].reduce((a, b)=>a + b); //10 |
reduce接受一个函数,函数有四个参数,分别是:上一次的值,当前值,当前值的索引,数组
|
1
2
3
|
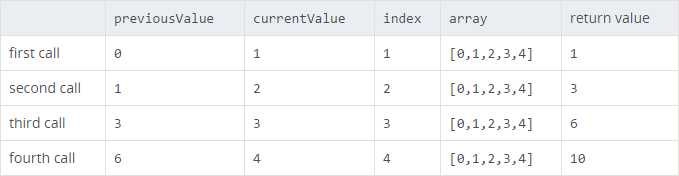
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){ return previousValue + currentValue;}); |

reduce还有第二个参数,我们可以把这个参数作为第一次调用callback时的第一个参数,上面这个例子因为没有第二个参数,所以直接从数组的第二项开始,如果我们给了第二个参数为5,那么结果就是这样的:
|
1
2
3
|
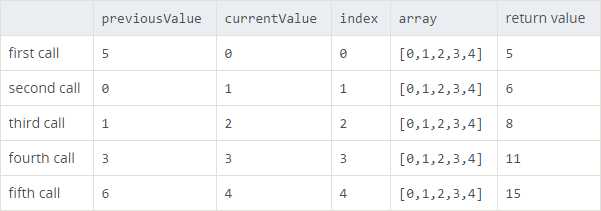
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){ return previousValue + currentValue;},5); |

第一次调用的previousValue的值就用传入的第二个参数代替,
9.reduceRight
reduceRight()方法的功能和reduce()功能是一样的,不同的是reduceRight()从数组的末尾向前将数组中的数组项做累加。
reduceRight()首次调用回调函数callbackfn时,prevValue 和 curValue 可以是两个值之一。如果调用 reduceRight() 时提供了 initialValue 参数,则 prevValue 等于 initialValue,curValue 等于数组中的最后一个值。如果没有提供 initialValue 参数,则 prevValue 等于数组最后一个值, curValue 等于数组中倒数第二个值。
|
1
2
3
4
5
|
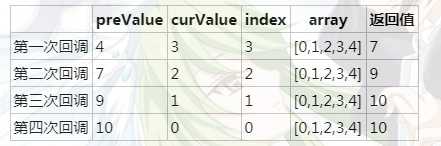
var arr = [0,1,2,3,4];arr.reduceRight(function (preValue,curValue,index,array) { return preValue + curValue;}); // 10 |
回调将会被调用四次,每次调用的参数及返回值如下:

如果提供一个初始值initialValue为5:
|
1
2
3
4
5
|
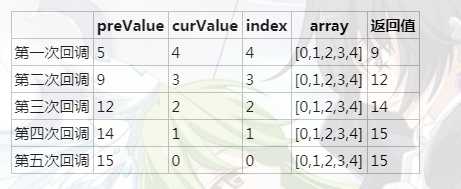
var arr = [0,1,2,3,4];arr.reduceRight(function (preValue,curValue,index,array) { return preValue + curValue;}, 5); // 15 |
回调将会被调用五次,每次调用的参数及返回的值如下:

同样的,可以对一个数组求和,也可以使用reduceRight()方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var arr = [1,2,3,4,5,6];console.time("ruduceRight");Array.prototype.ruduceRightSum = function (){ for (var i = 0; i < 10000; i++) { return this.reduceRight (function (preValue, curValue) { return preValue + curValue; }); }}arr.ruduceRightSum();console.log(‘最终的值:‘ + arr.ruduceSum()); // 21console.timeEnd("ruduceRight"); // 5.725ms |
10.find
find()方法返回数组中符合测试函数条件的第一个元素。否则返回undefined
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var stu = [ { name: ‘张三‘, gender: ‘男‘, age: 20 }, { name: ‘王小毛‘, gender: ‘男‘, age: 20 }, { name: ‘李四‘, gender: ‘男‘, age: 20 }] |
|
1
2
3
4
5
6
7
|
function getStu(element){ return element.name == ‘李四‘}stu.find(getStu)//返回结果为//{name: "李四", gender: "男", age: 20} |
ES6方法
|
1
|
stu.find((element) => (element.name == ‘李四‘)) |
11.findIndex
对于数组中的每个元素,findIndex 方法都会调用一次回调函数(采用升序索引顺序),直到有元素返回 true。只要有一个元素返回 true,findIndex 立即返回该返回 true 的元素的索引值。如果数组中没有任何元素返回 true,则 findIndex 返回 -1。
findIndex 不会改变数组对象。
|
1
2
|
[1,2,3].findIndex(function(x) { x == 2; });// Returns an index value of 1. |
|
1
2
|
[1,2,3].findIndex(x => x == 4);// Returns an index value of -1. |
12.keys,values,entries
ES6 提供三个新的方法 —— entries(),keys()和values() —— 用于遍历数组。它们都返回一个遍历器对象,可以用for...of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
for (let index of [‘a‘, ‘b‘].keys()) {console.log(index);}// 0// 1for (let elem of [‘a‘, ‘b‘].values()) {console.log(elem);}// ‘a‘// ‘b‘for (let [index, elem] of [‘a‘, ‘b‘].entries()) {console.log(index, elem);}// 0 "a"// 1 "b" |