(尚042) vue_缓存路由组件
Posted curedfisher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(尚042) vue_缓存路由组件相关的知识,希望对你有一定的参考价值。

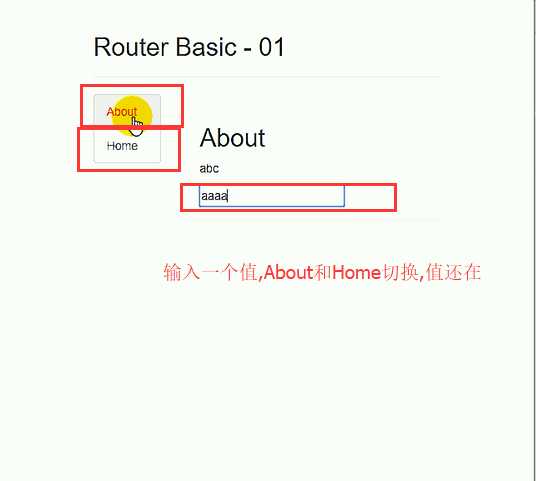
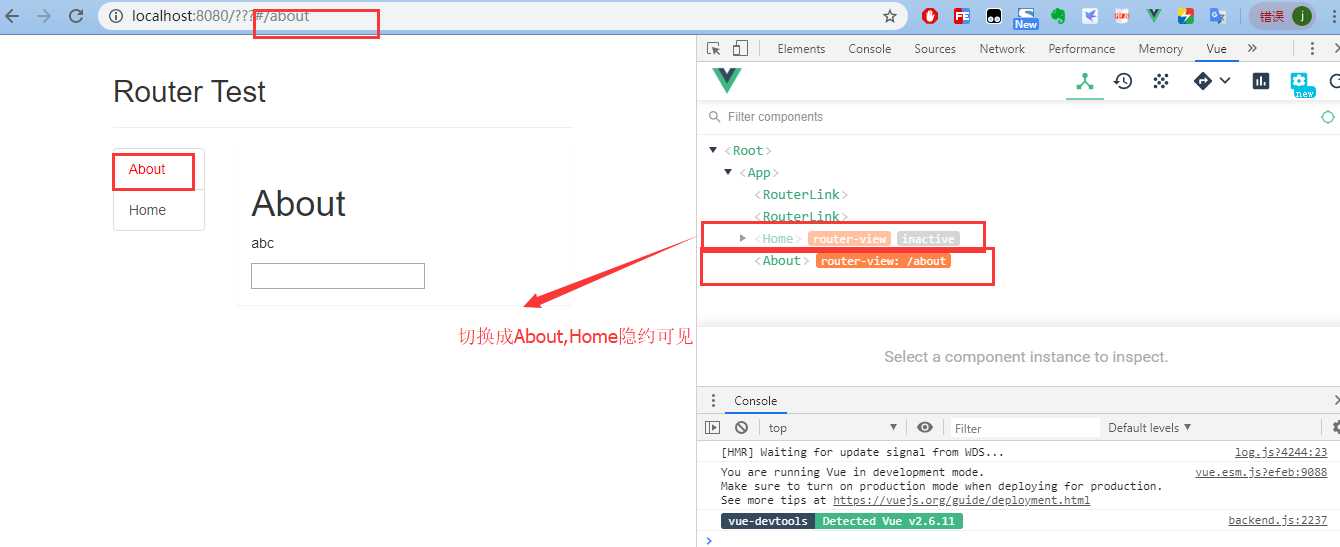
现在About切换后效果:

值不在了,说明About是个新的,要想值存在,About必须是个老的,旧的,被切换时死亡,在切换时重新创建;
要想不死亡,需要将它缓存起来,怎样缓存呢?
<keep-alive>
<router-view></router-view>
</keep-alive>
=============================================================
缓存路由组件对象
1. 理解
1) 默认情况下, 被切换的路由组件对象会死亡释放, 再次回来时是重新创建的
2) 如果可以缓存路由组件对象, 可以提高用户体验
2. 编码实现
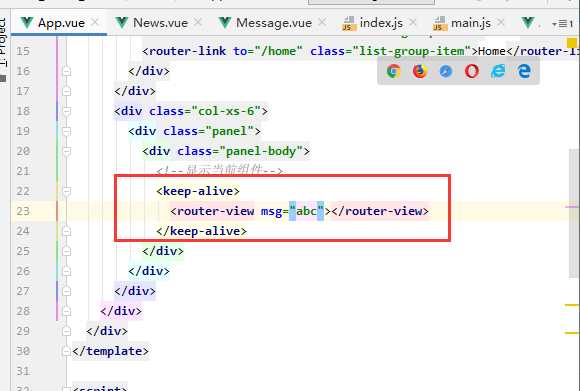
<keep-alive>
<router-view></router-view> //让router-view 管理的组件保持活着
</keep-alive>
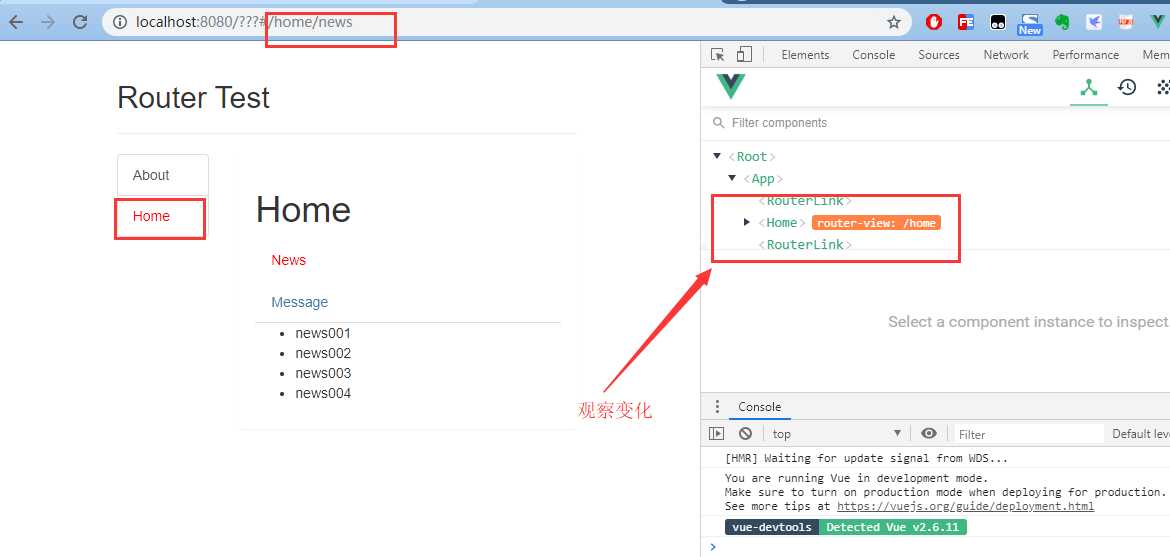
3.代码图片



可以在input框中输入数据来测试.
====================================================================================================================================
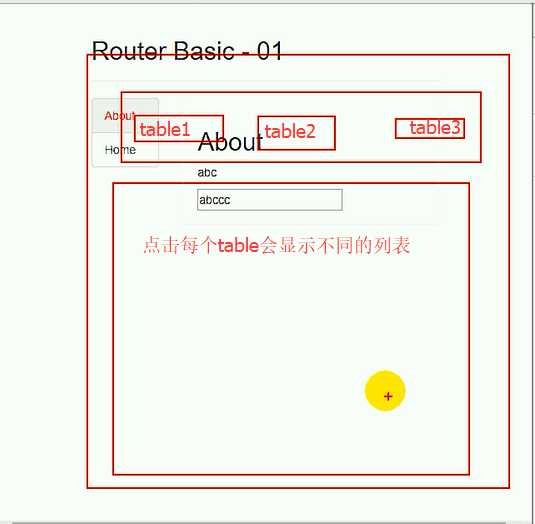
应用场景:

列表是从后台获取的(花了很大力气从后台获取过来)
table1和table2来回切换时,用户体验会很差
数据显示要求实时性:(数据显示要求实时性高/低,高意味着要尽快和后台的数据保持一致,比如:股票的实时性最高,不能使用)
以上是关于(尚042) vue_缓存路由组件的主要内容,如果未能解决你的问题,请参考以下文章