寒假学习进度-12(热词展示)
Posted liujinxin123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了寒假学习进度-12(热词展示)相关的知识,希望对你有一定的参考价值。
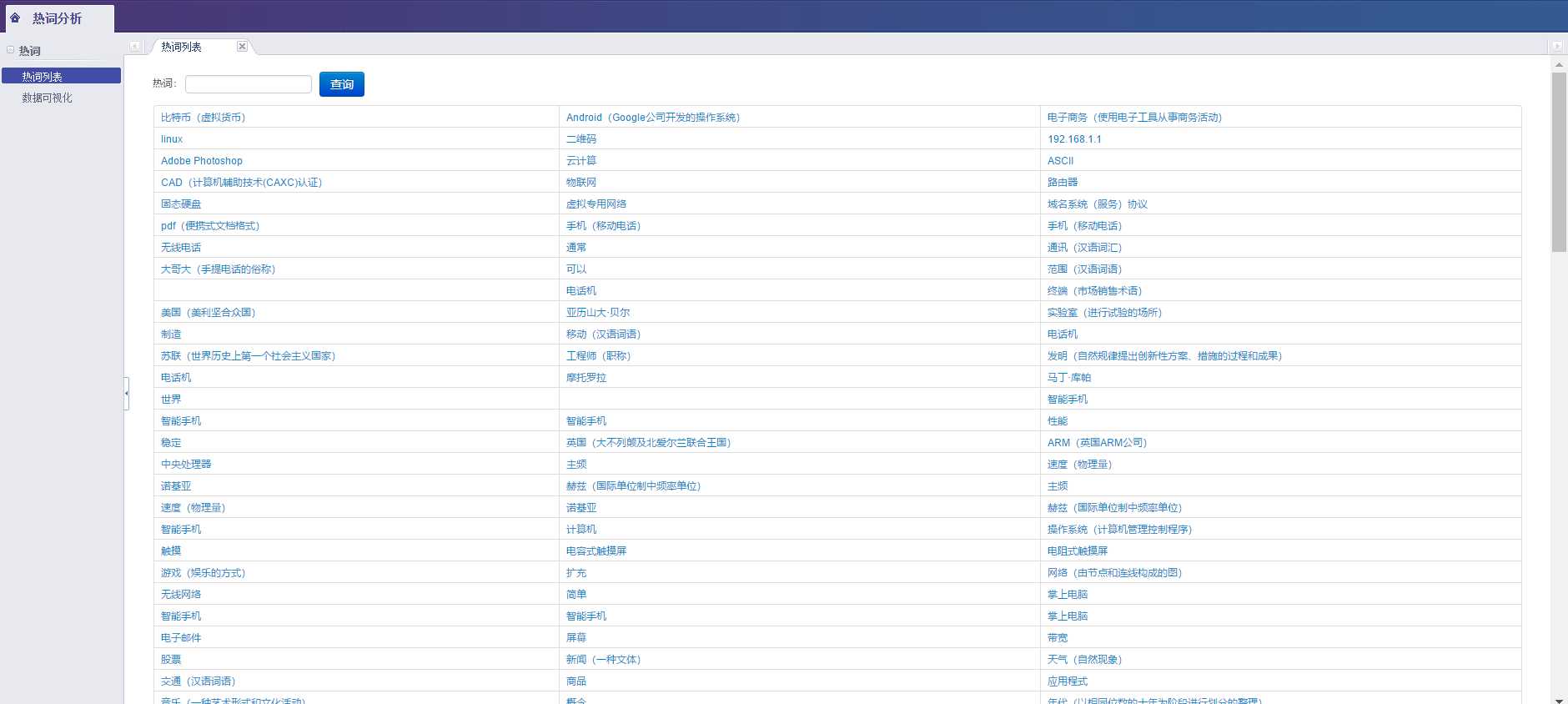
1.列表
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="dao.*" %> <%@page import="bean.*" %> <%@page import="java.sql.Timestamp" %> <%@page import="java.text.SimpleDateFormat" %> <%@page import="java.util.Date" %> <%@page import="java.util.ArrayList" %> <%@page import="java.util.regex.Matcher" %> <%@page import="java.util.regex.Pattern" %> <%@page import="java.util.List" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="Css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="Css/bootstrap-responsive.css" /> <link rel="stylesheet" type="text/css" href="Css/style.css" /> <script type="text/javascript" src="Js/jquery.js"></script> <script type="text/javascript" src="Js/jquery.sorted.js"></script> <script type="text/javascript" src="Js/bootstrap.js"></script> <script type="text/javascript" src="Js/ckform.js"></script> <script type="text/javascript" src="Js/common.js"></script> <style type="text/css"> p{margin:0} #page{ height:40px; padding:20px 0px; } #page a{ display:block; float:left; margin-right:10px; padding:2px 12px; height:24px; border:1px #cccccc solid; background:#fff; text-decoration:none; color:#808080; font-size:12px; line-height:24px; } #page a:hover{ color:#077ee3; border:1px #077ee3 solid; } #page a.cur{ border:none; background:#077ee3; color:#fff; } #page p{ float:left; padding:2px 12px; font-size:12px; height:24px; line-height:24px; color:#bbb; border:1px #ccc solid; background:#fcfcfc; margin-right:8px; } #page p.pageRemark{ border-style:none; background:none; margin-right:0px; padding:4px 0px; color:#666; } #page p.pageRemark b{ color:red; } #page p.pageEllipsis{ border-style:none; background:none; padding:4px 0px; color:#808080; } .dates li {font-size: 14px;margin:20px 0} .dates li span{float:right} body { padding-bottom: 40px; } .sidebar-nav { padding: 9px 0; } @media (max-width: 980px) { /* Enable use of floated navbar text */ .navbar-text.pull-right { float: none; padding-left: 5px; padding-right: 5px; } } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <form class="form-inline definewidth m20" action="${pageContext.request.contextPath}/HServlet?method=select02" method="post"> 热词: <input type="text" name="word" id="word"class="abc input-default" placeholder="" value="" style="width:150px"> <button type="submit" class="btn btn-primary">查询</button> </form> <table class="table table-bordered table-hover definewidth m10" > <% request.setCharacterEncoding("UTF-8"); Dao dao=new Dao(); List<Hotword> list=dao.WordList(); Hotword hotword=null; for(int i=0;i<list.size()-2;i++) { hotword=list.get(i); %> <tr> <td><a href="HServlet?id=<%=hotword.getId() %>&method=select01"><%=hotword.getWord() %></a></td> <% i=i+1; hotword=list.get(i); %> <td><a href="HServlet?id=<%=hotword.getId() %>&method=select01"><%=hotword.getWord() %></a></td> <% i=i+1; hotword=list.get(i); %> <td><a href="HServlet?id=<%=hotword.getId() %>&method=select01"><%=hotword.getWord() %></a></td> </tr> <% } %> </body> </html>

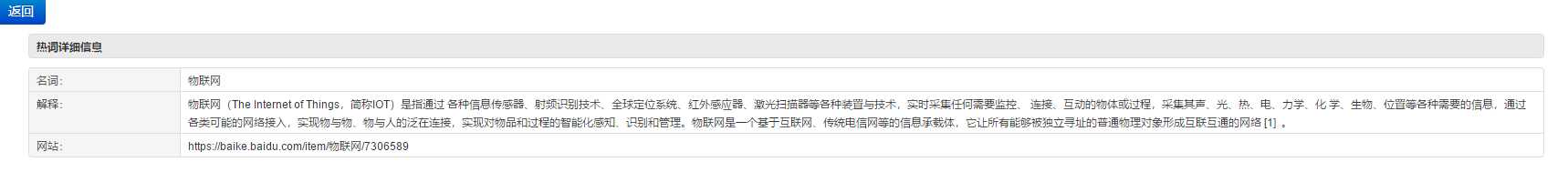
2.详细
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="javax.servlet.http.HttpSession" %> <%@page import="dao.*" %> <%@page import="bean.*" %> <%@page import="java.util.*" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" type="text/css" href="Css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="Css/bootstrap-responsive.css" /> <link rel="stylesheet" type="text/css" href="Css/style.css" /> <script type="text/javascript" src="Js/jquery.js"></script> <script type="text/javascript" src="Js/jquery.sorted.js"></script> <script type="text/javascript" src="Js/bootstrap.js"></script> <script type="text/javascript" src="Js/ckform.js"></script> <script type="text/javascript" src="Js/common.js"></script> <style type="text/css"> body { padding-bottom: 40px; } .sidebar-nav { padding: 9px 0; } @media (max-width: 980px) { /* Enable use of floated navbar text */ .navbar-text.pull-right { float: none; padding-left: 5px; padding-right: 5px; } } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <% request.setCharacterEncoding("UTF-8"); Hotword bean=(Hotword)request.getAttribute("word"); %> <form action="${pageContext.request.contextPath}/OneServlet?" method="post" name="form1" id="form1"> <a class="btn btn-primary" href="list.jsp">返回</a> <table class="table table-bordered table-hover definewidth m10"> <th>热词详细信息</th> <table class="table table-bordered table-hover definewidth m10"> <tr> <td width="10%" class="tableleft">名词:</td> <td><%=bean.getWord() %></td> </tr> <tr> <td width="10%" class="tableleft">解释:</td> <td><%=bean.getExplanation()%></td> </tr> <tr> <td width="10%" class="tableleft">网站:</td> <td><%=bean.getUrl()%></td> </tr> </table> </table> </form> </body> </html>

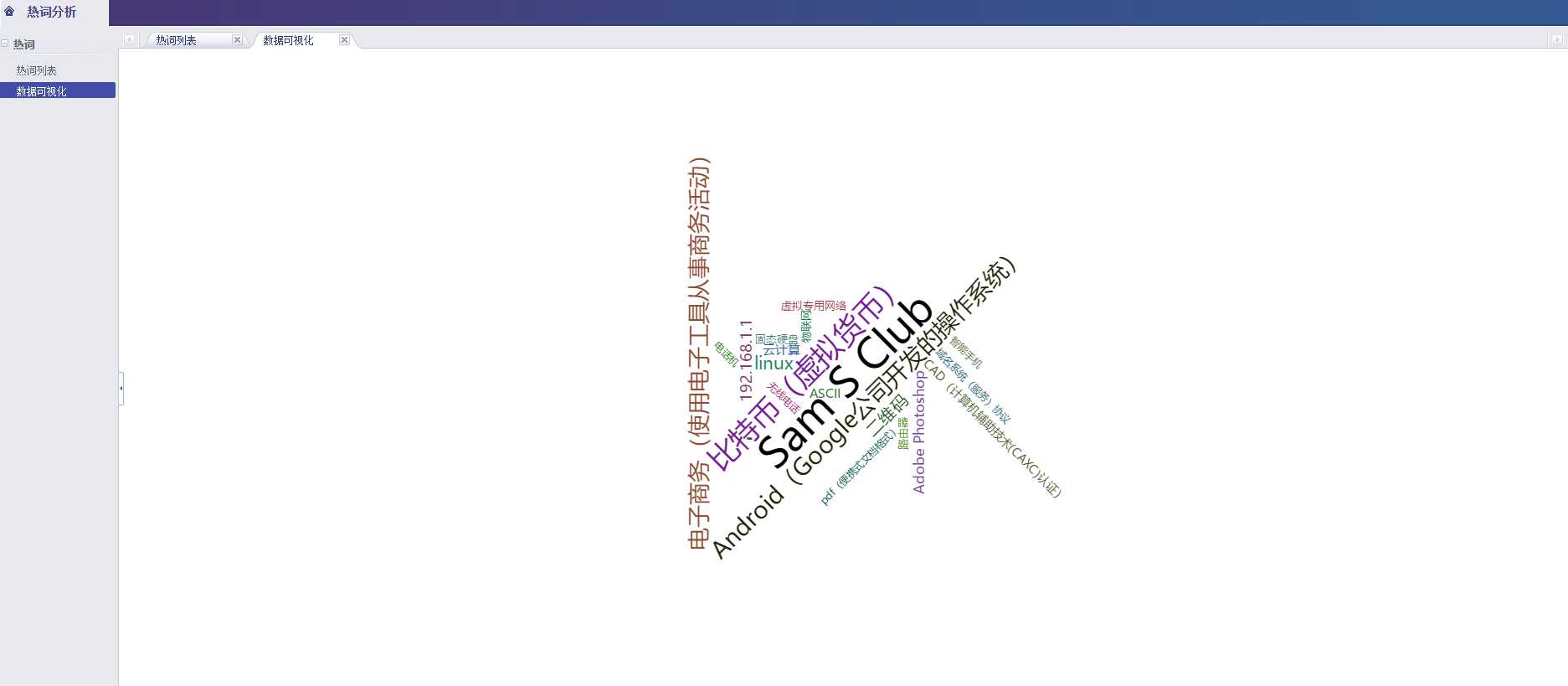
3.词云图

以上是关于寒假学习进度-12(热词展示)的主要内容,如果未能解决你的问题,请参考以下文章