angualrjs 总结 随记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angualrjs 总结 随记相关的知识,希望对你有一定的参考价值。
表单控制变量
form 控制变量
//字段是否未更改 fromName.inputFieldName.$pristine //字段是否更改 fromName.inputFieldName.$dirty //字段有效 fromName.inputFieldName.$valid //字段无效 fromName.inputFieldName.$invalid //字段错误信息 fromName.inputFieldName.$error
css样式
ng-valid 表单验证通过时的设置
ng-invalid 表单验证失败时的设置
ng-pristine 表单未被动之前拥有
ng-dirty 表单被动后之后拥有
自定义表单验证
自定义表单验证ngModel属性总结
$parsers 保存了从viewValue向modelValue绑定过程中的处理器函数,它们将来会依次执行
$formatters 保存了从 modelValue向viewValue绑定过程中的处理器函数
$setViewValue 当view发生了某件事情时,从view向model绑定调用$setViewValue把viewValue保存下来
$render 当模型发生变化时,应该怎么去更新视图,从model向view绑定,调用ctrl.$render方法,将viewValue渲染到页面上
$setValidity 设置验证结果
$viewValue 试图的值
$modelValue 模型里的值
$scope绑定事件之$on方法和$emit,$broadcast
function DemoCtrl($scope){ $scope.count = 0; $scope.$on(‘myevent‘,function(){ $scope.count++; }) }
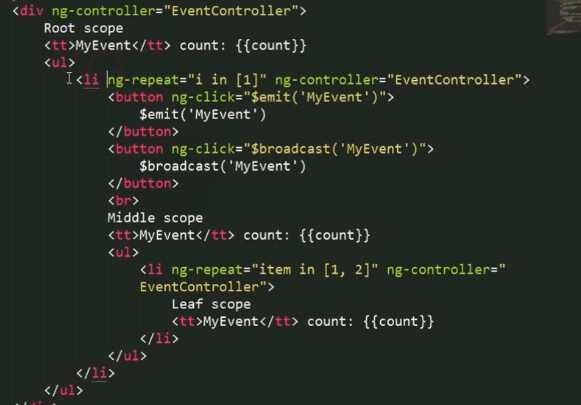
视图
//向同级以上dom所在的作用域传递,就是说只有同级以上的dom里访问才能访问到count属性 <button ng-click="$emit(‘myevent‘)"></button> //向同级以下dom所在的作用域传递,同理只有同级以下的dom里访问才能访问到count属性 <button ng-click="$broadcast(‘myevent‘)"></button>

利用ngModel相关属性及方法自定义表单验证指令
ngModel里的属性总结 已经在上面提到了
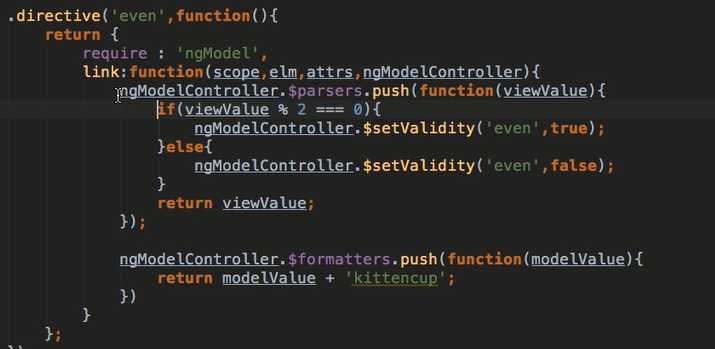
下面这是一个 只能输入偶数的验证指令

angular关于表单指令的汇总
input 属性
name
ng-model
ng-required
ng-minlength
ng-maxlength
ng-pattern 匹配模式
ng-change 值变化时的回调
ngModelController的方法和属性的使用
ngModelController方法
$render();
当视图需要更新的时候会被调用。使用ng-model的指令应该自行实现这个方法。
$isEmpty(value);
该方法用于判断输入值是否为空。
例如,使用ngModelController的指令需要判断其中是否有输入值的时候会使用该方法。该方法可用来判断值是否为undefined,‘‘,null或者NaN。
你可以根据自己的需要重载该方法。
$setValidity(validationErrorKey, isValid);
该方法用于改变验证状态,以及在控制变化的验证标准时通知表格。
这个方法应该由一个验证器来调用。例如,一个解析器或者格式化函数。
$setPristine();
该方法用于设置控制到原始状态。
该方法可以移除‘ng-dirty‘类并将控制恢复到原始状态(‘ng-pristine‘类)。
$cancelUpdate();
该方法用于取消一次更新并重置输入元素的值以防止$viewCalue发生更新,它会由一个pending debounced事件引发或者是因为input输入框要等待一些未来的事件。
如果你有一个使用了ng-model-options指令的输入框,并为它设置了debounced事件或者是类似于blur的事件,那么你可能会碰到在某一段时间内输入框中值和ngModel的$viewValue属性没有保持同步的情况。
在这种情况下,如果你试着在debounced/future事件发生之前更新ngModel的$modelValue,你很有可能遇到困难,因为AngularJS的dirty cheching机制实际上并不会分辨一个模型究竟有没有发生变化。
$cancelUpdate()方法应该在改变一个输入框的model之前被调用。
记住,这很重要因为这能够确保输入字段能够被新的model值更新,而pending操作将会被取消。
ngModelController中的属性
$viewValue
视图中的实际值
$modelValue
model中的值,它金额控制器绑定在一起
$parsers
将要执行的函数的数组,无论什么时候控制器从DOM中读取了一个值,它都将作为一个管道。其中的函数依次被调用,并将结果传递给下一个。最后出来的值将会被传递到model中。其中将包括验证和转换值的过程。
对于验证步骤,这个解析器将会使用$setValidity方法,对于不合格的值将返回undefined。
$formatters
一个包含即将执行函数的数组,无论什么时候model的值发生了变化,它都会作为一个管道。其中的每一个函数都被依次调用,并将结果传递给下一个函数。该函数用于将模型传递给视图的值进行格式化。
$viewChangeListeners
只要视图的值发生变化,其中的函数就会被执行。其中的函数执行并不带参数,它的返回值也会被忽略。它可以被用在额外的#watches中。
$error
一个包含所有error的对象
$pristine
如果用户还没有进行过交互,值是true。
$dirty
如果用户已经进行过交互,值是true。
$valid
如果没有错误,值是true。
$invalid
如果有错误,值是true。
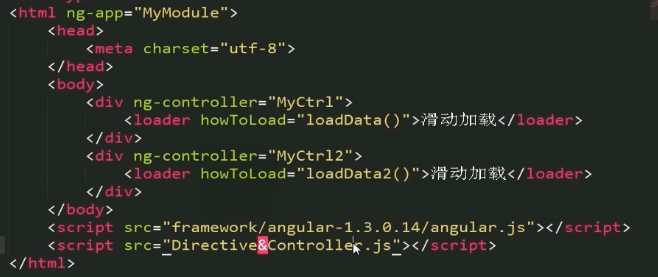
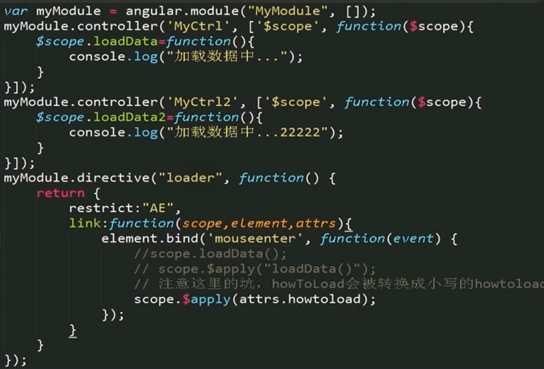
指令与控制器交互和复用
指令是用来复用的是用来生成UI组件的。


HTML中的IE条件注释
IE条件注释是一种特殊的html注释,这种注释只有IE5.0及以上版本才能理解。比如普通的HTML注释是:
<!--This is a comment-->
而只有IE可读的IE条件注释是:
<!--[if IE]> <![endif]-->
“非IE条件注释”:
<!--[if !IE]>--> non-IE HTML Code <!--<![endif]-->
“非特定版本IE条件注释”(很少用到):
<!--[if ! lt IE 7]><![IGNORE[--><![IGNORE[]]>Code for browsers that match the if condition<!--<![endif]-->
简而言之,除了“Windows上的IE”之外的所有浏览器都会认为条件注释只是一段普通的HTML注释。你不能在CSS代码中使用条件注释。IE条件注释是很有用的对IE隐藏或者展现特定代码的方法,比起在CSS中用诡异的_/制造bug,利用IE条件注释来写CSS “hacks”是更合理的方法。通俗点,条件注释就是一些if判断,但这些判断不是在脚本里执行的,而是直接在html代码里执行的。
- 条件注释的基本结构和HTML的注释(<!– –>)是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略它们。
- IE将会根据if条件来判断是否如解析普通的页面内容一样解析条件注释里的内容。
- 条件注释使用的是HTML的注释结构,因此他们只能使用在HTML文件里,而不能在CSS文件中使用。
从语法上看这是相当合法的普通HTML注释。任何浏览器都会认为<!–和–>之间的部分是注释从而忽略它。但是IE也会看到其中[if IE]>,从而开始解释接下来的代码直到遇到<![endif]。所以,下面这些代码不会显示在任何其他浏览器中面。
通过“比较操作符”可以更灵活地对IE版本进行控制,用法是在IE前面加上“比较操作符”。合法的操作符如下:
- lte:就是Less than or equal to的简写,也就是小于或等于的意思。
- lt :就是Less than的简写,也就是小于的意思。
- gte:就是Greater than or equal to的简写,也就是大于或等于的意思。
- gt :就是Greater than的简写,也就是大于的意思。
- ! :就是不等于的意思,跟javascript里的不等于判断符相同
示例:
- <!–[if gt IE 5.5]> / 如果IE版本大于5.5 /
- <!–[if lte IE 6]> / 如果IE版本小于等于6 /
- <!–[if !IE]> / 如果浏览器不是IE /
虽然看上去当你第一次使用条件注释的时候会更费时,但当你以后调试你的CSS的时候,就会发现非常方便。用条件注释你只需要写一遍HTML注释,而用bug你需要为每一条规则都写上又长又丑的代码,而且还经常是为了改变其他的hacks而写的hacks。除此之外条件注释对于不支持它的任何浏览器而言都是合法的HTML注释。以下为条件注释与CSS hacks的一些区别:
- Hacks是基于浏览器的bug,而这些bug最终可能会被修复。
- 条件注释是基于IE特定代码,这种识别机制任何时候都不会被移除。
- 每一个浏览器都能看见你的hacks,或许下一个版本或者一个新的浏览器会在你的hacks代码上出错。
- 只有IE才能看到条件注释,通过额外的“IE文件”来影响页面,其他浏览器根本就不会下载它。
- Hacks不能确保对哪些浏览器生效而对哪些不,用的hacks越多,代码越混乱。
- 条件注释利用版本匹配使得作者可以容易地对特定版本写代码
让低版本IE也能正常运行HTML5+CSS3网站的3种解决方案
现在我们可以选择浏览器非常多,所以浏览器的环境也是种类繁多,同一个浏览器也是包含各种不同的版本,不同的版本之间的渲染方法也存在差异,,它们支持的 HTML5、CSS3 特性恐怕也不尽相同。这种情况于是造成Web开发者在开发网站时,要面对数量庞大的浏览器种类。
如果开发时按最低标准,比如 IE6不支持的特性,我们统统不用,那就没有必要写这篇文章了;但我想这种情况极少,更多的开发,是在现代浏览器上使用它们支持的特性,而在早期浏览器上做一定的降级处理,这就是所谓 “渐进增强”,也是本文要说的重点。通过下面的方法,希望可以让网站也能够在低版本IE浏览器上奇迹般地运行得更好!
htmlshiv.js
Remy的 HTML5shiv通过JavaScript 来创建HTML5元素(如 main, header, footer等)。在某种程度上通过JavaScript 创建的元素是 styleable(可样式)的。我们可以花很多时间来思考其运行原理,但谁会在乎呢?这种策略在所有产品网站上仍然是必须使用的。
<!--[if lt IE 9]><script src="http://cdn.bootcss.com/html5shiv/3.7/html5shiv.js"></script><![endif]-->
selectivizr.js
Selectivizr.js 是一个不可思议的资源,用于填充不支持的CSS选择器和属性,包括重要的 last-child。在最近的重设计中,我嵌入了 selectivizr,并在更老的 IE 浏览器上也不会错过任何细节。下面是我的实现代码:
<!--[if lte IE 8]><script src="http://cdn.bootcss.com/selectivizr/1.0.2/selectivizr.js"></script><![endif]-->
现代项目绝对必须的。只在老版本IE时才加载。
另外,Modernizr 脚本中已经添加 HTML5 浏览器支持脚本 html5shiv,我们只要引用 Moernizr.js 文件,IE9 以下的 IE 浏览器就支持 HTML5 添加的语义标签如 nav、section、article 等,也可以使用 CSS 对它们进行样式化。
条件注释
下面这样最土的情况你肯定看到过。但无论丑陋与否,事实上这段代码完全按预期的方式运行:
<!DOCTYPE html> <!--[if lt IE 7 ]> <html class="ie6" lang="en"> <![endif]--> <!--[if IE 7 ]> <html class="ie7" lang="en"> <![endif]--> <!--[if IE 8 ]> <html class="ie8" lang="en"> <![endif]--> <!--[if IE 9 ]> <html class="ie9" lang="en"> <![endif]--> <!--[if (gt IE 9)|!(IE)]><!--> <html lang="en"> <!--<![endif]-->
上面的方法是作用于css,来写一些针对IE各版本的样式差异。先判断用户用的哪个IE版本,然后在标签上加上该版本的class,这样可以方便hack。
然后我们在css文件中就可以这样写:
.ie6 xxx {};
.ie7 xxx {};
这是目前小编认为效率最高的方法,这个方法不需要或等待JavaScript,而且也不需要重量级的JavaScript库。你定义的styles类立即生效,还没有闪屏。
尽管IE浏览器正在迎头赶上竞争对手,新版本IE也有非常大的变化,并希望借助全新的 IE重塑网络体验。但在国内旧版IE仍然是比较流行。好消息是,这些资源在所有现代浏览器上运行良好,代价也并不高!
以上是关于angualrjs 总结 随记的主要内容,如果未能解决你的问题,请参考以下文章