#IT明星不是梦# 自动化平台的构建与zabbix二次开发那些事
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#IT明星不是梦# 自动化平台的构建与zabbix二次开发那些事相关的知识,希望对你有一定的参考价值。
在前东家,我对于运维平台重新做了二次的改造,当然基于zabbix平台的功能也在不断的完善,相对于之前的基础架构,我们这次采用vue + element的前端架构,出图使用的是echart的方式。后端我们使用了restful的标准通信框架。自动化架构
1、当然在讲到zabbix之前我们先看一下我们之前在老东家的时候做的相关的一些平台操作:

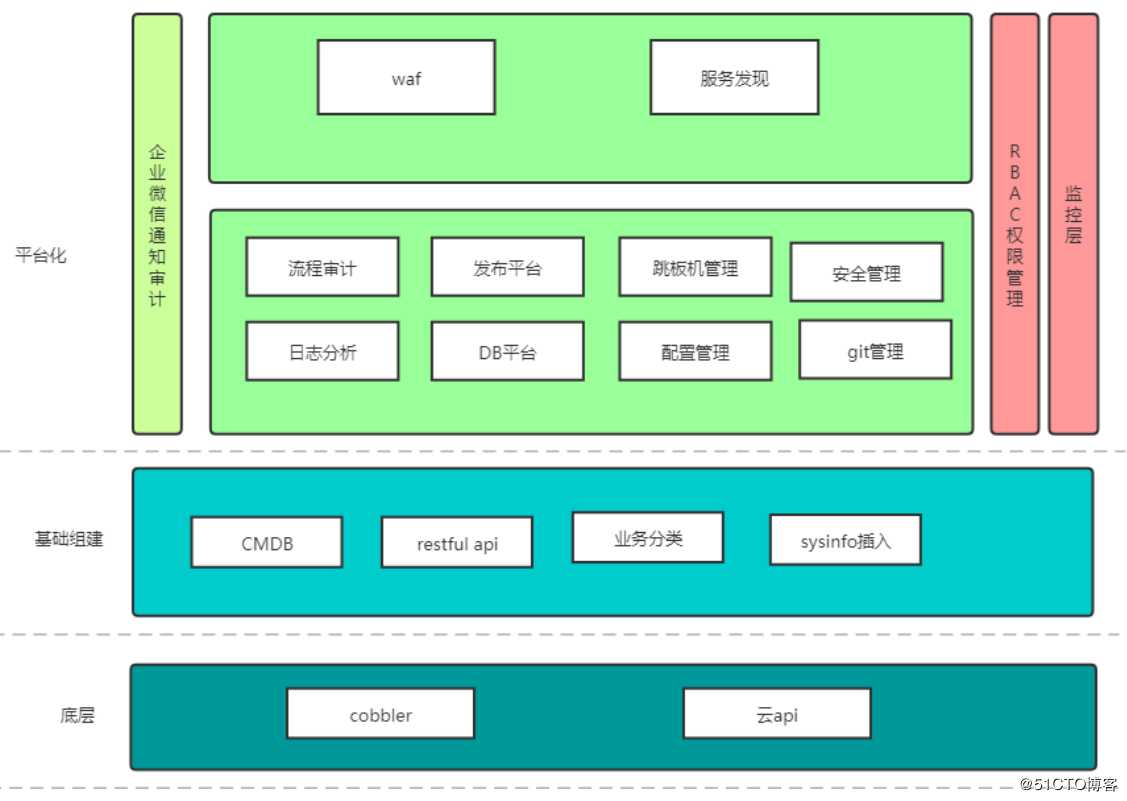
平台相关注解:
- 底层的数据主要使用CMDB来进行管理,CMDB开放APi接口给上层的发布系统、DB系统;当然各个子系统对接都是有权限审计。
- 数据录入统一使用脚本进行采集,录入cmdb数据库,再由cmdb的开放接口,依次同步到我们的监控平台。
- 流程审计和消息通知,主要事基于企业微信来进行操作。因为公司使用的事企业微信,所以默认用户对接到我们平台,我们直接提取相关企业微信信息。
- 发布平台主要使用的是ansible 的一些api,支持直接的tar.gz文件发送,支持代码上传,并且打包编译。
- DB平台主要做数据的配置管理和审计。
- 跳板机使用jumpserver,非常好用,所以我们没有自己开发。
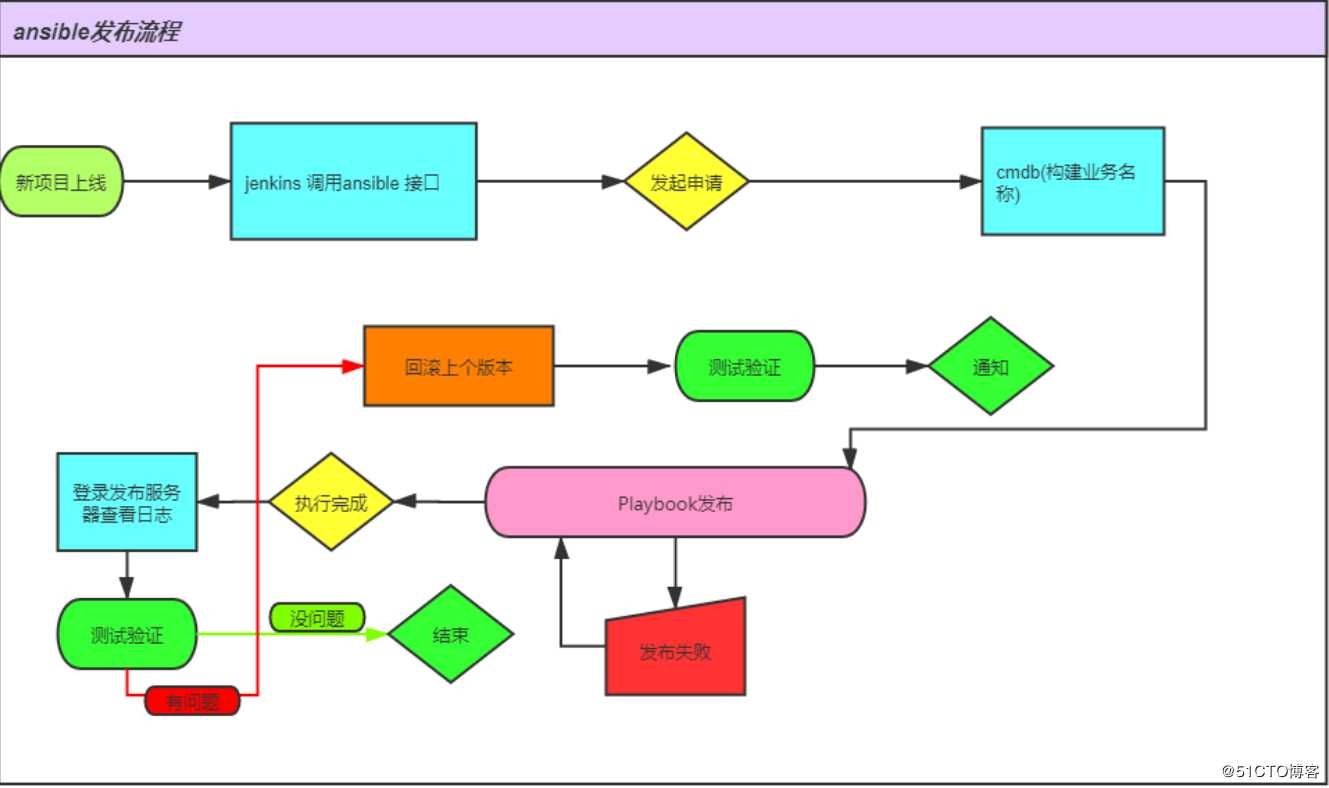
2、下面我们看一下ansible 的一些相关流程:

当然我们知道基于ansible 也好jenkins也好都是直接发布的,为什么我们还要集成到平台的,其实有两个地方是我们在发布的时候可以优化的:
- 直观的web界面
- 添加相关的流程审计
- 发布之后回滚快速方便
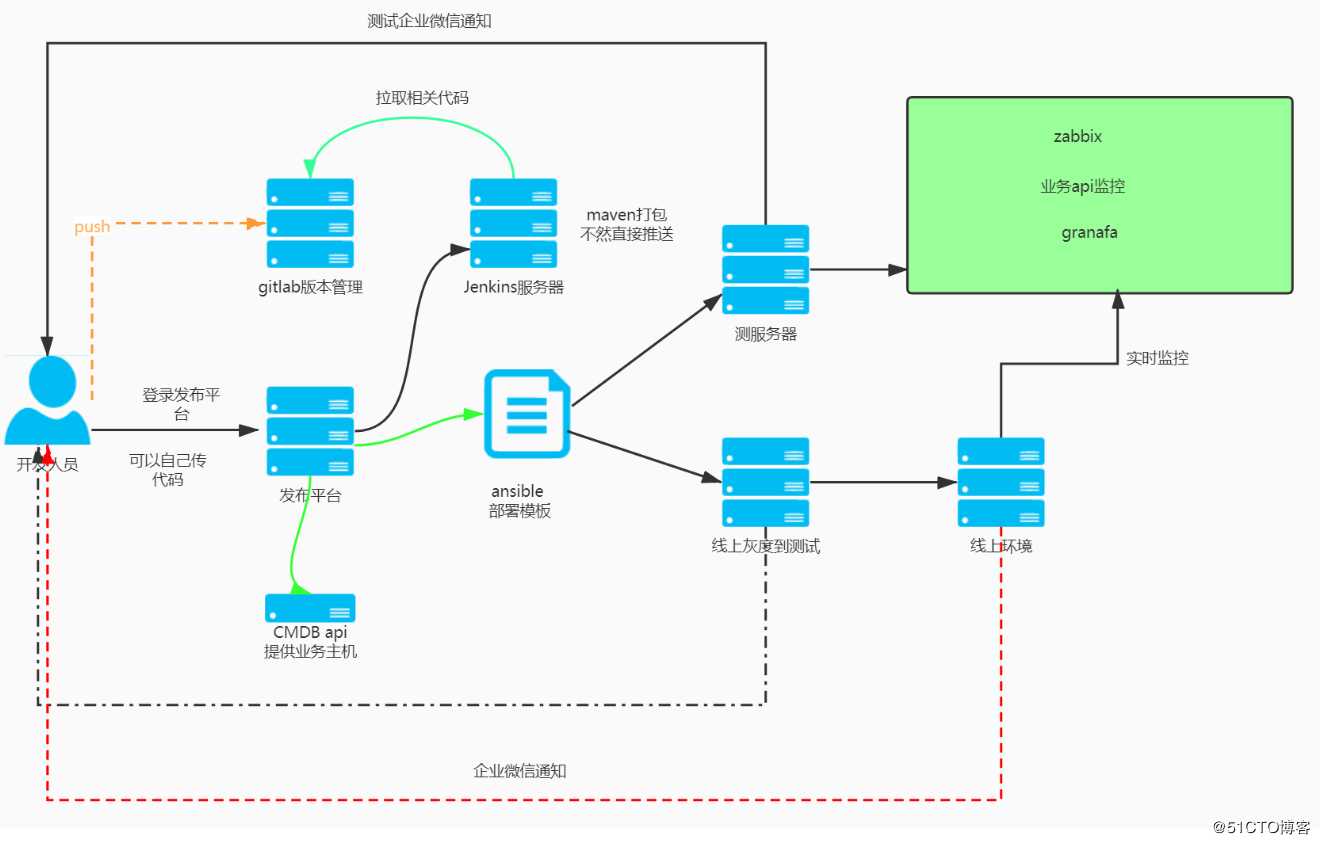
3、我们看下基于jenkins还可以做哪些事

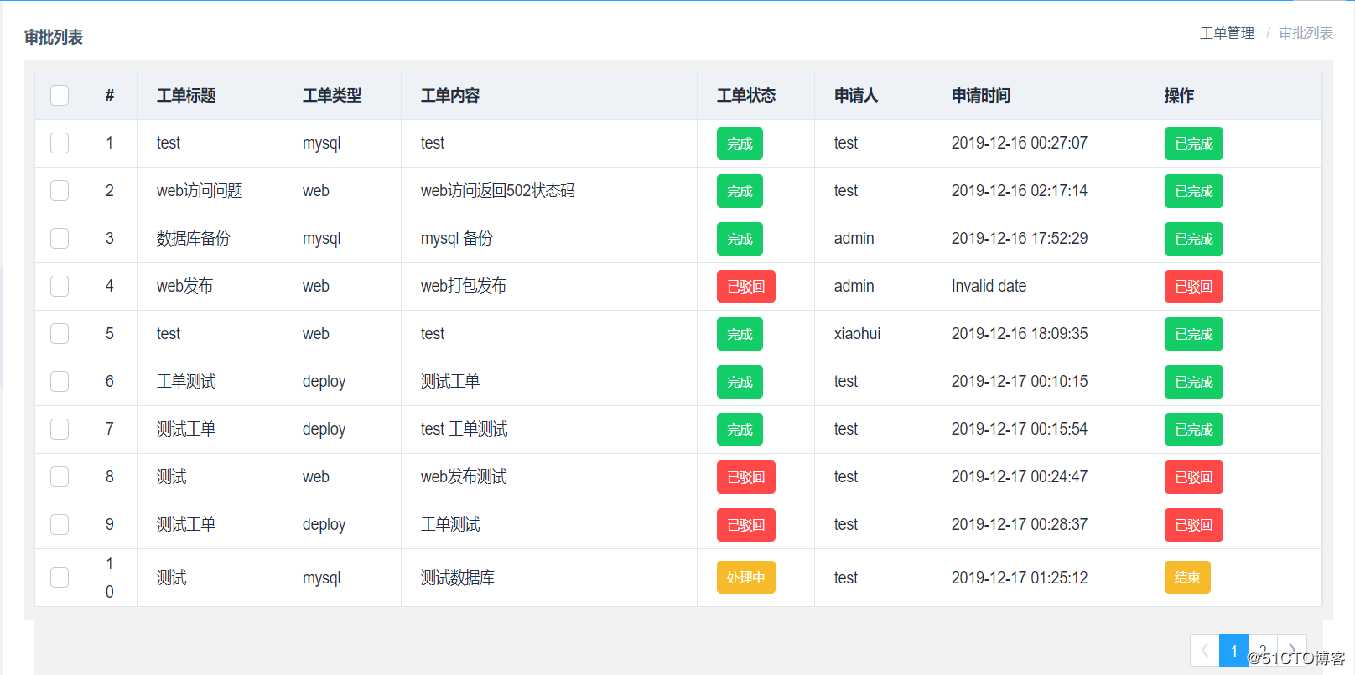
4、我们添加了相关的流程审计之后:

基于zabbix的相关自动化
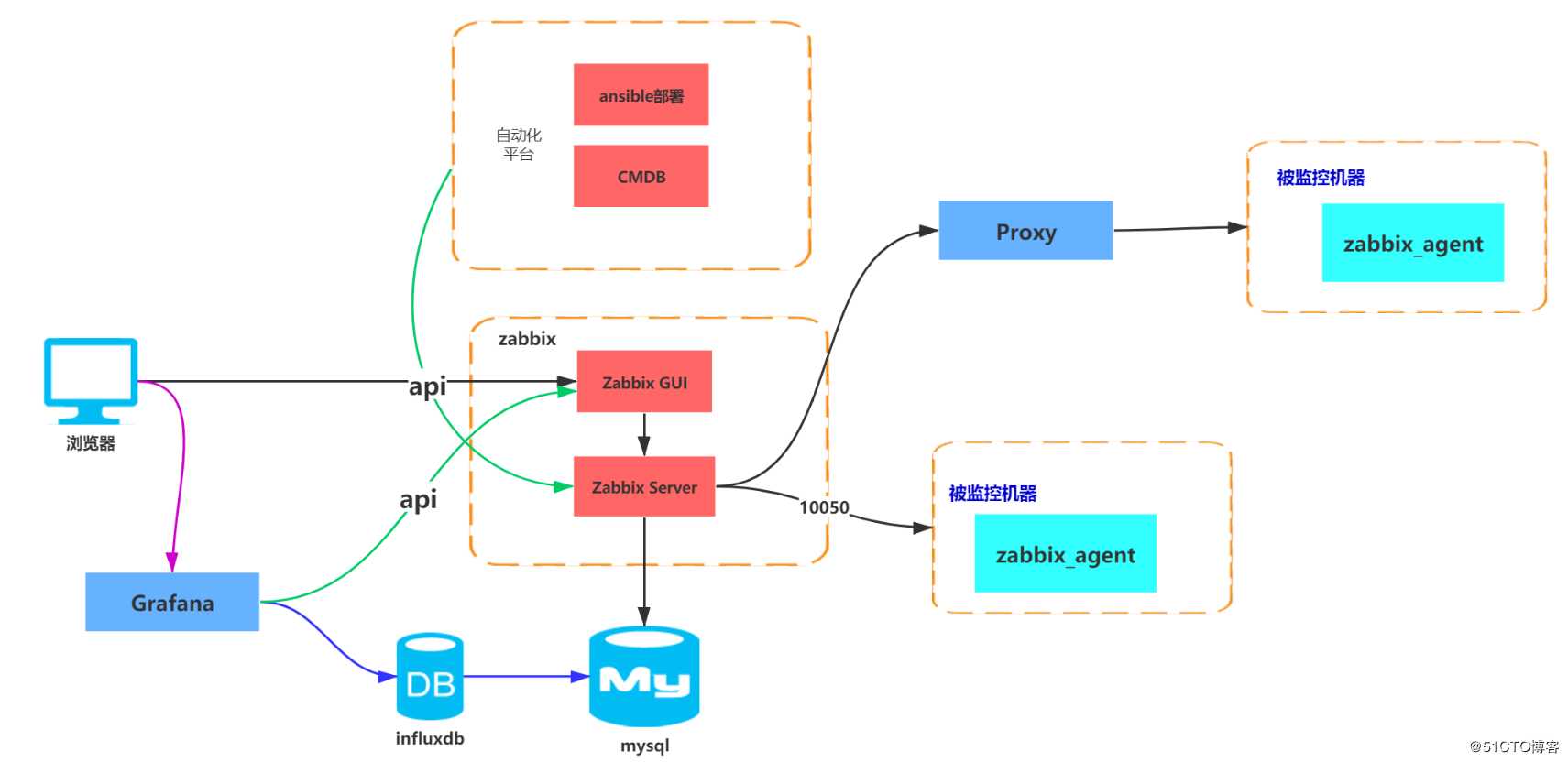
1、基础架构

#注解
1、当我们需要大量部署zabbxi agent的时候,可以使用ansible playbook 来进行分组推送部署。
2、zabbix 数据从cmdb平台获取相关设备信息,并且绑定到相关模板。
3、前端使用vue + element + echart来进行出图。
4、对于维护周期的管控,给故障设备添加维护,防止数据一直更新。
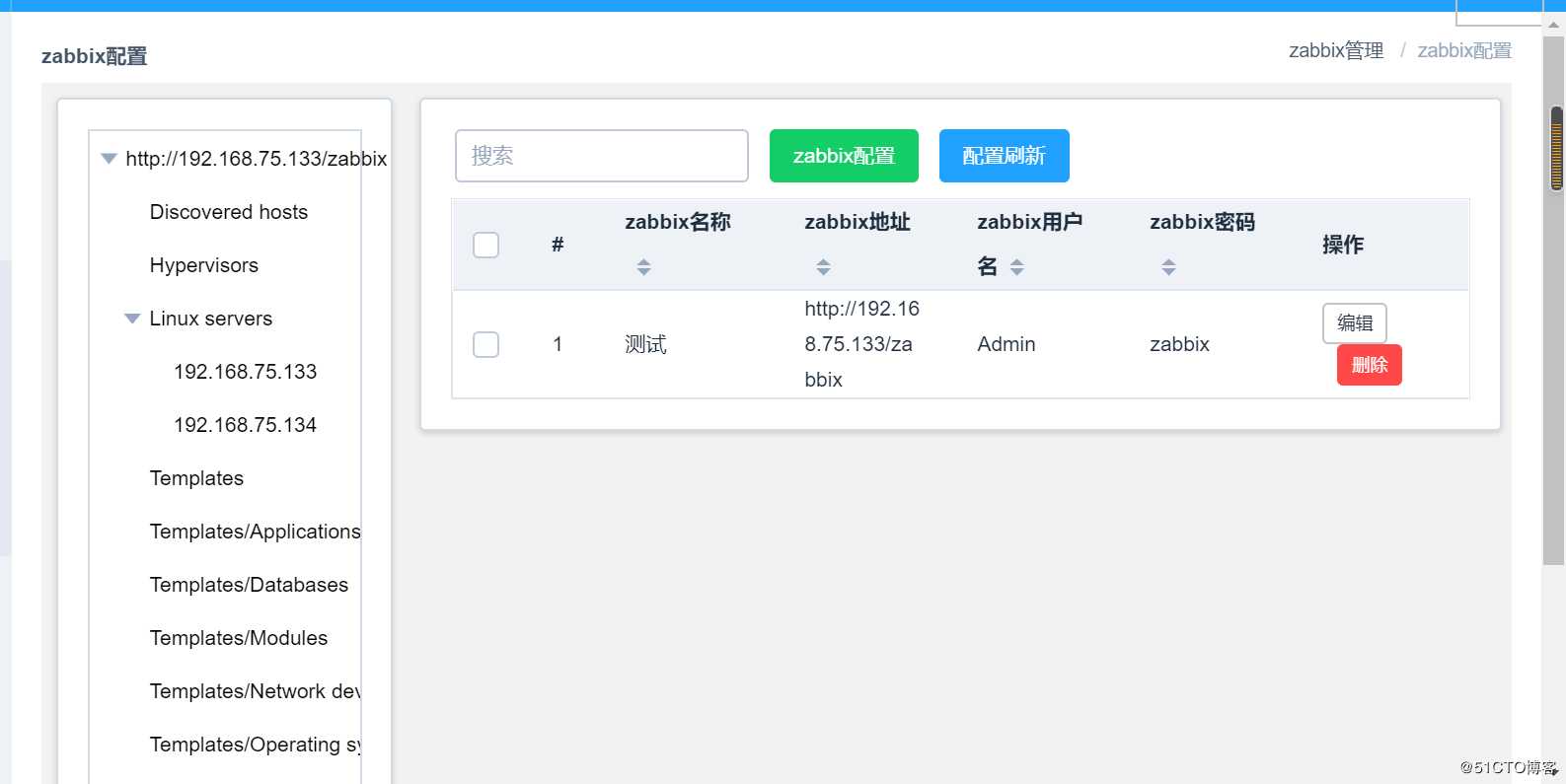
2、看下平台关于添加zabbix主机的配置:

#这样添加配置从数据库读取有个好处就是,我们可以随机的更改我们的配置,添加成功刷新配置之后,可以获取到相关的模板主机信息。
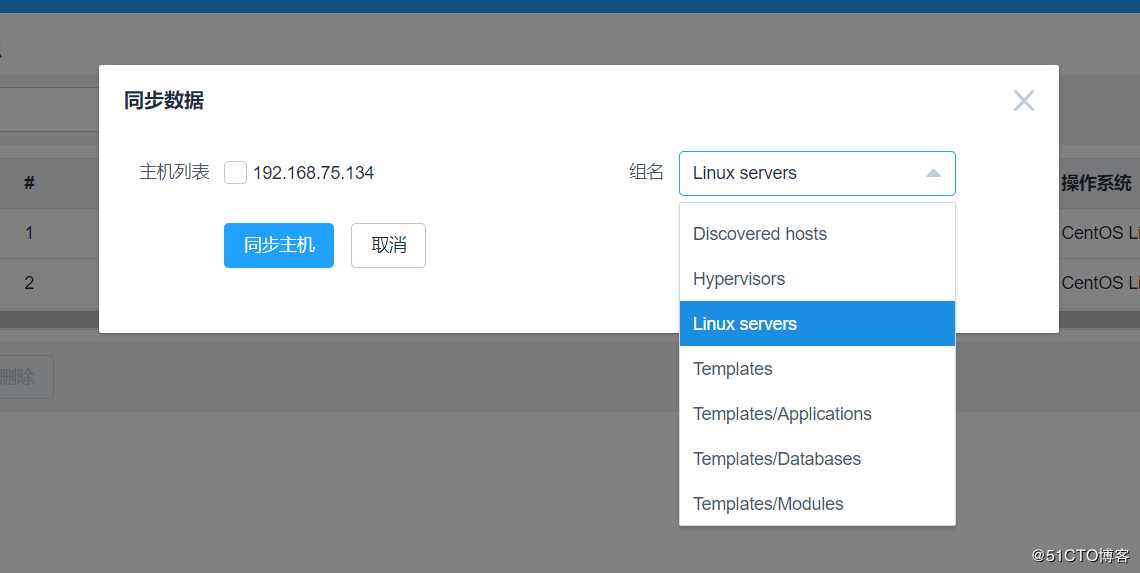
3、CMDB相关数据同步到zabbix:

从cmdb里面同步数据到相关的zabbix数据库。可以判断没有同步过的主机回在左边以列表的形式显示出来,同步完成之后就没有相关信息。
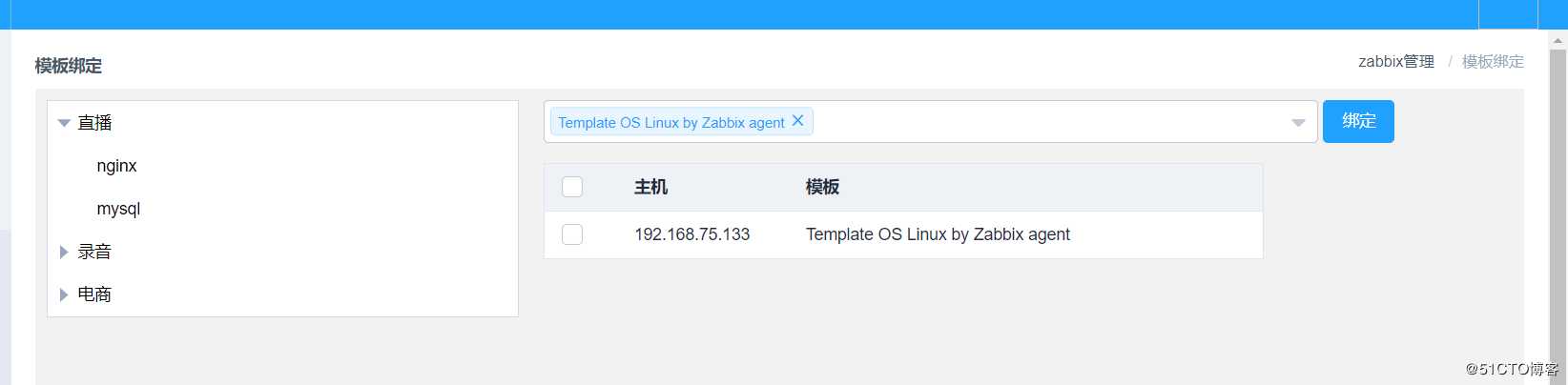
4、添加的主机进行模板绑定:

注释:
1、我们已经对cmdb的主机进行了一个业务分组,所以我们会看到有一个层级的树形业务结构
2、模板可以搜索多个,多个模板进行绑定。
5、给主机添加维护周期:

注释:
当主机出现故障的时候,会发送大量的告警,所有有一个维护周期创建和删除,可以帮我们省下不少活。
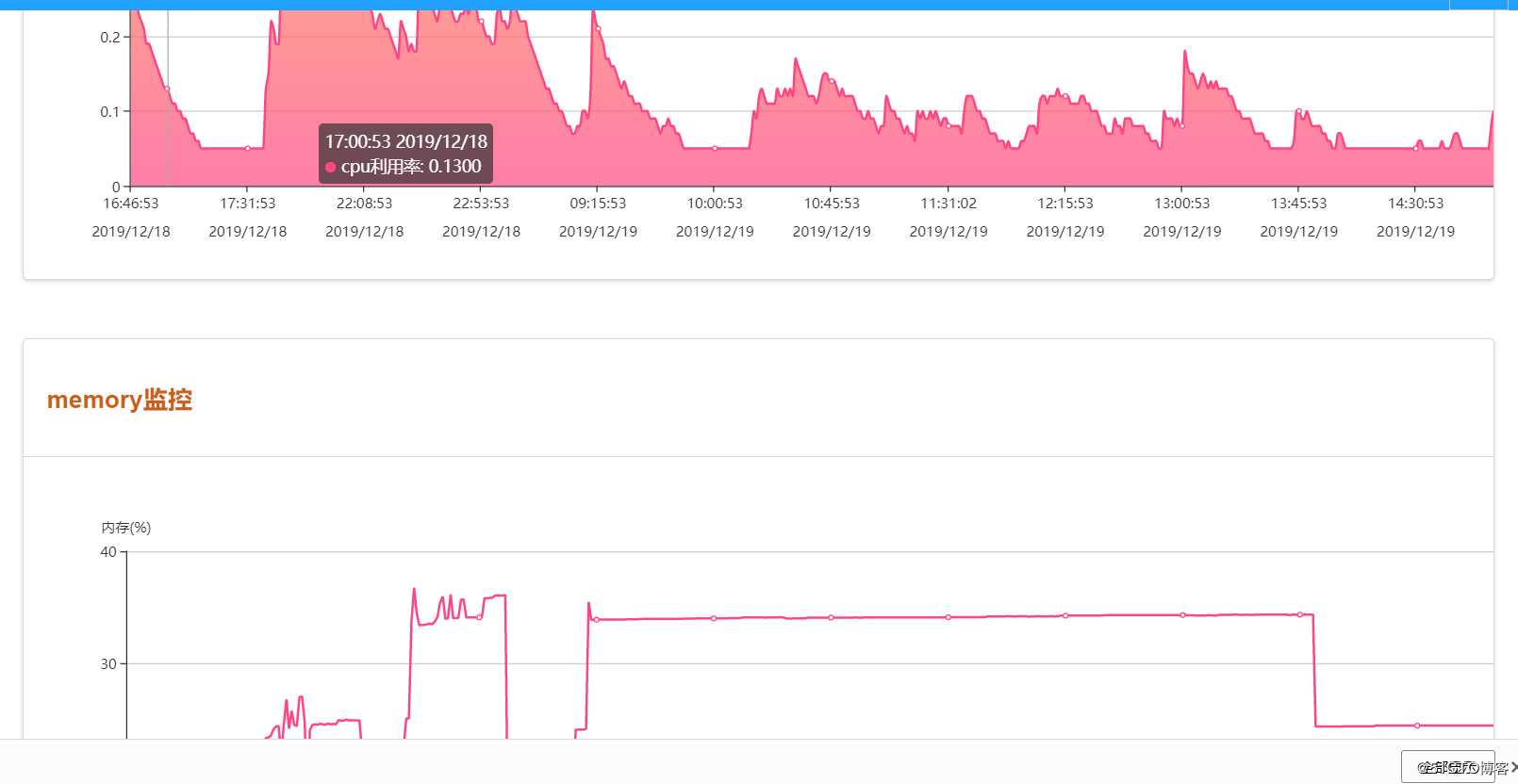
6、基于zabbix出图:

注释:
这里比较简单,我们前端使用vue + echart的相关图表,后端使用zabbix api 获取的历史数据,可以根据某台主机点击之后路由到相关图表。
7、简单看下前端的vue子组件代码:
[root@localhost nav3]# cat Memory.vue
<template>
<div id="memory">
</div>
</template>
<script>
import echarts from ‘echarts‘
import moment from ‘moment‘
import { getMemory } from ‘../../api/api‘;
export default {
props: {
hostid: String
},
created() {
getMemory({hostid:this.hostid}).then((res) => {
const items = res.data;
let ydata = [];
let xdata = [];
items.forEach(function (item) {
xdata.push(item[‘clock‘]);
ydata.push(item[‘value‘]);
});
xdata = xdata.map(function (time) {
return moment(time * 1000).format(‘HH:mm:ss‘) + ‘
‘ + moment(time * 1000).format(‘YYYY/MM/DD‘)
});
console.log(xdata)
const cpuChart = echarts.init(document.getElementById(‘memory‘));
const option = {
title: {
text: ‘‘
},
tooltip: {
trigger: ‘axis‘
},
legend: {
data: [‘可用内存百分比‘]
},
grid: {
left: ‘3%‘,
right: ‘4%‘,
bottom: ‘3%‘,
containLabel: true
},
xAxis: {
data: xdata,
},
yAxis: {
name:‘内存(%)‘
},
series: [
{
name: ‘可用内存‘,
type: ‘line‘,
//smooth: true,
data: ydata,
//sampling: ‘average‘,
itemStyle: {
normal: {
color: ‘rgb(255,70,131)‘
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
cpuChart.setOption(option);
});
}
}
</script>
<style scoped="scoped">
#memory {
width: 1500px;
height: 500px;
}
</style>
7、后端restful 返回的json查询:
class MemoryAPI(Resource):
decorators = [auth.login_required]
def get(self):
hostid = request.args.get(‘hostid‘)
res = zabbix.item.get(
hostids=[hostid],
output=["name",
"key_",
"value_type",
"hostid",
"status",
"state"],
filter={‘key_‘: ‘vm.memory.size[pavailable]‘})
itemid = res[0][‘itemid‘]
t_till = int(time.time())
t_from = t_till - 2 * 24 * 60 * 60
# 查询cpu历史数据
history = zabbix.history.get(
# hostids=[hostid],
itemids=[itemid],
history=0,
output=‘extend‘,
sortfield=‘clock‘,
sortorder=‘ASC‘,
time_from=t_from,
time_till=t_till)
json_dump = jsonify(history)
return json_dump总结
以上就是对于自动化平台的一些实践和想法思考,大家基于上面的方式在做一个扩展就好了,当然本人也录制了一些相关的课程在龙果学院,大家也可以参考一下:
https://www.roncoo.com/view/1175954311812222978
以上是关于#IT明星不是梦# 自动化平台的构建与zabbix二次开发那些事的主要内容,如果未能解决你的问题,请参考以下文章