家庭小账本——适配器的编写与测试
Posted 2940500426yingxin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了家庭小账本——适配器的编写与测试相关的知识,希望对你有一定的参考价值。
今天开始根据网络教学进行家庭小账本的编写,然后进行测试,这是第一次编写较为完善全面的android的程序,而且作为Android的初学者,自我感觉这次编写非常的慢,有许多的方面都没有比较满意的进行,而且这次综合的知识的也不少。
先进行界面的设计,
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 app:layout_behavior="@string/appbar_scrolling_view_behavior" 8 tools:context=".MainActivity" 9 tools:showIn="@layout/activity_main"> 10 11 <ListView 12 android:id="@+id/lv_main" 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" /> 15 16 </androidx.constraintlayout.widget.ConstraintLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="80dp"> 5 6 <TextView 7 android:id="@+id/tv_title" 8 android:layout_marginLeft="10dp" 9 android:gravity="center" 10 android:singleLine="true" 11 android:textSize="35sp" 12 android:ellipsize="marquee" 13 android:text="CostTitle" 14 android:layout_width="100dp" 15 android:layout_height="85dp"/> 16 <TextView 17 android:id="@+id/tv_date" 18 android:text="costdate" 19 android:layout_width="wrap_content" 20 android:gravity="center" 21 android:textSize="20sp" 22 android:layout_marginLeft="15dp" 23 android:layout_toRightOf="@id/tv_title" 24 android:layout_height="80dp"/> 25 <TextView 26 android:id="@+id/tv_cost" 27 android:gravity="center" 28 android:layout_alignParentRight="true" 29 android:layout_marginRight="20dp" 30 android:textSize="30sp" 31 android:text="30" 32 android:layout_width="wrap_content" 33 android:layout_height="80dp"/> 34 </RelativeLayout>
设置了一个相对布局,共有三列,分别为日期,金额,日期。
然后添加一个Java类CostListAdapter,并添加内容
1 package com.example.familyledger; 2 3 import android.content.Context; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.BaseAdapter; 8 import android.widget.TextView; 9 10 import java.util.List; 11 12 public class CostListAdapter extends BaseAdapter { 13 private List<CostBean> mList; 14 private Context mContext; 15 private LayoutInflater mLayoutInflater; 16 17 public CostListAdapter(Context context,List<CostBean>list){ 18 mContext=context; 19 mList=list; 20 mLayoutInflater=LayoutInflater.from(context); 21 } 22 @Override 23 public int getCount() { 24 return mList.size(); 25 } 26 27 @Override 28 public Object getItem(int position) { 29 return mList.get(position); 30 } 31 32 @Override 33 public long getItemId(int position) { 34 return position; 35 } 36 37 @Override 38 public View getView(int position, View convertView, ViewGroup parent) { 39 ViewHolder viewHolder; 40 if(convertView==null) 41 { 42 viewHolder=new ViewHolder(); 43 convertView=mLayoutInflater.inflate(R.layout.list_item,null); 44 viewHolder.mTvCostTitle=(TextView)convertView.findViewById(R.id.tv_title); 45 viewHolder.mTvCostDate=(TextView)convertView.findViewById(R.id.tv_date); 46 viewHolder.mtvCostMoney=(TextView)convertView.findViewById(R.id.tv_cost); 47 convertView.setTag(viewHolder); 48 }else 49 { 50 viewHolder=(ViewHolder)convertView.getTag(); 51 } 52 CostBean bean=mList.get(position); 53 viewHolder.mTvCostTitle.setText(bean.costTitle); 54 viewHolder.mtvCostMoney.setText(bean.costMoney); 55 viewHolder.mTvCostDate.setText(bean.costDate); 56 return convertView; 57 } 58 public static class ViewHolder{ 59 public TextView mTvCostTitle; 60 public TextView mTvCostDate; 61 public TextView mtvCostMoney; 62 } 63 }
最后在添加一个Bean类
1 package com.example.familyledger; 2 3 public class CostBean { 4 public String costTitle; 5 public String costDate; 6 public String costMoney; 7 }
最后在MainActivity中设计主函数
1 package com.example.familyledger; 2 3 import android.os.Bundle; 4 5 import com.google.android.material.floatingactionbutton.FloatingActionButton; 6 import com.google.android.material.snackbar.Snackbar; 7 8 import androidx.appcompat.app.AppCompatActivity; 9 import androidx.appcompat.widget.Toolbar; 10 11 import android.view.View; 12 import android.view.Menu; 13 import android.view.MenuItem; 14 import android.widget.ListView; 15 16 import java.util.ArrayList; 17 import java.util.List; 18 19 public class MainActivity extends AppCompatActivity { 20 21 private List<CostBean> mCostListBean; 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_main); 26 Toolbar toolbar = findViewById(R.id.toolbar); 27 setSupportActionBar(toolbar); 28 29 mCostListBean=new ArrayList<>(); 30 ListView costList=(ListView)findViewById(R.id.lv_main); 31 initCostdata(); 32 costList.setAdapter(new CostListAdapter(this,mCostListBean)); 33 34 FloatingActionButton fab = findViewById(R.id.fab); 35 fab.setOnClickListener(new View.OnClickListener() { 36 @Override 37 public void onClick(View view) { 38 Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) 39 .setAction("Action", null).show(); 40 } 41 }); 42 } 43 44 private void initCostdata() { 45 for (int i=0;i<6;i++) { 46 CostBean costBean1=new CostBean(); 47 costBean1.costDate="11-11"; 48 costBean1.costMoney="20"; 49 costBean1.costTitle="mock"; 50 mCostListBean.add(costBean1); 51 } 52 } 53 54 @Override 55 public boolean onCreateOptionsMenu(Menu menu) { 56 // Inflate the menu; this adds items to the action bar if it is present. 57 getMenuInflater().inflate(R.menu.menu_main, menu); 58 return true; 59 } 60 61 @Override 62 public boolean onOptionsItemSelected(MenuItem item) { 63 // Handle action bar item clicks here. The action bar will 64 // automatically handle clicks on the Home/Up button, so long 65 // as you specify a parent activity in AndroidManifest.xml. 66 int id = item.getItemId(); 67 68 //noinspection SimplifiableIfStatement 69 if (id == R.id.action_settings) { 70 return true; 71 } 72 73 return super.onOptionsItemSelected(item); 74 } 75 }
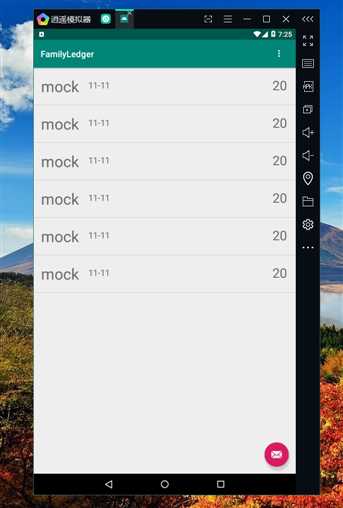
最后显示测试画面,有五行的相同自定义的数据

以上是关于家庭小账本——适配器的编写与测试的主要内容,如果未能解决你的问题,请参考以下文章