Vue
Posted baohanblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue相关的知识,希望对你有一定的参考价值。
Vue框架
定义:渐进式 JavaScript 框架
渐进式:可以控制一个页面的一个标签,可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台项目。
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
一、Vue基础
1、什么是Vue
可以独立完成前后端分离式web项目的javascript框架
2、为什么要学习Vue
三大主流框架之一:Angular(庞大) React(精通移动端) Vue(吸取前两者优势,轻量级)
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
3、特点
有指令(分支结构,循环结构...),复用页面结构等
有实例成员(过滤器,监听),可以对渲染的数据做二次格式化
有组件(模块的复用或组合),快速搭建页面
单页面web应用
数据驱动
数据的双向绑定
虚拟DOM
4、Vue安装
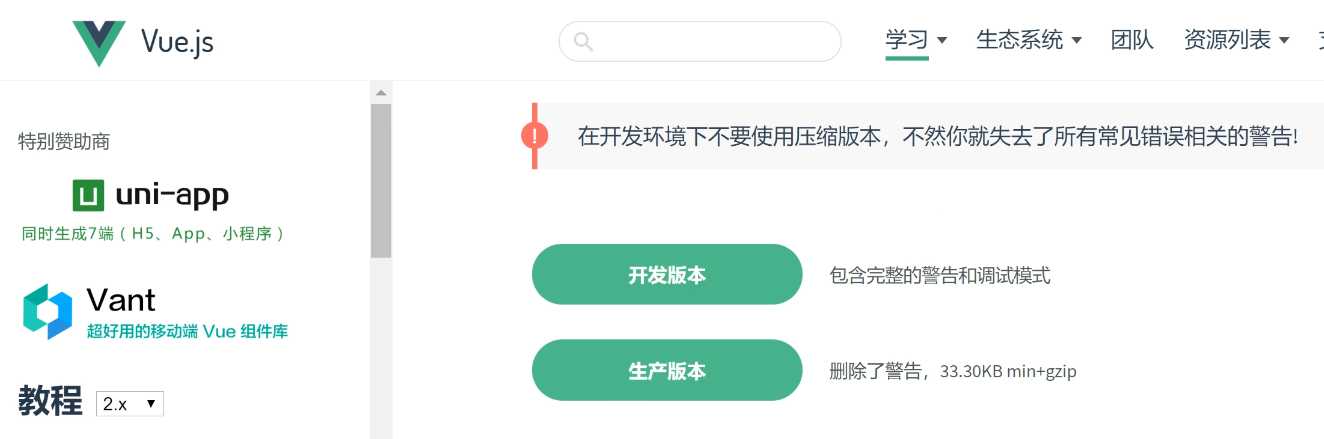
- 开发版本:vue.js
- 生产版本:vue.min.js

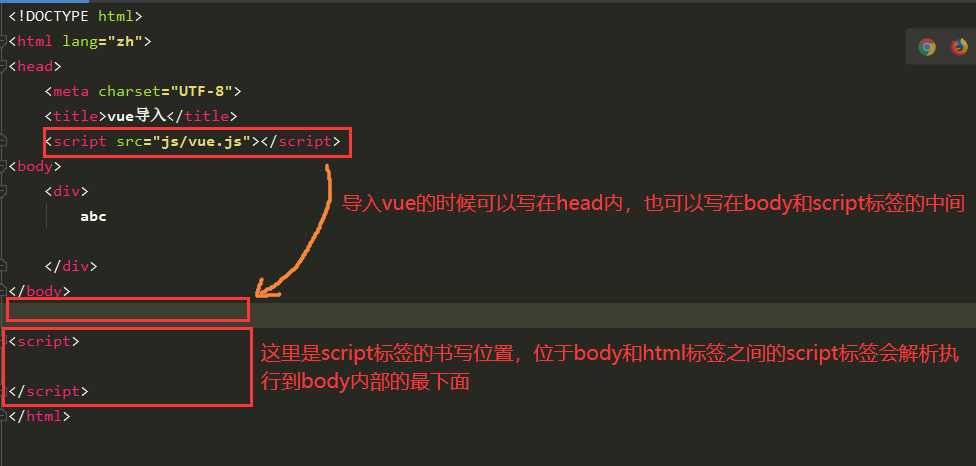
""" 1)cdn导入 <script src="https://cn.vuejs.org/js/vue.js"></script> 2)本地导入 <script src="js/vue.js"></script> """
注意:

挂载点介绍
el: 挂载点
1)一个挂载点只能控制一个页面结构(优先匹配到的结构)
2)挂载点挂载的页面标签严格建议用id属性进行匹配(一般习惯用app)
3)html标签与body标签不能作为挂载点(html和body标签不可以被替换,组件中详细介绍)
4)是否接受vue对象,是外界是否要使用vue对象的内容决定的

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>挂载点</title> <body> <div id="app"> <div> {{ num }} </div> <div> {{ num }} </div> </div> <div id="main"> {{ n }} </div> </body> <script src="js/vue.js"></script> <script> var app = new Vue({ el: ‘#app‘, data: { num:100 } }); console.log(‘12345‘); console.log(app.num); // console.log(app.$data.num); console.log(app.$el); new Vue({ el: ‘#main‘, data:{ n:app.num } }) </script> </html>
插值表达式
1)空插值表达式:{{ }}
2)插值表达式中渲染的变量在data中可以初始化
3)插值表达式可以进行简单运算与简单逻辑
4)解决插值表达式符号冲突,用delimiters自定义(了解)

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>插值表达式</title> </head> <body> <div id="app"> <p>{{ info }}</p> <p>{{ msg }}</p> <p>{{ }}</p> <p>{{ num }}</p> <p>{{ num + 10 * 2 }}</p> <p>{{ msg + num }}</p> <p>{{ msg.length + num }}</p> <p> {{ msg[4] }}</p> <p> {{ msg.split(‘‘) }}</p> <!-- <p>[{ num }]</p>--> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: ‘#app‘, data:{ info:‘信息‘, msg:‘message‘, num:10 }, // 控制vue插值表达式符号 (了解) // delimiters: [‘[{‘,‘}]‘] }) </script> </html>
过滤器
1)用实例成员filters来定义过滤器
2)在页面结构中,用 | 来标识使用过滤器
3)过滤方法的返回值就是过滤器过滤后的结果
4)过滤器可以对1~n个变量进行过滤,同时还可以传入辅助的变量,
过滤器方法接受参数是按照传入的位置先后
1)v-* 是vue指令,会被vue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义)
2)v-text是原样输出渲染内容,渲染控制的标签自身内容会被替换掉(<p v-text="num">123</p>会被num替换)
3)v-html可以解析渲染html语法的内容

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>文本指令</title> </head> <body> <div id="app"> <p>{{ num | add(300) }}</p> <p v-text="num" class="123"></p> <p v-text="num">123</p> <p v-text="info"></p> <p v-html="info"></p> <!-- js基本数据类型:字符串、数字、布尔、undefined --> <p v-text="‘abc‘ + num + 10"></p> <!-- abc10010 --> <p>{{ ‘abc‘ + num + 10 }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: ‘#app‘, data: { num:100, info: ‘<i>info内容</i>‘ }, filters:{ add:function (a,b) { return a + b; } } }) </script> </html>
事件指令
""" /** * 一、数据驱动 * 1)操作是一个功能,使用需要一个方法来控制 2)方法名是变量,所以控制变量就可以控制该方法 * * * 二、事件指令 * 1)在实例成员methods中声明事件方法 * 2)标签通过事件指令绑定声明的方法: v-on:事件名="事件方法名" * eg: <button v-on:click="btnClick">按钮</button> * 3)标签通过事件指令绑定声明的方法,且自定义传参: v-on:事件名="事件方法名()" * eg: <button v-on:click="btnClick()">按钮</button> 不传任何参数 * eg: <button v-on:click="btnClick($event)">按钮</button> 传入事件对象,同不写() * eg: <button v-on:click="btnClick(10)">按钮</button> 只传入自定义参数,当然也可以传入事件对象 */ """

<body> <div id="app"> <button v-on:click="btnClick">{{ btn1 }}</button> <button v-on:click="btnClick">{{ btn2 }}</button> <hr> <!-- 直接绑定事件名:系统会在触发事件时(点击时)调用事件方法(fn1),传给事件方法一个参数(事件对象) --> <button v-on:click="fn1">按钮3</button> <!-- 绑定的事件名后跟着(),不是主动调用事件方法,而是表示在触发事件调用时,传入的参数全由用户自己决定 --> <button v-on:click="fn2($event, 10, 20)">按钮4</button> <hr> <button v-on:click="fn(btn1)">{{ btn1 }}</button> <button v-on:click="fn(btn2)">{{ btn2 }}</button> </div> </body> <script src="js/vue.js"></script> <script> // 对比DOM驱动:1)js选择器获取目标标签 2)为目标标签绑定事件 3)在事件中完成相应逻辑 // var btn = document.getElementsByTagName(‘button‘)[0]; // btn.onclick = function () { // console.log(111111111111); // }; new Vue({ el: ‘#app‘, data: { btn1: ‘按钮1‘, btn2: ‘按钮2‘, }, methods: { btnClick () { console.log(666) }, fn1 (ev) { console.log(ev.clientX, ev.clientY); }, fn2(ev, n1, n2) { console.log(ev, n1, n2); console.log(ev.clientX, ev.clientY); }, fn (msg) { console.log(msg); } } }) </script>
基础实例成员
1)挂载点el:id选择器唯一绑定
2)插值表达式:{{ 内部可以写基本类型与变量,还可以完成简单运算与逻辑 }}
3、标识符:delimiters修改插值表达式符号(了解)
4、过滤器:filters自定义过滤器,可以串联使用,可以一次性过滤多个变量
5、方法:methods自定义vue控制的方法,给事件指令绑定的
以上是关于Vue的主要内容,如果未能解决你的问题,请参考以下文章
