VS code调试代码快速上手必备知识
Posted mitoohi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS code调试代码快速上手必备知识相关的知识,希望对你有一定的参考价值。
一、通过简单的配置运行一个javascript程序
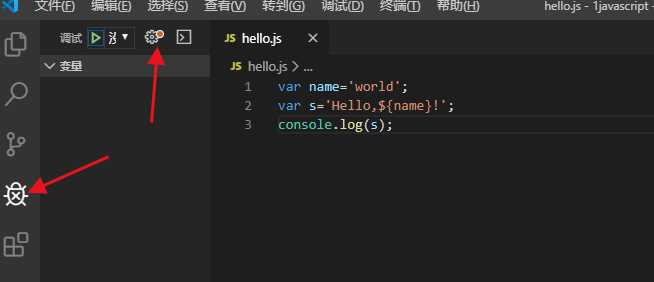
1、打开(创建)一个新的工作空间(文件夹),并创建一个js文件:
var name=‘world‘;
var s=‘Hello,${name}!‘;
console.log(s);
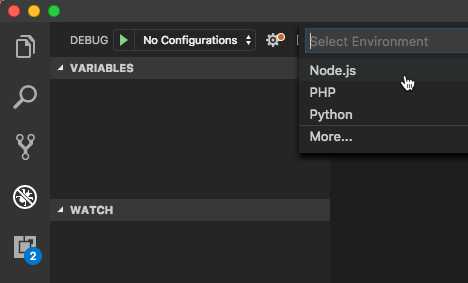
2、点击调试后会提示需要配置:

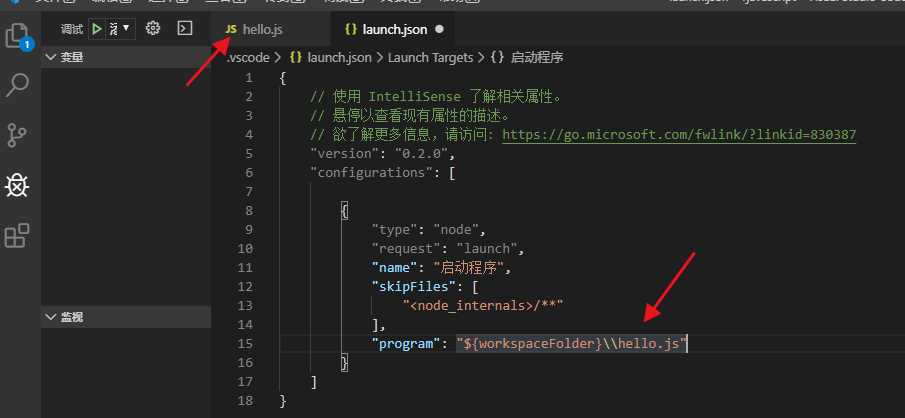
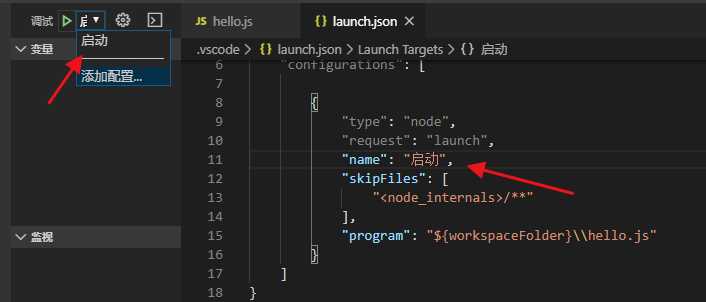
点击后会自动生成一个json配置文件,之后将默认启动文件名修改为你刚创建的文件名:

Ctrl+S保存json配置文件,之后就可以调试(运行)你写的javascript程序来。
二、使用VS code调试代码的一些常识,launch.json文件的一些属性说明以及一些用法说明(详细文档见:https://code.visualstudio.com/docs/editor/debugging#_launch-configurations)
1、基本常识
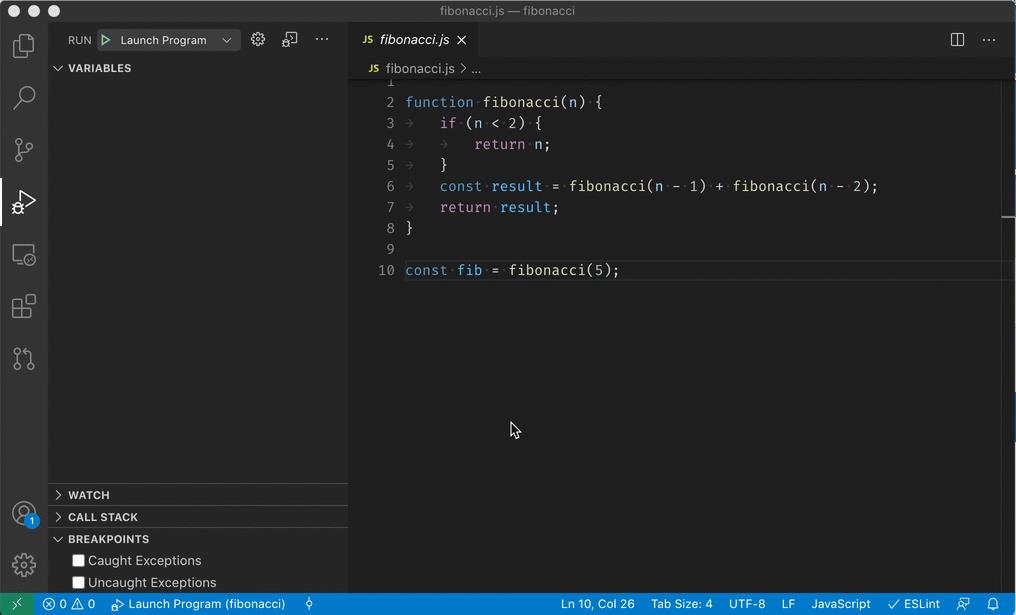
首先创建(打开)一个文件夹作为工作空间,然后创建一个源文件。 Ctrl+Shift+D快速进入调试窗口,也可以通过旁边的虫子(锁)图标进入;调试当前文件可直接按F5。通常情况下,第一次在某个工作空间(文件夹)中调试时需要先编写配置文件,配置文件launch.json位于工作空间的.vscode文件夹中。第一次调试时,点击齿轮图标选择需要配置的文件类型(JavaScript自带有,其他编程语言如C语言、python、Java等需要预先下载对应的调试器插件):

选择之后就会在对应位置自动生成一个完成了基础配置的json文件。(VS code有两种核心的调试模式:launch和attach。详见官方文档,本文以launch为背景)。我们可以修改配置信息,还可以向其中添加新的配置信息。配置完成后就可以debug程序了,大部分情况下debug等价于run的,但是并不是所有调试器插件都支持run。
2、luanch.json文件的一些属性说明
(1)、以下属性是每个配置文件的必备属性
type:后面跟的是启动调试使用的调试器类型,如node,php,go等等;
request:后面跟的是配置文件类型,如launch,attach;
name:后面是写给自己看的(随便写)
program:一般设置为你要调试的文件,格式为:"program": "${workspaceFolder}路径文件名.js")

(2)、以下属性是几个实用的可选项(更多的见官方文档)
preLaunchTask:在调试开始前执行预设任务,通常配合task.json文件使用。
postDebugTask:在调试结束时启动一个任务,配合task.json文件使用。(与preLaunchTask一道,准备单独写一篇)
args:程序调试时传递给程序的命令行参数,一般设为[ ]即可
cwd:当前的工作目录
console:选择控制台类型,有internalConsole, integratedTerminal和 externalTerminal三种。
(3)、一些预先定义的变量(详见:https://code.visualstudio.com/docs/editor/variables-reference)
${workspaceFolder} ------ 工作空间的根目录
${file} ------ 在活动编辑器中打开的文件
${relativeFile} ------ 当前打开文件相对于workspaceFolder的路径
${fileBasename} ------ 当前打开文件的基础名字
${fileBasenameNoExtension} ------ 当前打开文件的基础名字不包含扩展名
${excePath} ------ 正在运行的可执行文件的路径
${defaultBuildTask} ------ 生成任务的默认名字
${env:USERNAME} ------ 使用环境变量(USERNAME为环境变量名称)
3、一些用法说明
(1)、一个小技巧让配置在工作空间之间共享(如果某个工作空间里面有了launch配置文件则会忽略全局共享的配置文件)
"launch": {
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}]
}
(2)、多目标调试
涉及多个进程(例如,客户端和服务器)的复杂场景,VS代码支持多目标调试,:启动第一个调试会话后,可以启动另一个会话。一旦第二个会话启动并运行,就会切换到多目标模式。
(3)复合配置
使用compound来对多条配置信息进行,例如:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"],
"preLaunchTask": "${defaultBuildTask}"
}
]
}
(4)断点的使用
VS code还支持breakpoint(断点)和logpoint(记录点),后者是断点的变体,可以将消息记录到控制台。(更多高级用法见官方文档)

(5)、远程调试,在服务调试时自动打开一个URL等。(官方文档:https://code.visualstudio.com/docs/editor/debugging#_launch-configurations)
以上是关于VS code调试代码快速上手必备知识的主要内容,如果未能解决你的问题,请参考以下文章