DOM事件相关
Posted tg666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM事件相关相关的知识,希望对你有一定的参考价值。
1、DOM事件的级别:
dom0: element.onclick = function(){}
dom2: element.addEventListener(‘click‘,function(){},false )
dom3: element.addEventListener(‘keyup‘,function(){},false)
2、事件模型:
捕获 + 冒泡
3、事件流:
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
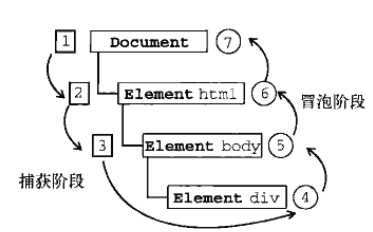
DOM事件流分为三个阶段,分别为:
捕获阶段:事件从Window -- Document节点自上而下向目标节点传播的阶段;
目标阶段:真正的目标节点正在处理事件的阶段;
冒泡阶段:事件从目标节点自上而下向Document节点传播的阶段。

获取window对象:window
获取document对象:window.document
获取html对象:document.documentElement
获取body对象:document.body
4、Evenet 对象的常见应用:
event.preventDefault() 阻止事件的默认行为
event.stopPropagation() 阻止事件冒泡
event.stopImmediatePropagation() 同一个dom对象上注册俩个click事件,可阻止另一个触发
event.currentTarget 事件委托,获取的是发起事件的对象(父级元素)
event.target 获取的是触发事件的对象(子元素)
5、自定义事件:
var touchEvent = new Event(‘touchEvent‘); dom.addEventListener(‘touchEvent‘,function(){}); dom.dispatchEvent(touchEvent);
CustomEvent 是另一个自定义事件方法,后面可以指定参数。
以上是关于DOM事件相关的主要内容,如果未能解决你的问题,请参考以下文章