DevExpress中GridView显示Date类数据
Posted adamgq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DevExpress中GridView显示Date类数据相关的知识,希望对你有一定的参考价值。
如果得到了一个dataTable,
给一个gridControl赋值,
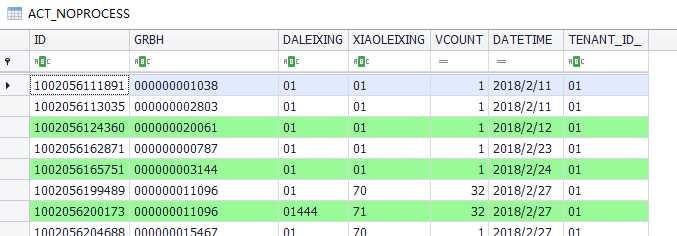
会发现其中的DateTime型的内容默认情况下使用的
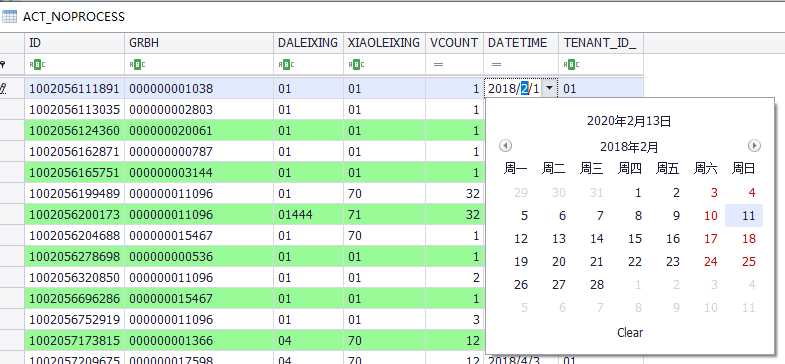
展示方式为:显示【年月日】,编辑方式为【年月日】


而且编辑状态下,呈现的也是只显示到【年月日】的状态,然而我在这里记录的真实内容可是精确到秒的。
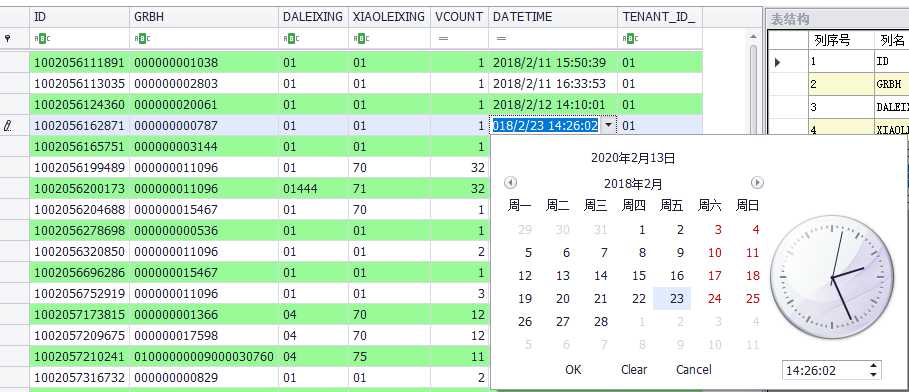
于是需要对界面中的DateTime类型显示方式进行设置
/// <summary> /// 将所需设置的视图传入,则该视图中所有的Date型数据按照精度为 秒 进行显示 和编辑 /// </summary> /// <param name="gv"></param> private void SetGridViewDateType2SecondLevel(DevExpress.XtraGrid.Views.Grid.GridView gv) { //给界面中所有DateTime类型的数据,显示长度从日期,精确到秒 gv.Columns.Where(x => x.ColumnType.Name == "DateTime").ToList().ForEach(x => x.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss"); //给界面中的日期类数据提供编辑时的准确编辑框 List<GridColumn> gcList = gv.Columns.Where(x => x.ColumnType.Name == "DateTime").ToList(); RepositoryItemDateEdit nRide = new RepositoryItemDateEdit(); nRide.CalendarView = CalendarView.Vista; nRide.CalendarTimeEditing = DefaultBoolean.True; nRide.DisplayFormat.FormatString = "G"; nRide.DisplayFormat.FormatType = FormatType.DateTime; nRide.EditFormat.FormatString = "G"; nRide.EditFormat.FormatType = FormatType.DateTime; nRide.EditMask = "G"; gv.Columns.Where(x => x.ColumnType.Name == "DateTime").ToList().ForEach(x => x.ColumnEdit = nRide); }
以我的理解,这里的 RepositoryItemDateEdit 类是对标的DateEdit 所以我在界面中首先创建一个测试用的 DateEdit控件,然后通过界面中列出来的参数,把它设置好了,就可以尽快了解这个控件该怎样使用命令进行设置了。

以上是关于DevExpress中GridView显示Date类数据的主要内容,如果未能解决你的问题,请参考以下文章
DevExpress GridView 鼠标热点追踪 高亮显示行
DevExpress14.1版本,GridControl中的GridView自动生成并显示EditForm
DevExpress 中gridview怎么才能新建一行?其中的gridview1.AddNewRecord()方法没用