微信小程序自定义tabBar
Posted suoh's Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序自定义tabBar相关的知识,希望对你有一定的参考价值。
效果:


参考官方网站,自定义tabBar
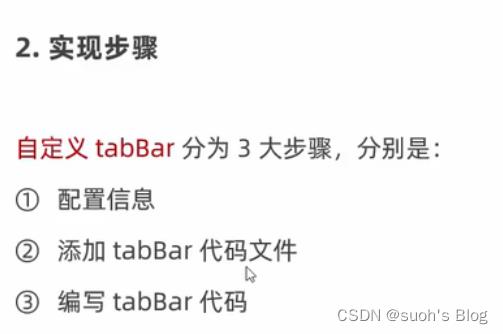
1、配置信息
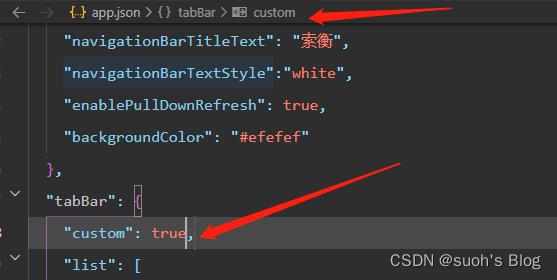
需要在app.json中设置一个属性custom,为true ,代表全局开启自定义tab


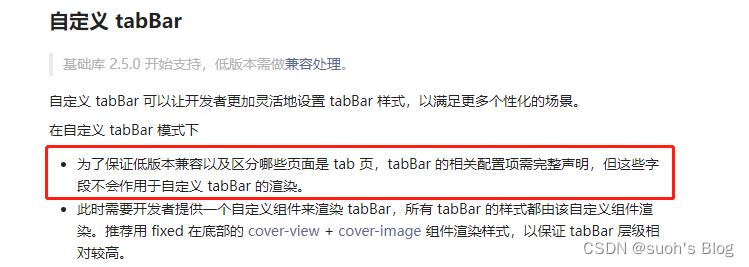
注意:当我们设置了custom属性之后,那么tabBar下面的list数组是否可以删了呢?
答:不可以,文档里面已经明确表示是不可以删的,需要保持完整配置项以及低版本里面可以不适用自定义tabBar,因此需要兼容、

2、添加代码文件。
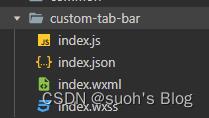
这个目录结构是固定的 ,必须要在项目根目录创建一个文件夹: custom-tab-bar,以及对应的文件。
第一步骤中的custom设置为true,小程序就可以自动读取该目录下的index组件,把该组件当做tab渲染出来。

点击加号,在根目录新建一个custom-tab-bar文件夹

然后右键该文件夹,点击新建components,输入index,回车,就会自动创建四个文件


此时我们可以看到小程序底部出现,就代表创建成功了。因为他自动识别了tabBar页面。

3、在该目录下编写代码即可。

建立好之后我们引入vant组件库里面的tab组件:
首先在js文件下,引入

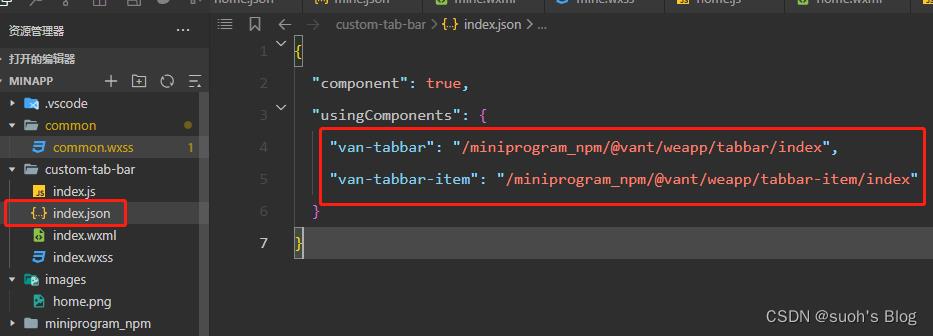
"usingComponents":
"van-tabbar": "/miniprogram_npm/@vant/weapp/tabbar/index",
"van-tabbar-item": "/miniprogram_npm/@vant/weapp/tabbar-item/index"
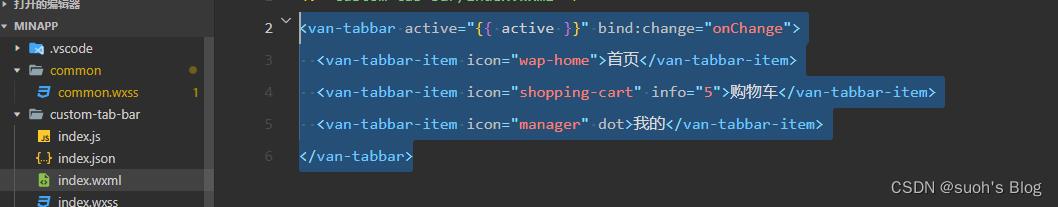
然后再wxml中写入 vant官网提供的tabbar标签栏
Vant Weapp - Tabbar 标签栏轻量、可靠的小程序 UI 组件库 https://vant-contrib.gitee.io/vant-weapp/#/tabbar
https://vant-contrib.gitee.io/vant-weapp/#/tabbar

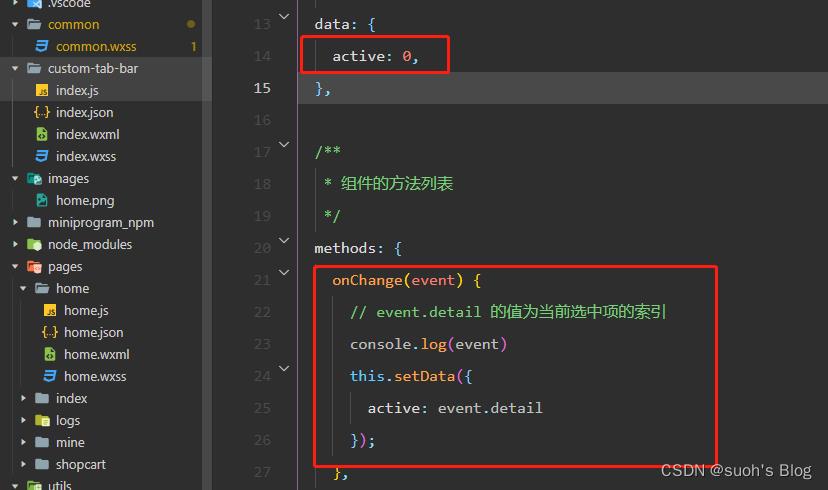
<van-tabbar active=" active " bind:change="onChange">
<van-tabbar-item icon="wap-home">首页</van-tabbar-item>
<van-tabbar-item icon="shopping-cart" info="5">购物车</van-tabbar-item>
<van-tabbar-item icon="manager" dot>我的</van-tabbar-item>
</van-tabbar>在js文件下写入官网提供的变量以及点击切换按钮change事件。

效果:

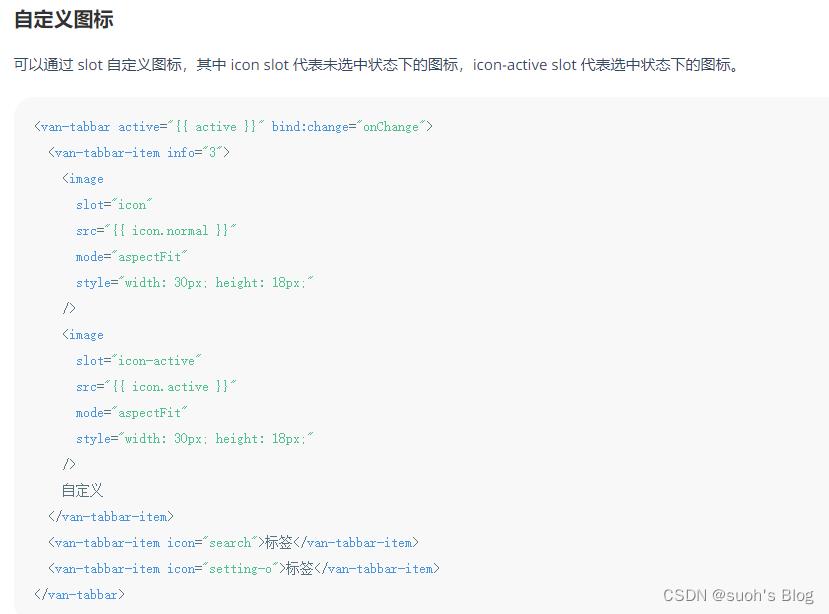
注意:图标是可以自定义的,自己看vant文档就好了,如果不需要就直接使用vant提供的图标,通过修改icon的名称来实现。

注意:
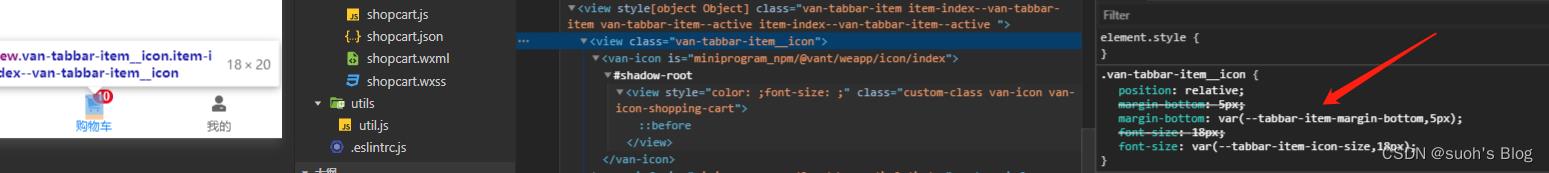
我们想直接修改tabbar组件的样式,需要找到对应元素的类名,例如我想调整文本与图标之间的距离:(小提示:按住shift键 鼠标按住左键,上下拉动模拟器可以实现放大缩小效果。)

我们可以看到,他是默认给图标加了个margin值


主要是下面这条代码:
他代表什么意思呢?意思是margin-bottom值取得是--tabbar-item-margin-bottom这个变量的值或者5px,如果存在变量--tabbar-item-margin-bottom就取该变量的值,否则默认5px值。
margin-bottom: var(--tabbar-item-margin-bottom,5px);因此我们来修改这个变量:
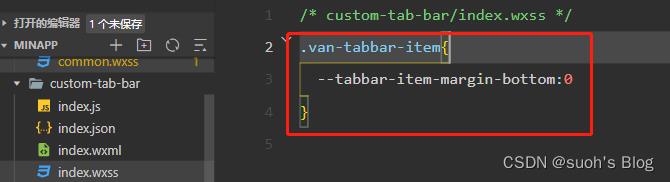
通过父类定义 在index.wxss中定义:
.van-tabbar-item
--tabbar-item-margin-bottom:0

保存之后,发现并没有效果:


看了文档以后,发现需要开启这个属性,不然在自定义组件中修改vant的默认样式是不会生效的
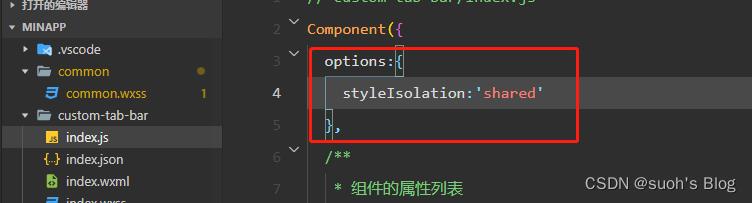
因此我们index.js中设置
options:
styleIsolation:'shared'
,
可以看到距离就没那么大了:

接下来我们简化代码。用循环写这个tabbar。
在index.js中定义一个list
list:[
path:"pages/home/home",
icon:"wap-home",
text:"首页"
,
path:"pages/shopcart/shopcart",
icon:"shopping-cart",
text:"购物车",
info:10,
,
path:"pages/mine/mine",
icon:"manager",
text:"我的"
]wxml中这样写:因为不能保证每个都需要徽标,因此,我们只给购物车定义了info属性,通过三目运算,去判断是否存在info,存在就显示徽标,否则不显示。
<van-tabbar active=" active " bind:change="onChange">
<van-tabbar-item wx:for="list" wx:key="index" info="item.info?item.info:''" icon="item.icon">item.text</van-tabbar-item>
</van-tabbar>这篇文章就到此结束了,下篇文章,讲如何让购物车上的数字徽标,动态加加变化。
以上是关于微信小程序自定义tabBar的主要内容,如果未能解决你的问题,请参考以下文章