Vue 项目开发
Posted kai-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 项目开发相关的知识,希望对你有一定的参考价值。
Vue 项目开发
环境搭建
python:c语言编写,解释执行python语言的
node:c++语言编写,解释执行javascript语言的
npm类似于pip,是为node环境安装额外功能的
1 官网下载并安装node,附带npm
https://nodejs.org/zh-cn/
2 换源:将npm换为cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3 安装vue脚手架
cnpm install -g @vue/cli
注:如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复
npm cache clean --force
项目的创建
vue create 项目名
要提前进入目标目录(项目应该创建在哪个目录下)
选择自定义方式创建项目,选取Router, Vuex插件
启动/停止项目
cnpm run serve / ctrl+c
要提前进入项目根目录
打包项目
cnpm run build
要在项目根目录下进行打包操作
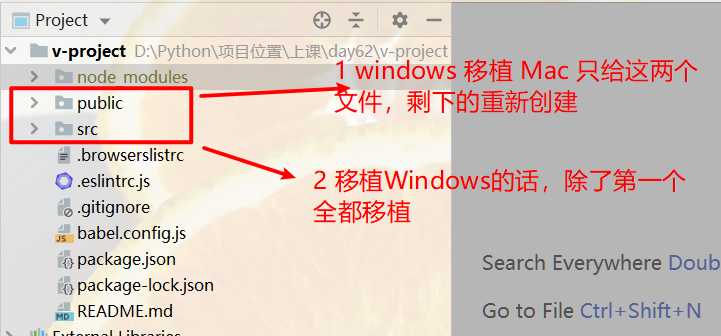
项目移植
cnpm install # 将公司代码在自己电脑上跑起来 1 拷贝出环境 node_modules 意外的文件与文件夹到目标文件夹 2 终端进入目标文件夹所在位置 3 执行:npm install 重新构建依赖(npm可以用cnpm替换)
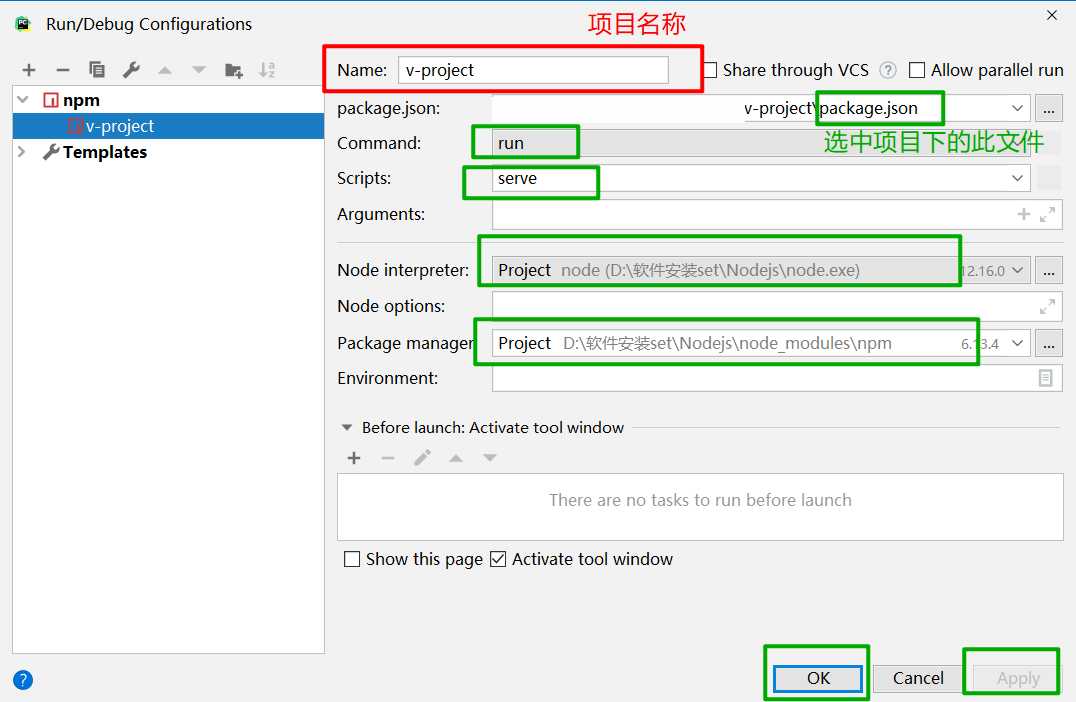
使用 PyCharm 配置并启动 Vue 项目
用 PyCharm 打开 Vue 项目
添加配置 npm 启动
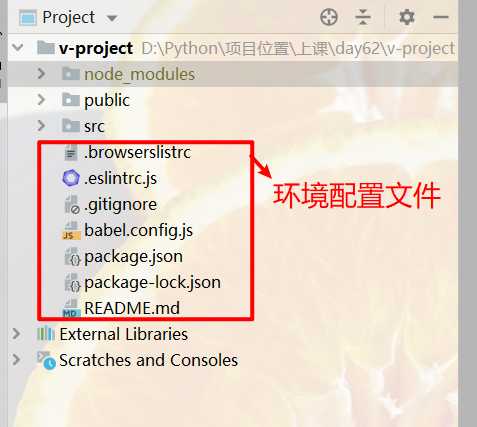
项目目录结构解析
├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router | | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store | | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── package.json等配置文件
配置文件
<!-- vue.config.js 没有可以自己创建--> module.exports={ devServer: { port: 8888 } } // 修改端口,选做
Vue 组件( .vue 文件 )
pycharm 安装 vue.js 插件,就可以高亮显示 vue 文件了
- 一个 .vue 文件就是一个文件
- 组件都是由三部分组成: html 结构,js 逻辑,css 样式
- html 结构都是在 template 标签中,页面结构有且只有一个根标签(template 一级结构下)
- js 逻辑都是在script标签中,必须设置导出,export default {...}
- css样式都是在style标签中,必须设置scoped属性,是样式组件化
<template> <div class="first-cp"> <h1>模板区域</h1> </div> </template> <script> // .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出 // 逻辑代码区域 // 该语法和 script 绑定出现 export default { } </script> <style scoped> /* scoped可以使样式组件化,只在自己内部起作用,scoped 与 style 绑定出现 */ /* 样式区域 */ </style>
以上是关于Vue 项目开发的主要内容,如果未能解决你的问题,请参考以下文章