Vue项目在pycharm中配置
Posted baohanblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目在pycharm中配置相关的知识,希望对你有一定的参考价值。
用pycharm打开vue项目的根目录
第二步
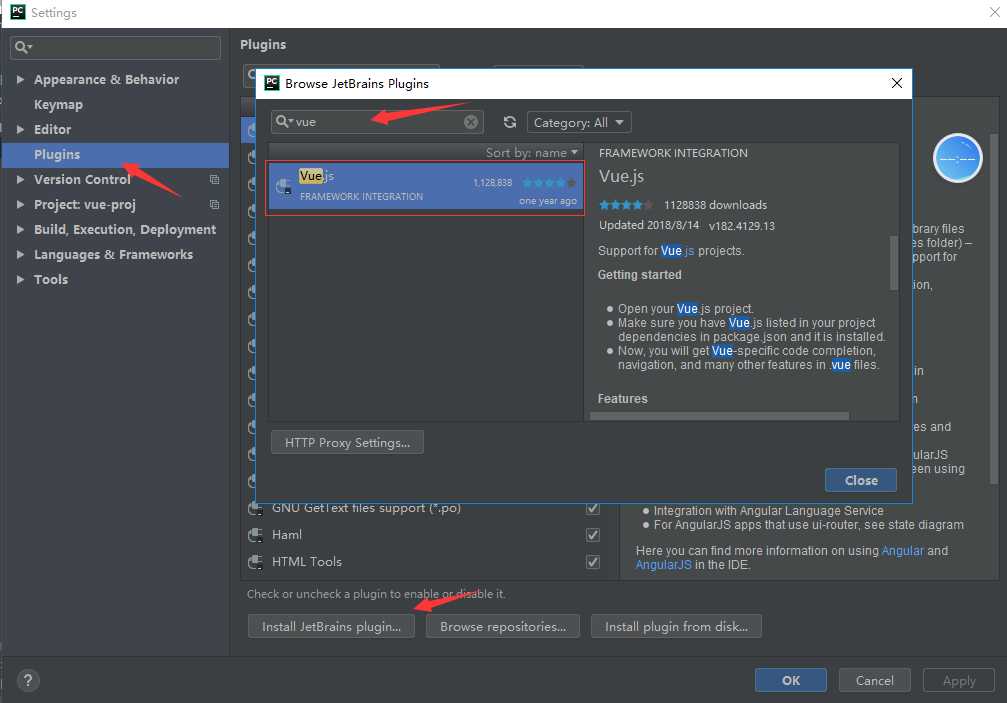
安装vue.js插件来高亮 .vue 文件代码(见插图)

第三步

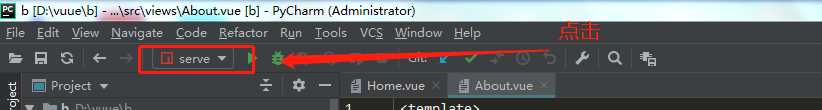
第四步
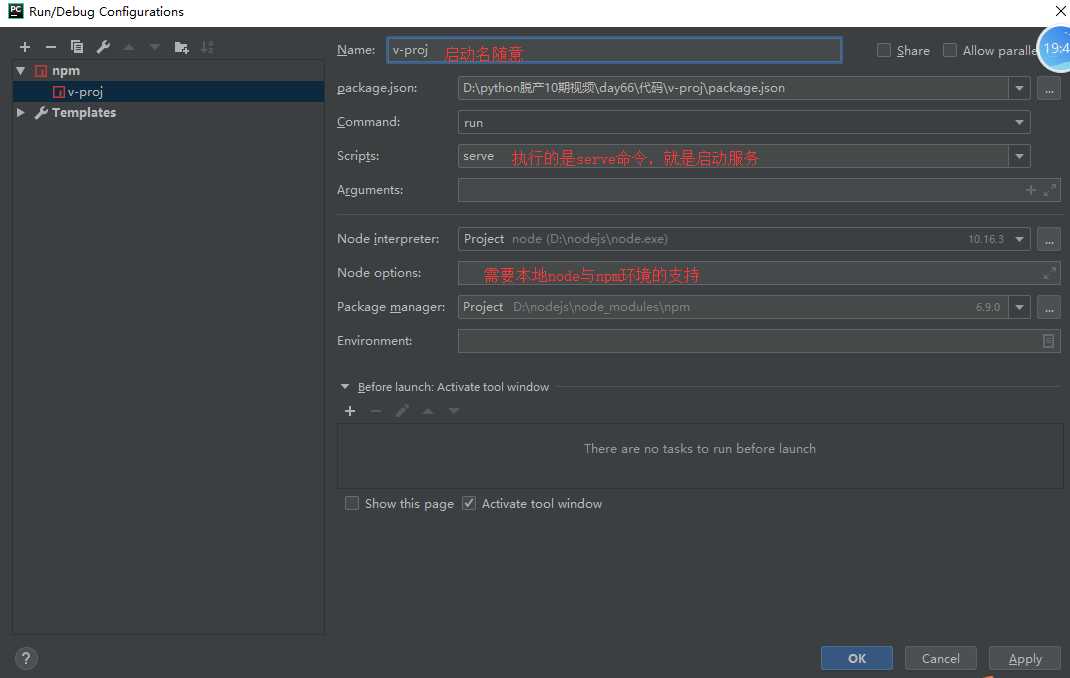
配置npm启动服务启动vue项目(见插图)

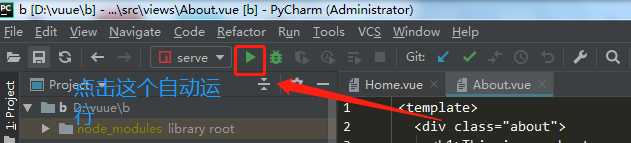
第五步

以上是关于Vue项目在pycharm中配置的主要内容,如果未能解决你的问题,请参考以下文章