前端框架 React 基础-模块划分1
Posted yt0817
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架 React 基础-模块划分1相关的知识,希望对你有一定的参考价值。
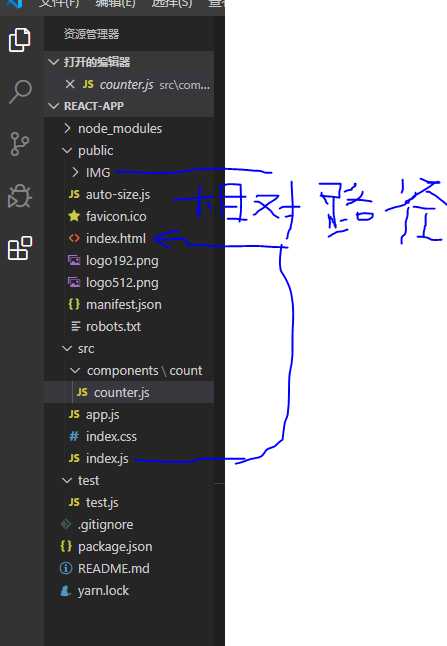
层次划分:src下分为index.js//入口文件;app.js//应用本身;components文件夹//里面放各种组件
index.js文件
import React from ‘react‘;
import ReactDOM from ‘react-dom‘;
import App from ‘./app.js‘
ReactDOM.render(<App />, document.querySelector("#root"))
///////////////////////////
app.js文件
import React from ‘react‘;
import Counter from ‘./components/count/counter.js‘
export default class extends React.Component{
render(){
return <Counter />
}
}
///////////////////////////////////
components文件夹里面的文件//components/count/counter.js
import React from ‘react‘;
export default class extends React.Component {
counter = {
counter: 1,
a: 1111
}
render() {
return (
<div>
<p>你一共点击了0次</p>
<button>+</button>
<button>-</button>
</div>
)
}
}
1React里面的所有静态页面都写在public文件夹下面,比如img图片文件夹,在src文件夹下面的index.js文件里面,如果要引入pulic下的图片文件夹,是相对应于public里面的index.html的相对路径

以上是关于前端框架 React 基础-模块划分1的主要内容,如果未能解决你的问题,请参考以下文章