第四篇:Vue的项目开发
Posted cnhyk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第四篇:Vue的项目开发相关的知识,希望对你有一定的参考价值。
安装Vue的脚手架cli环境
1)官网下载并安装node,附带npm
https://nodejs.org/zh-cn/
node环境:
可以解释执行js语言
提供了npm应用商城,可以为node环境安装其他插件
提供了socket,可以提供npm命令来启动socket
2)换源:将npm欢迎为cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org3)安装vue脚手架
cnpm install -g @vue/cli注:如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复
npm cache clean --force创建项目
在终端中创建项目
# cmd
cd Desktop # 前往目标路径
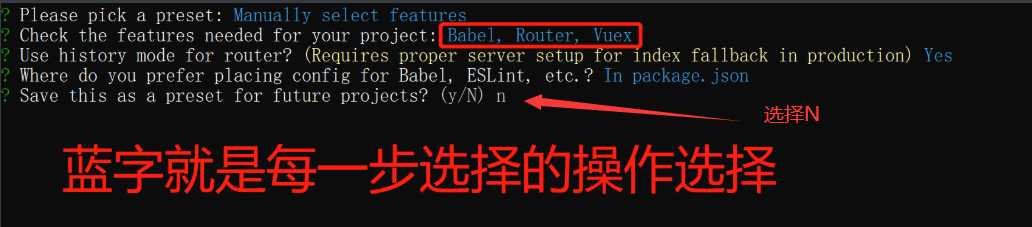
vue create v-proj # 创建项目名为v-proj选择自定义安装:
Manually select features

分别勾选以下插件:
Babel:将ES6语法解析为ES5语法给浏览器
Router:前台路由
Vuex:前台仓库,相当于单例,完成个组件间传参的之后都是大Y走下去,注意,如果有洁癖,最后一步询问是否保存配置,选择N

项目移植
1)拷贝出环境 node_modules 以外的文件与文件夹到目标文件夹
2)终端进入目标文件夹所在位置
3)执行:npm install 重新构建依赖(npm可以用cnpm替换)
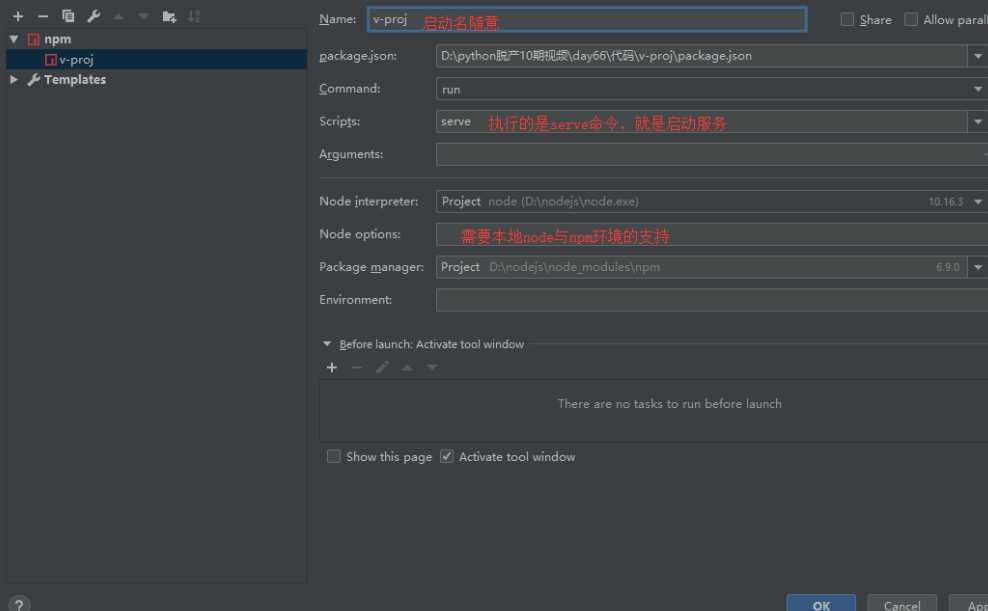
Pycharm配置并启动vue项目
1) 用pycharm打开vue项目
2) 添加配置npm启动

Vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件Vue组件
1)一个.vue文件就是一个组件
2)组件都是由三部分组成:html结构、js逻辑、css样式
html结构都是在template标签中,页面结构有且只有一个根标签(template一级结构下)
js逻辑都是在script标签中,必须设置导出,export default {...}
css样式都是在style标签中,必须设置scoped属性,是样式组件化
注:pycharm安装vue.js插件,就可以高亮显示vue文件了
<template>
<div class="first-cp">
<h1>第一个组件</h1>
</div>
</template>
<script>
// .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出
export default {
}
</script>
<style scoped>
/* scoped可以使样式组件化,只在自己内部起作用 */
</style>全局脚本文件main.js
1)main.js是项目的入口文件
2)new Vue()就是创建根组件,用render读取一个.vue文件,$mount渲染替换index.html中的占位
3)项目所依赖的环境,比如:vue环境、路由环境、仓库环境、第三方环境、自定义环境都是在main.js中完成
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
改写为下面的这样,其实,上面的就是由下面格式演变而来:
比如说下面vue中的el选择器同等于上面的.$mount(‘#app‘),选中的是index.html中的app。
上面是单个router其实就是下面的router: router简写的。(js中如果属性名和变量名相等可以简写)
上面的箭头函数等同于下面的function函数。
一般我们是将App.vue替换index.html中的占位,但可以自己定义,例如下面的替换成了FirstCP.vue
一般情况下,此文件我们不需要做出改动,保持默认即可,使用上面默认即可,不需要进行下面的修改,下面的修改只是为了更好地理解上面的代码。
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false; // tip小提示
import FirstCP from './views/FirstCP'
new Vue({
el: '#app',
router: router,
store: store,
render: function (readVueFn) {
return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位
}
});Vue的根组件
1)App.vue是项目的根组件,是唯一由main.js加载渲染的组件,就是替换index.html页面中的<div id="app"></div>的占位标签
2)实际开发中App.vue文件中,只需要书写下方五行代码即可(可以额外增加其他代码)
3)router-view是一个占位标签,由router插件控制,可以在router的配置文件中进行配置
4)router-view就是根据router在index.js中配置的路由关系被 指定路径 匹配 指定页面组件 渲染
5)router-view或被不同的页面组件替换,就形成了页面跳转
<template>
<div id="app">
<!-- 前台路由占位标签,末尾的/代表单标签的结束 -->
<router-view /> <!--此处会被vue组件替换并渲染,具体被谁替换,由router控制-->
</div>
</template>
<style>
body {
margin: 0;
}
</style>Vue的路由配置router
router目录下的index.js是Vue的路由系统,他控制着Vue的根组件中的<router-view />具体被哪个组件替换并渲染
路由配置:
1)当用户在浏览器中访问的路由是/,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件
2)将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的<router-view />占位符
3)用redirect配置来实现路由的重定向
import Vue from 'vue'
import VueRouter from 'vue-router'
// import 别名 from '文件'
import Home from '../views/Home'
import About from '../views/About'
import First from '../views/FirstCP'
Vue.use(VueRouter);
// 路由配置
// 1)当用户在浏览器中访问的路由是 / ,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件
// 2)将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的 <router-view />占位符
// 3)用redirect配置来实现路由的重定向
const routes = [
{
path: '/',
name: 'Home', // 类似反向解析的名字,可以利用属性指令在前台使用 :to='{name: 路由名}' eg:<router-link :to="{name: 'First'}">第一页</router-link>
component: Home // 注册组件
},
{
path: '/home',
redirect: '/', // 路由的重定向
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/first',
name: 'First',
component: First
}
];
const router = new VueRouter({
mode: 'history', // 此处控制是否开启历史功能,可以返回上一个页面
base: process.env.BASE_URL,
routes
});
export default routerVue中components目录下的小组件
此目录下写的小组件,主要用于被组件使用,例如页面的导航栏可能好几个页面都需要一样的导航栏,那么就可以直接将小的组件拿过去使用;
其实Vue的组件本质上也是很多小组件渲染而成的,例如下面的components目录下的Nav.vue被引用到组件中的例子:
子组件代码示例:
<template>
<div class="nav">
<img src="" />
<ul>
<li>
<!-- router控制的路由,不是用a标签完成跳转:
1)a标签会刷新页面,错误的
2)router-link标签也能完成跳转,且不会刷新页面,就是router提供的a标签(最终会被解析为a标签,还是用a来控制样式)
3)router-link标签的to属性控制跳转路径,由两种方式
i) to="路径字符串"
ii :to="{name: '路由名'}"
-->
<a href="/">主页</a>
</li>
<li>
<router-link to="/about">关于页</router-link>
</li>
<li>
<!-- to="字符串",v-bind:to="变量",可以简写为 :to="变量" -->
<router-link :to="{name: 'First'}">第一页</router-link>
</li>
</ul>
</div>
</template>
<style scoped>
.nav {
width: 100%;
height: 80px;
background: rgba(0, 0, 0, 0.3);
}
img {
width: 200px;
height: 80px;
background: tan;
float: left;
}
ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
height: 80px;
background: pink;
}
ul li {
float: left;
height: 80px;
padding: 30px 20px 0;
}
a {
color: black;
}
</style>父组件代码示例:
<template>
<div class="home">
<!-- vue项目下的html是支持大小写,且区分大小写 -->
<Nav />
</div>
</template>
<script>
// 父组件加载子组件:父组件通常是页面组件,是被一个个小组件这些子组件组装成的页面
// 1)导入语法要在 export default{} 之上完成
// 2)@符合标识 项目src文件夹 绝对路径
// 3)要在export default{} 的括号中用 components 注册
// 4)在该组件的模板中就可以渲染子组件了(html代码中是区别大小写的)
import Nav from '@/components/Nav'
export default {
components: {
Nav,
}
}
</script>
<style scoped>
.home {
width: 100vw;
height: 100vh;
background-color: orange;
}
</style>以上是关于第四篇:Vue的项目开发的主要内容,如果未能解决你的问题,请参考以下文章