vue项目实现路由按需加载(路由懒加载)的3种方式
Posted shun1015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目实现路由按需加载(路由懒加载)的3种方式相关的知识,希望对你有一定的参考价值。
为什么需要懒加载?
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
vue异步组件
es提案的import()
webpack的require,ensure()
1 . vue异步组件技术 ==== 异步加载
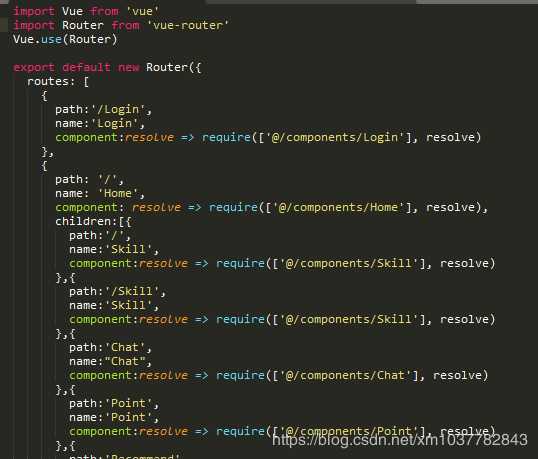
vue-router配置路由 , 使用vue的异步组件技术 , 可以实现按需加载 .
但是,这种情况下一个组件生成一个js文件
/* vue异步组件技术 */
{ path: ‘/home‘, name: ‘home‘, component: resolve => require([‘@/components/home‘],resolve) },
{ path: ‘/index‘, name: ‘Index‘, component: resolve => require([‘@/components/index‘],resolve) },
{ path: ‘/about‘, name: ‘about‘, component: resolve => require([‘@/components/about‘],resolve) }
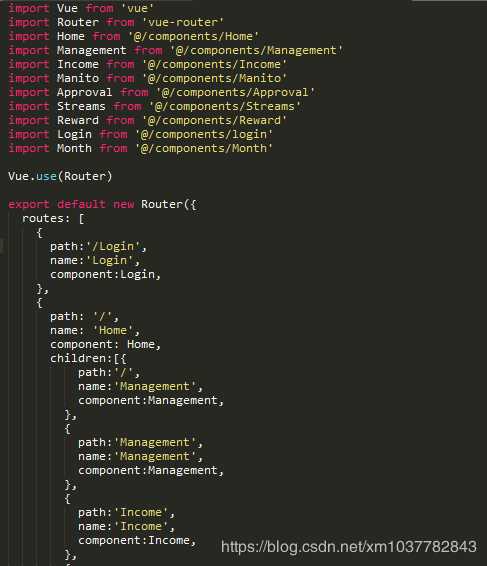
非懒加载:
懒加载

2.组件懒加载方案二 路由懒加载(使用import)
const 组件名=() => import(‘组件路径‘);
// 下面2行代码,没有指定webpackChunkName,每个组件打包成一个js文件。
/* const Home = () => import(‘@/components/home‘)
const Index = () => import(‘@/components/index‘)
const About = () => import(‘@/components/about‘) */
// 下面2行代码,指定了相同的webpackChunkName,会合并打包成一个js文件。
把组件按组分块
const Home = () => import(/* webpackChunkName: ‘ImportFuncDemo‘ */ ‘@/components/home‘)
const Index = () => import(/* webpackChunkName: ‘ImportFuncDemo‘ */ ‘@/components/index‘)
const About = () => import(/* webpackChunkName: ‘ImportFuncDemo‘ */ ‘@/components/about‘)
{ path: ‘/about‘, component: About }, { path: ‘/index‘, component: Index }, { path: ‘/home‘, component: Home }
3.webpack提供的require.ensure()
vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。
这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。
/* 组件懒加载方案三: webpack提供的require.ensure() */
{ path: ‘/home‘, name: ‘home‘, component: r => require.ensure([], () => r(require(‘@/components/home‘)), ‘demo‘) },
{ path: ‘/index‘, name: ‘Index‘, component: r => require.ensure([], () => r(require(‘@/components/index‘)), ‘demo‘) },
{ path: ‘/about‘, name: ‘about‘, component: r => require.ensure([], () => r(require(‘@/components/about‘)), ‘demo-01‘) }
// r就是resolve
const list = r => require.ensure([], () => r(require(‘../components/list/list‘)), ‘list‘);
// 路由也是正常的写法 这种是官方推荐的写的 按模块划分懒加载
const router = new Router({
routes: [
{
path: ‘/list/blog‘,
component: list,
name: ‘blog‘
}
]
})
以上是关于vue项目实现路由按需加载(路由懒加载)的3种方式的主要内容,如果未能解决你的问题,请参考以下文章