0925面试的基础问题总结
Posted sallyshan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0925面试的基础问题总结相关的知识,希望对你有一定的参考价值。
1.伪元素的特点
(1) 优点
- 不占用 DOM 节点,减少 DOM 节点数。
- 让 CSS 帮助解决了一部分 javascript 问题,简化了开发。
- 不仅块级元素可以设置伪元素,大部分行级元素也可以。
- 避免增加毫无意义的页面元素。
(2) 缺点
- 不利于调试。
- 伪元素不真正在文档内容中体现,只在视觉效果上体现,所以不能给伪元素添加具有实际意义的内容,这部分内容不会搜索引擎抓取。
(3)img input select 这种单标签不支持::before ,::after
:before和:after伪元素指定了一个元素文档树内容之前和之后的内容。‘content‘属性,与这些伪元素联用,指定了插入的内容。
通俗理解:「一个元素文档树内容之前和之后的内容」就是指这个元素是要可以插入内容的,也就是说这个元素要是一个容器。
input,img,select等元素都不能包含其他元素,所以不能通过伪元素插入内容。至于Chrome 中checkbox和radio可以插入,那应该是Bug了
2.CSS选择器的分类
(1)后代选择器 ul li{width:100px;}
(2)子元素选择器 a>img{width:100px;}
(3) 相邻兄弟选择器 h1+p{ padding:5px}
3.js如何获取指定兄弟元素
$(‘#id‘).siblings() 当前元素所有的兄弟节点
$(‘#id‘).prev() 当前元素前一个兄弟节点
$(‘#id‘).prevaAll() 当前元素之前所有的兄弟节点
$(‘#id‘).next() 当前元素之后第一个兄弟节点
$(‘#id‘).nextAll() 当前元素之后所有的兄弟节点
4.cookie能不能一次添加多个值(能)
//设置Cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
//获取Cookie
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(‘;‘);
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
var arrC = c.split("=");
if (arrC[0] == cname) {
return arrC[1];
}
}
return "";
}
5.一个元素可不可以设置多个背景图?(可以)
添加多个背景图片,用","号隔开 (可以用于屏幕适配)

也可以这么写

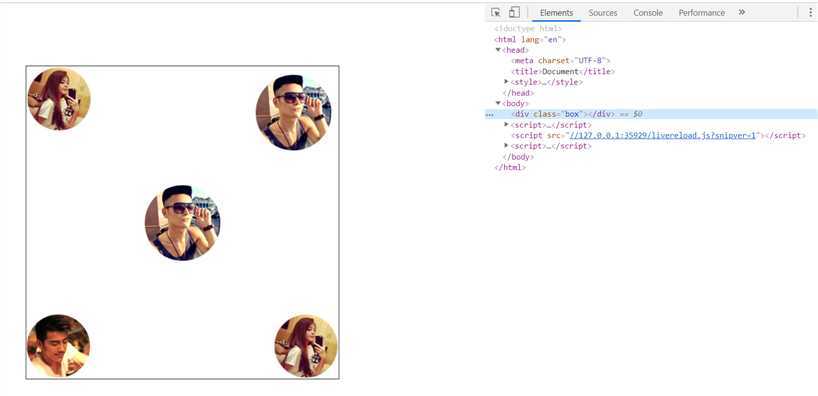
效果图如下 :审查元素 <body>标签中只有”box“一个div块,其他五张图都是背景图。
demo.html的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width: 500px;
height: 500px;
border: 1px solid #000;
margin: 100px auto;
/* 添加多个背景图片,用","号隔开 (可以用于屏幕适配) */
background: url("img/circle-pic1.jpg") no-repeat left top,
url("img/circle-pic2.jpg") no-repeat right top,
url("img/circle-pic3.jpg") no-repeat left bottom,
url("img/circle-pic1.jpg") no-repeat right bottom,
url("img/circle-pic2.jpg") no-repeat center;
/* background-image:url("1.jpg"),
url("2.jpg"),
url("3.jpg");
background-repeat: no-repeat,no-repeat,no-repeat;
background-position: 0 0,200px 0,400px 201px; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
6.对js的原型的理解
以上是关于0925面试的基础问题总结的主要内容,如果未能解决你的问题,请参考以下文章