Vue中在template标签中进行判断时注意比较元素
Posted bien94
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中在template标签中进行判断时注意比较元素相关的知识,希望对你有一定的参考价值。
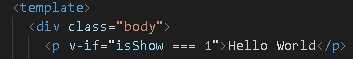
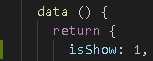
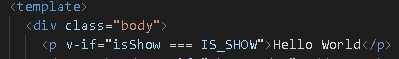
(一)比较的元素,一个是data元素,另外一个是常量,如下图所示:


编译正常,运行正常,效果在期望中,会显示Hello World,结果如下:

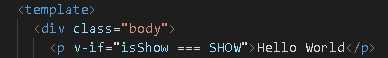
(二)比较的元素,一个是data元素,另外一个是const常量,如下图所示:


编译正常,运行正常,效果在意料之外,不会显示Hello World。
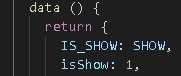
(三)比较的元素,两个都是data元素,如下图所示:



编译正常,运行正常,效果在期望中,会显示Hello World,结果如下:

将const常量赋值给data的一个元素,然后将它作为判断条件的一个元素,不能直接将const常量放在template中作为判断元素。
以上是关于Vue中在template标签中进行判断时注意比较元素的主要内容,如果未能解决你的问题,请参考以下文章