vue02-生命周期和基本命令
Posted zpyu521
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue02-生命周期和基本命令相关的知识,希望对你有一定的参考价值。
目录
二、命令-生命周期函数
命令
| order | 语法糖 | 作用 |
|---|---|---|
| v-bind=attr | :attr | 将数据和标签帮顶起来 |
| v-on:action=actionName | @action=actionName | 绑定事件,事件不需要传参数可以省略() |
| {{expression}} | 从vue对象中取值 | |
| v-if="boolean" | if | |
| v-else-if="boolean" | else if | |
| v-else | else | |
| key | 作为一种标签的身份标识 | |
| v-show="boolean" | 和v-if的区别是,它是display=none标签还在 | |
| v-for="(item, index) in" | for循环 | |
| :class="{className:boolean}" | 也可以用数组 | |
| v-model="entity" | 双向绑定表单,实际上是两个指令结合v-bind:value和v-on:input | |
| v-html | 输出真正的 html | |
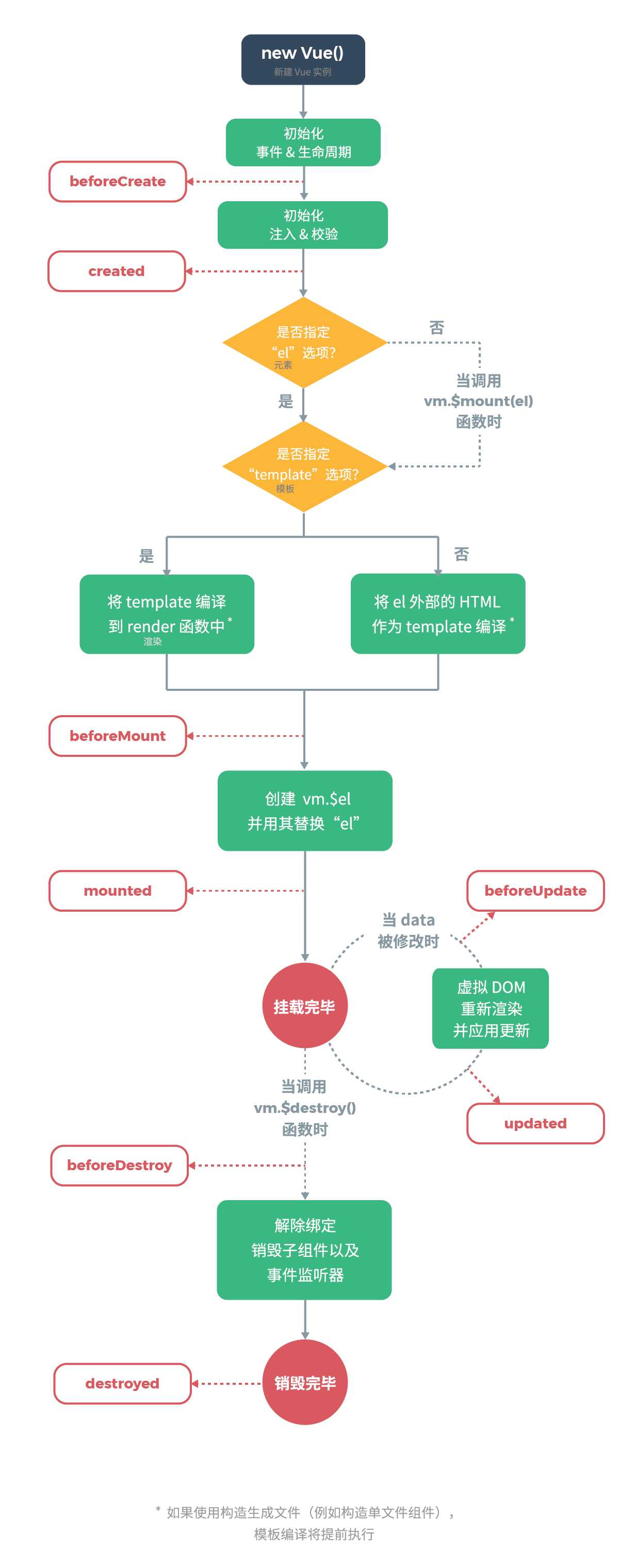
生命周期函数

created():当组件创建成功时
export default { name: "Home", created() { console.log("Home组件被创建成功"); } };mounted(): 当组件被挂载到dom上
未挂载成功的元素不能被获取到
export default { name: "Home", created() { console.log("Home组件被创建成功"); }, mounted(){ console.log("组件被挂载成功") } };updated(): 当组件中发生变化时
export default { name: "Home", created() { console.log("Home组件被创建成功"); }, mounted(){ console.log("组件被挂载成功") }, updated(){ console.log("组件中发生改变时"); } };
事件传参问题
- 绑定事件时没写(),但是需要传参,参数为undefined
- 绑定事件写了(),需要传参但是没有传,vue会默认传绑定的event对象给第一个参数,第二个就是undefined
- 如果需要传event对象,只写event会被vue解析如果没又在vue中定义会报错,需要写成$event
事件的冒泡、捕获、其他属性
- 冒泡:@click="action(123)" =>@click.stop="action(123)" , 解决冒泡
- 捕获:@click="action(123)" =>@click.prevent="action(123)"
- 键盘:@keyUp【常用】|keyDown.enter="action",监听enter键
- 自定义组件的根元素的事件:@click.native
- 只监听一次: @click.once
标签值被复用了
需要给标签添加一个key的属性就可以了,是因为虚拟dom的问题
v-for
- 一般v-for中要指定:key=“一般是一个唯一的东西” 要和每一个标签对应起来,虚拟dom进行diff算法的时候会复用这个标签
<!-- 当items是数组 -->
<ul v-for="(item, index) in items" :key="item">
<li></li>
</ul>
<!-- 当items是对象,默认是取value -->
<ul v-for="value in obj" :key="value">
<li></li>
</ul>
<!-- 当items是对象,默认是取value,key,index -->
<ul v-for="(value,key,index) in obj" >
<li></li>
</ul>- 支持响应式的方法
- pop()删除最后一个元素
- push(a,b...)追加一【多】个元素
- shift()删除第一个元素
- unshift(a,b...)添加【多】元素到第一个的位置
- sort([compare])
- reverse()
- splice(起始位置,删除几个【只填第一个参数就是从第一个位置删除到完】,从第一个参数位置添加【可以多个】的元素)
- Vue.set(src,index,newValue) 修改src 中index位置值
- 不支持响应式的方法
- items[index]=""
过滤器
在vue的options中定义filters:{run :function(pram),调用 param|run
计算属性
关键字:computed
更加高效因为使用了缓存
计算属性的响应式是建立在计算一个响应式的数据上的,它变化才会更新计算属性,而方法是每次都计算不使用缓存
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter ,给计算属性赋值的时候会调用setter方法,取值调用getter方法
computed: { fullName: { // getter get: function () { return this.firstName + ' ' + this.lastName }, // setter set: function (newValue) { var names = newValue.split(' ') this.firstName = names[0] this.lastName = names[names.length - 1] } } }
以上是关于vue02-生命周期和基本命令的主要内容,如果未能解决你的问题,请参考以下文章