13-4实现旅拍瀑布流布局-1
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了13-4实现旅拍瀑布流布局-1相关的知识,希望对你有一定的参考价值。
实现瀑布流的布局

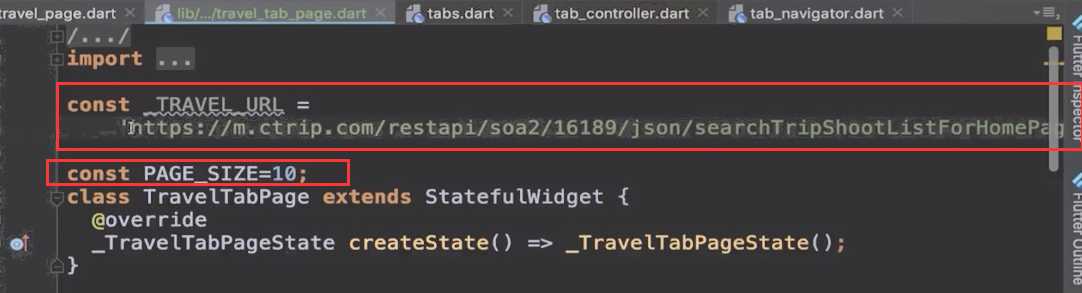
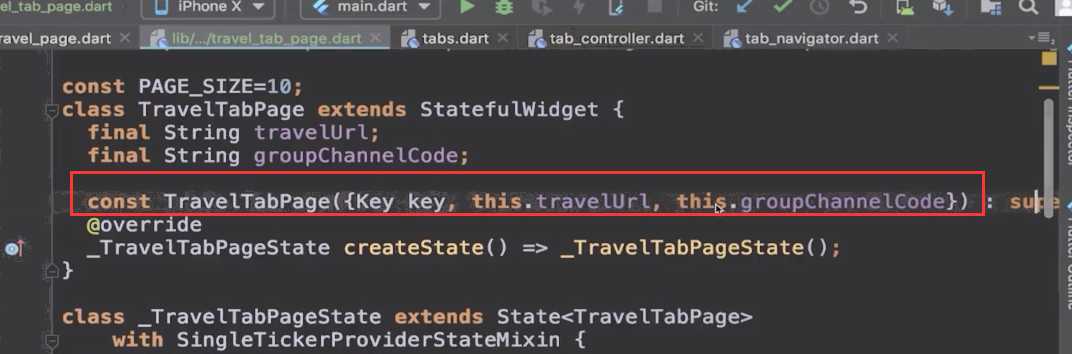
定义请求数据的url和每页显示的数据量


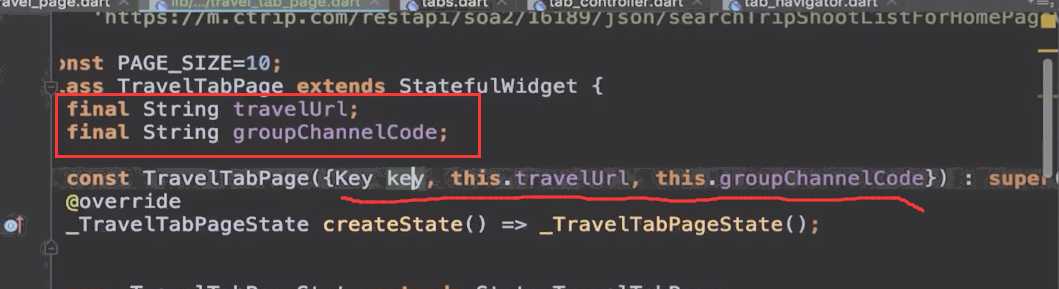
定义两个变量。

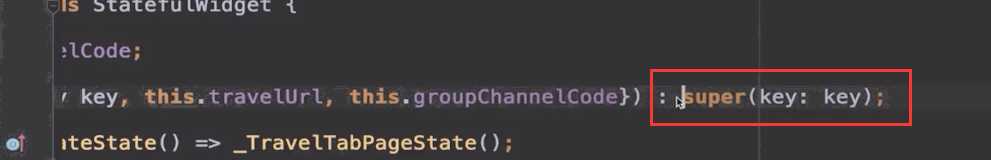
这是一个构造方法:super这种方式是可以直接调用父类的构造方法,


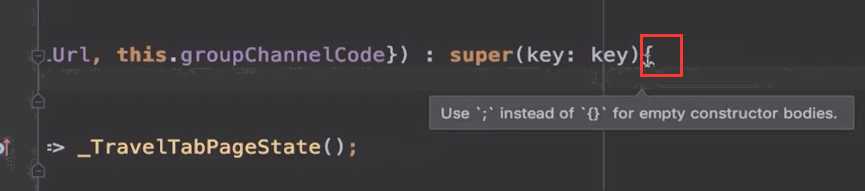
等价于后面加个大括号的这种形式。会有个提示 这个方法体为空的 建议移除。构造方法前面的修饰符去掉


方法体移除后就成这样了。


如果我们的方法体不是空的话。比如里面打印了一个log

没有方法体就可以省去花括号。前面改成const修饰

定义两个变量参数

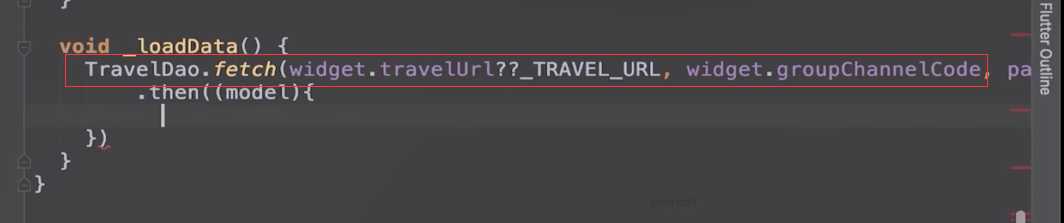
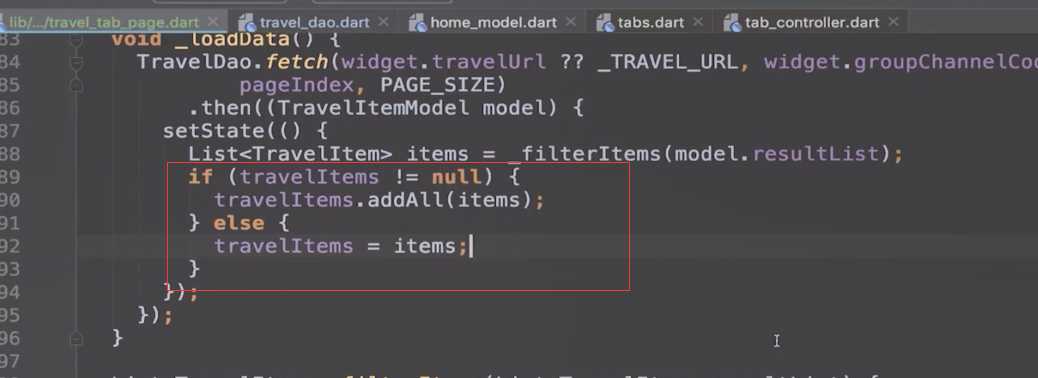
初始化的时候去调用服务端,加载数据



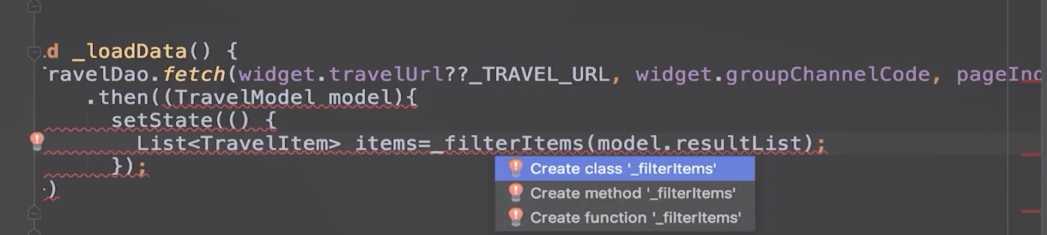
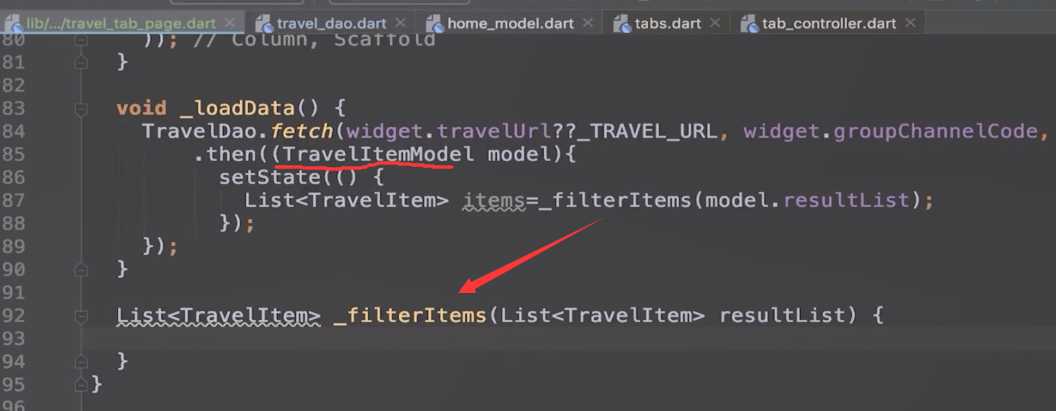
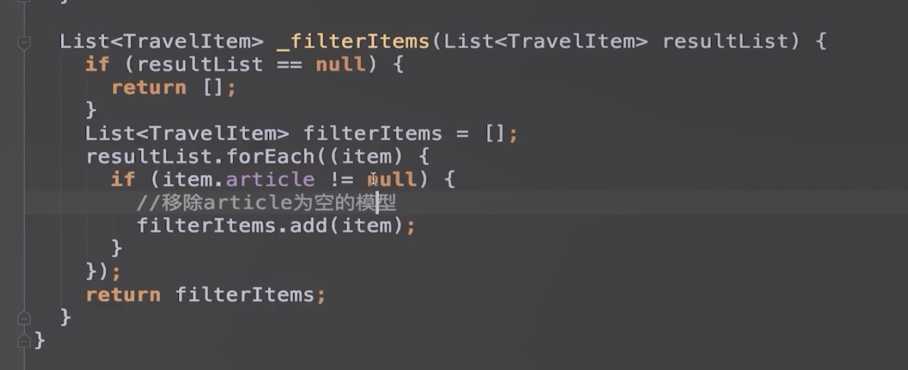
实现filterItems

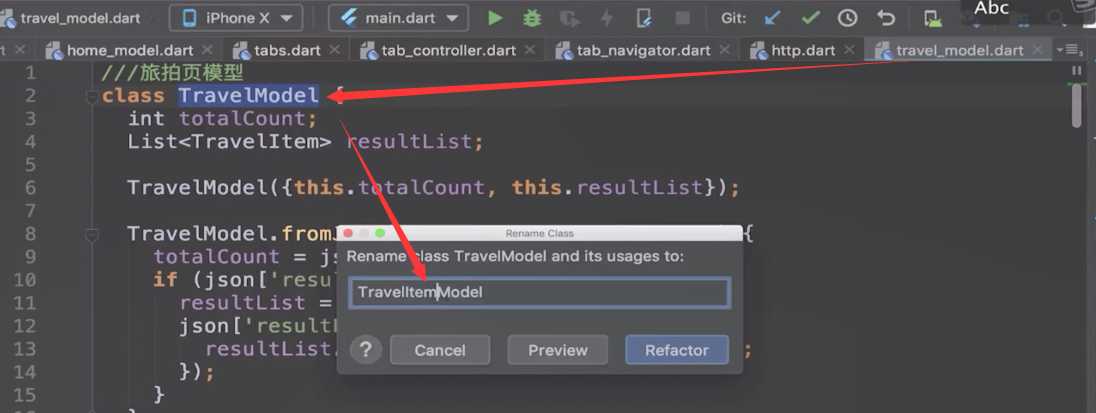
和首页的模型冲突了,改个名字




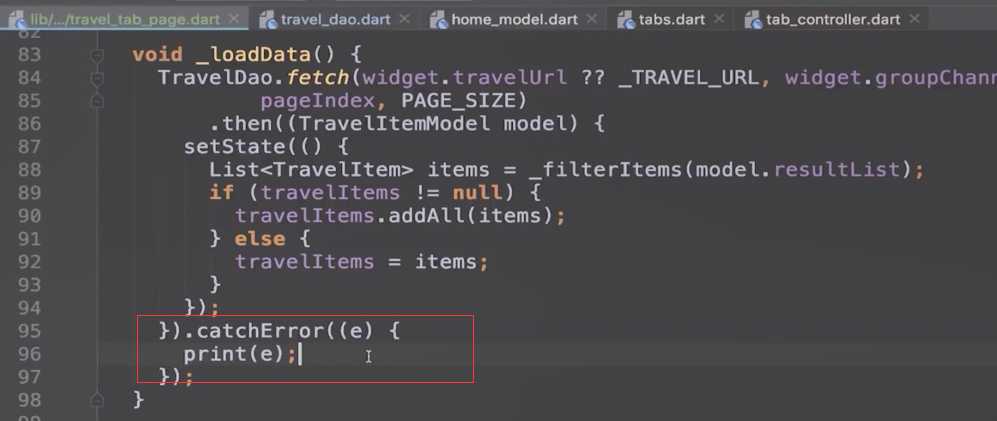
异常处理

结束
以上是关于13-4实现旅拍瀑布流布局-1的主要内容,如果未能解决你的问题,请参考以下文章