13-3使用TabBar+TabBarView 实现旅拍可滑动切换多Tab
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了13-3使用TabBar+TabBarView 实现旅拍可滑动切换多Tab相关的知识,希望对你有一定的参考价值。
实现tab,可以点击切换

首先来实现一个tab框架。首先创建travel_page

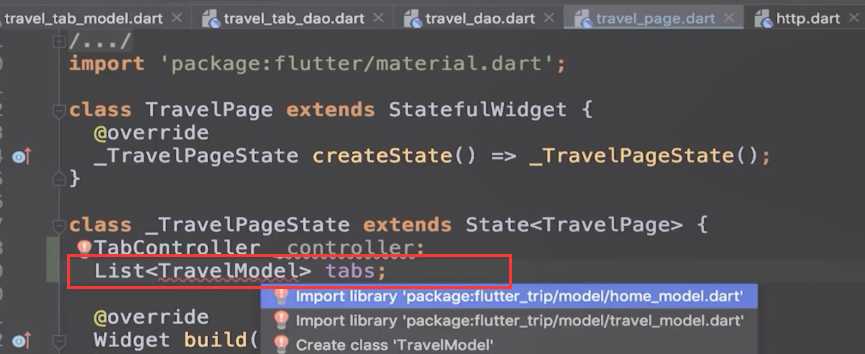
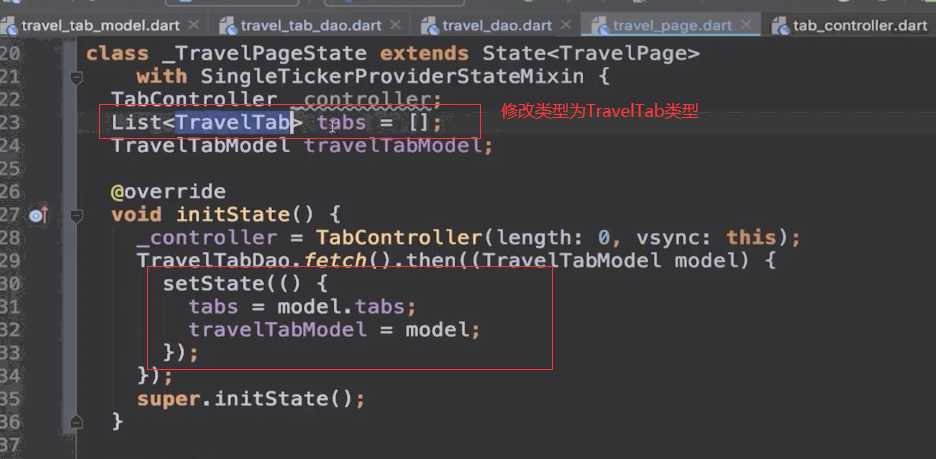
定义成员变量,用到TabView,所以需要先定义TabController。然后定义本页的数据TravelModel

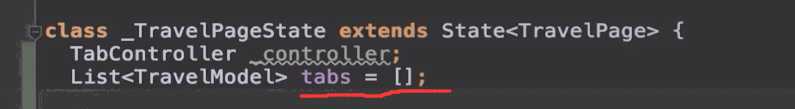
默认为空数组

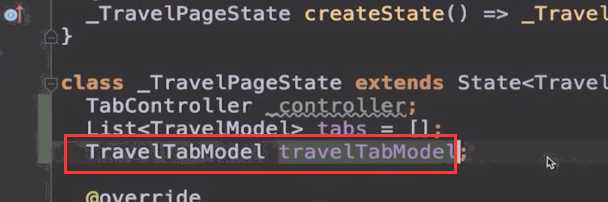
还有TravelTabModel

在initState内请求接口数据

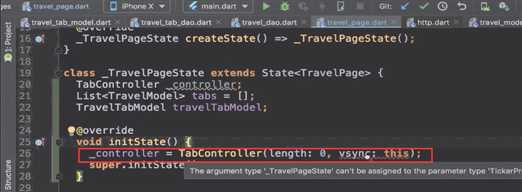
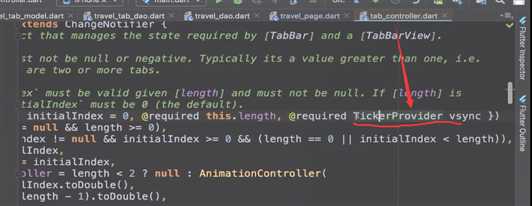
这个this我们需要一个TickerProvider

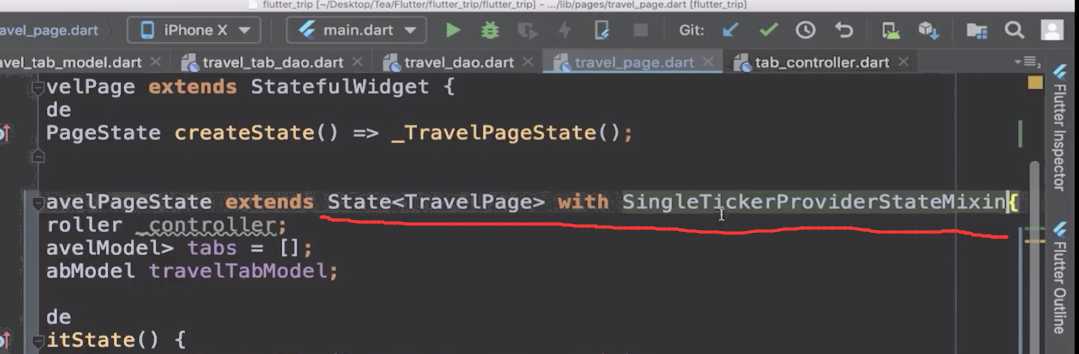
这里我们让他实现SingleTickerProviderStateMinxin就可以了。

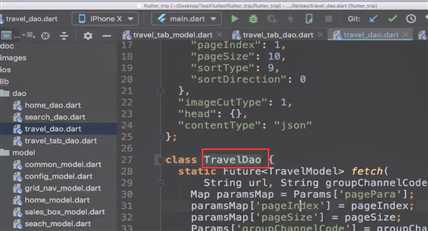
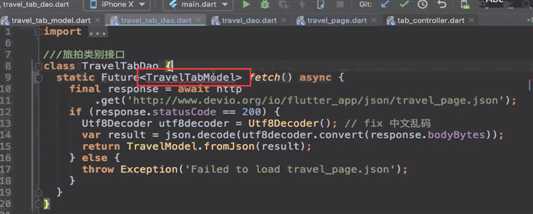
名称修改下,修改为TravelDao

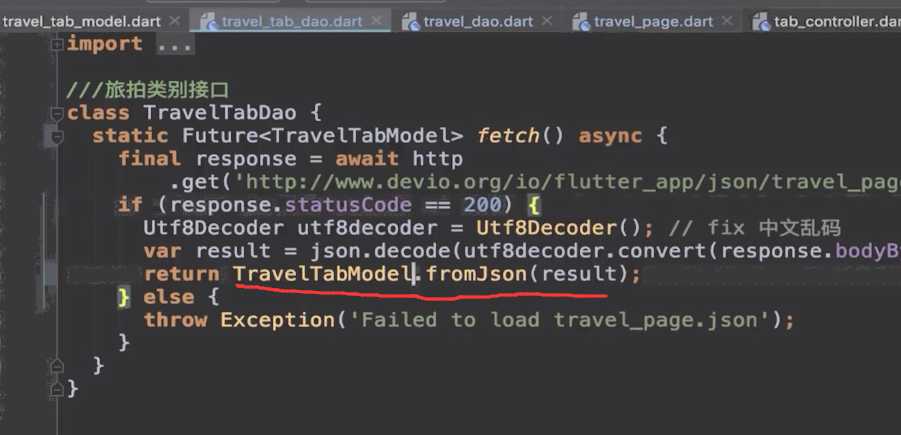
这里返回类型修改为TravelTabModel。并导入这个包


获取到接口的数据,并赋值给变量,实现内容的渲染

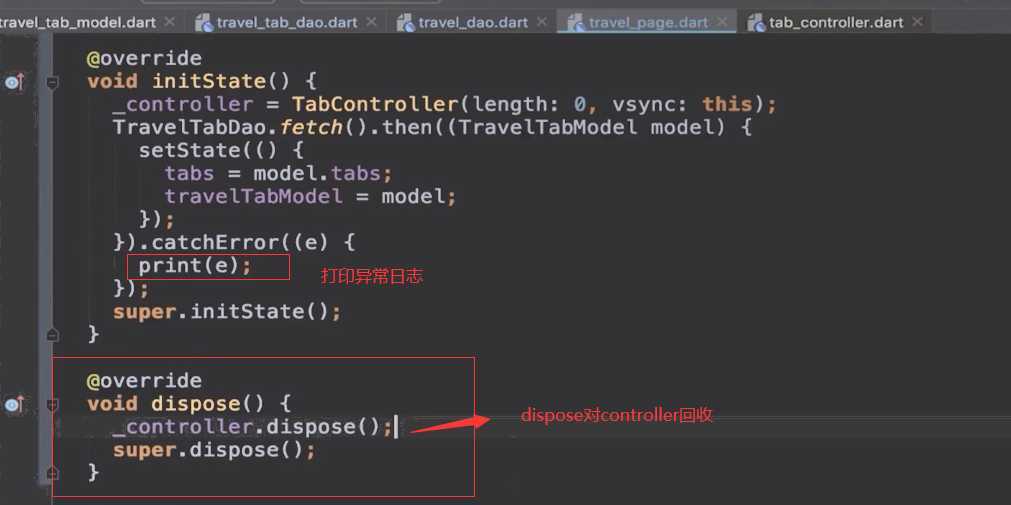
报错的处理。

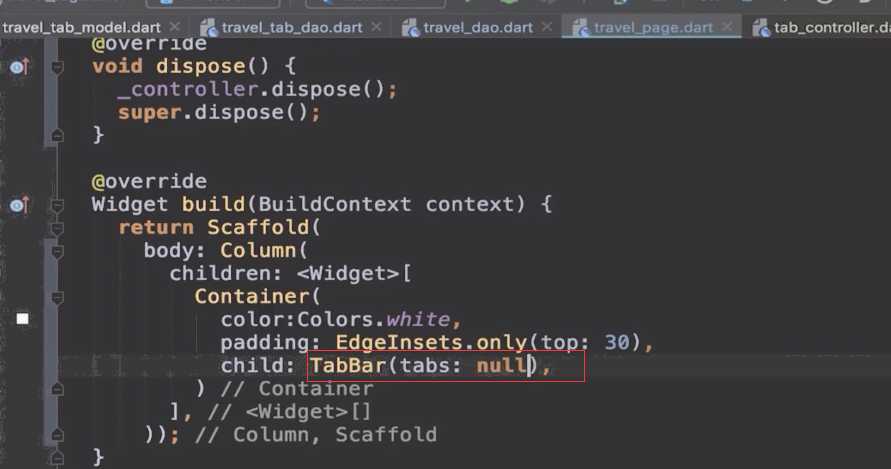
build内实现tab功能
首先页面是上下结构的,自外层放一个column
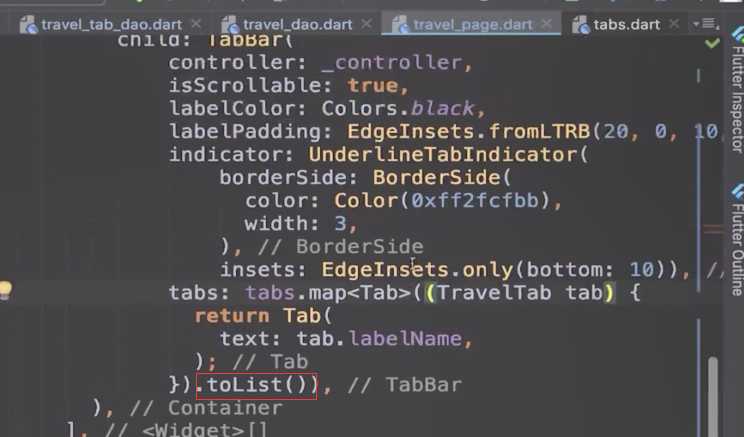
实现Tabbar的组件之类用tabbar

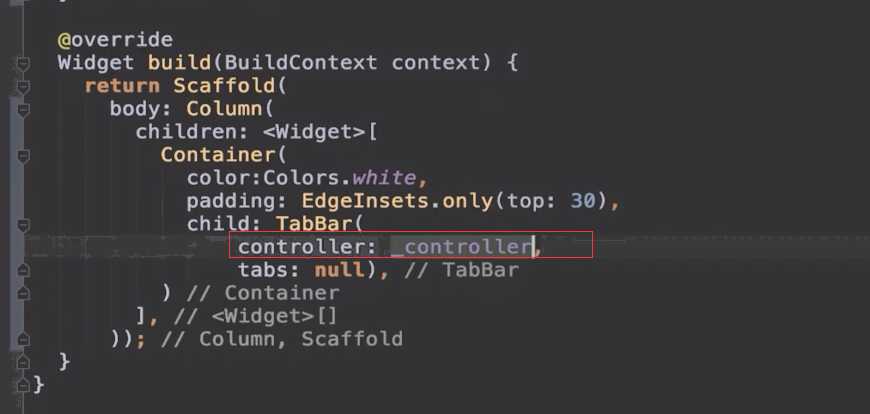
tabBar接收一个Controller。可以把我们当前的_controller传递过去。

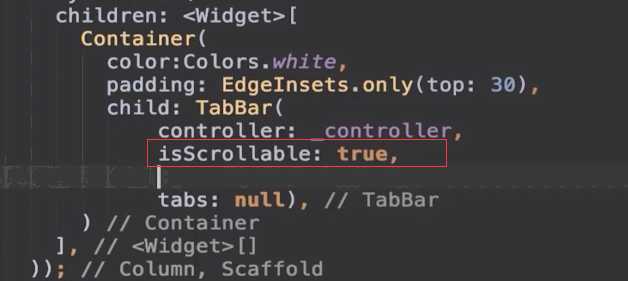
使tabBar可以左右滑动

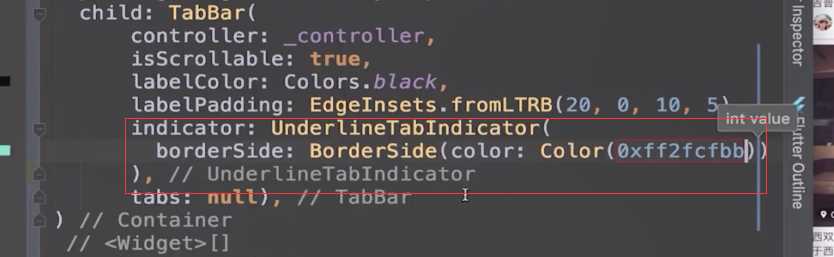
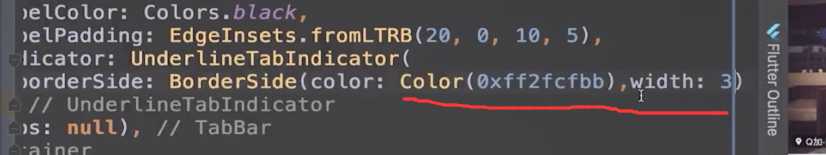
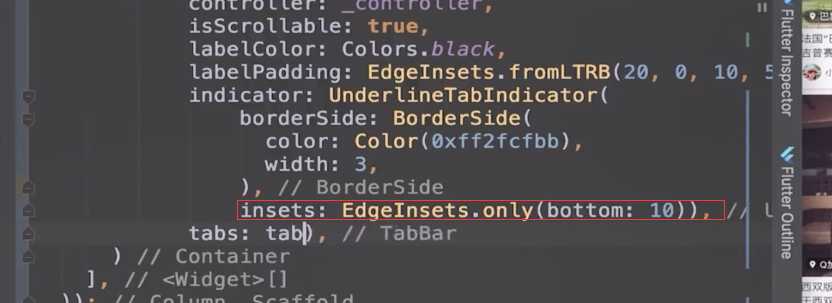
设置指示器


设置浅入量

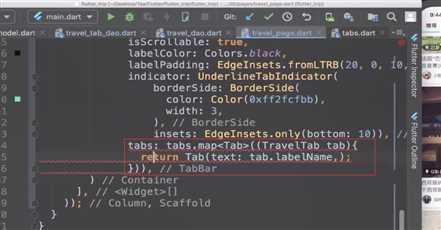
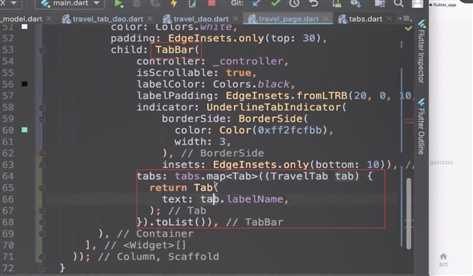
设置tabs

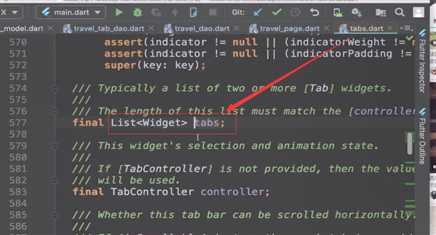
tabs属性接收的是一个数组

这里直接调用toList就可以了

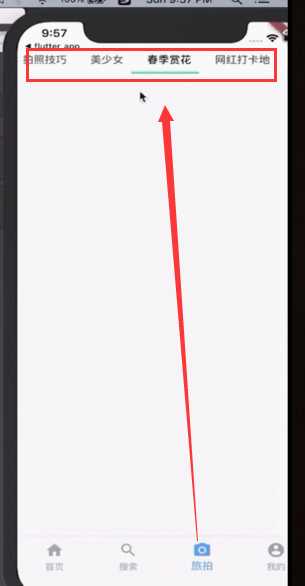
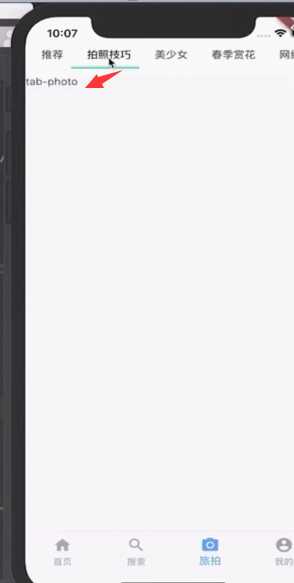
运行测试

彩蛋
如果TabBar是静态的。在tabs这个属性里面写死的数据就没事,

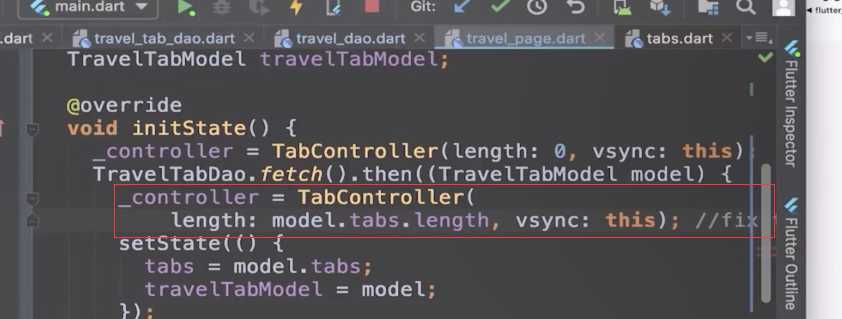
如果tabs是根据网路请求之后, 动态的渲染的就是出现这种空白的bug

节后获取到数据之后需要重新初始化controller



这样我们的tab数据就加载完成了。

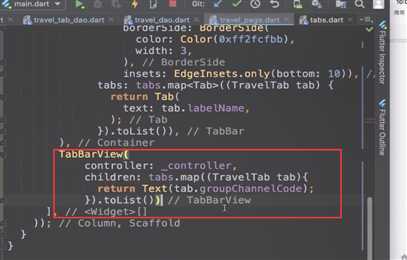
底部的内容

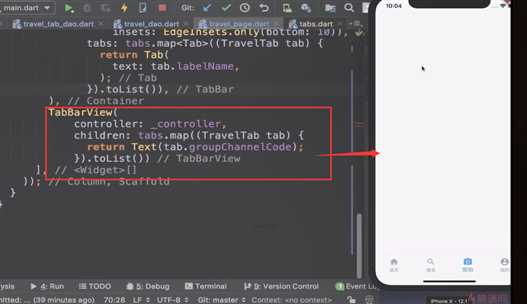
加完这一块,整个页面又是空白

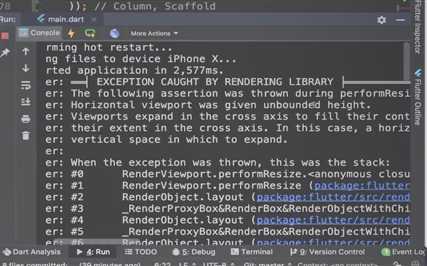
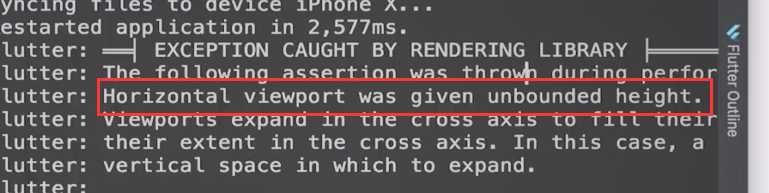
这是一个渲染的异常。

没有指定高度,所以发生渲染的异常。


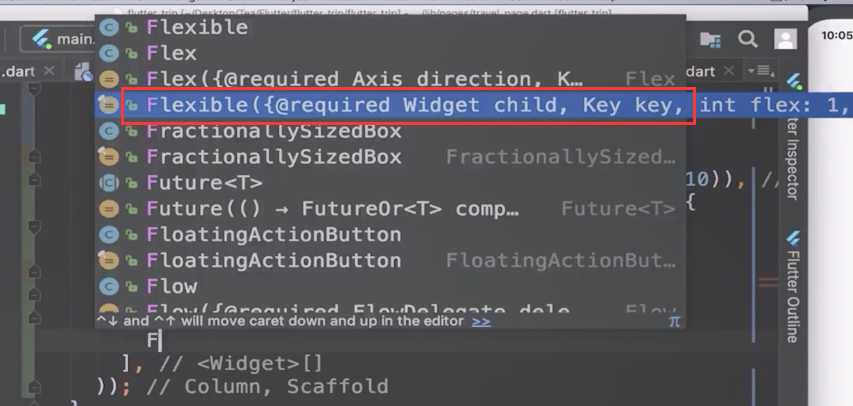
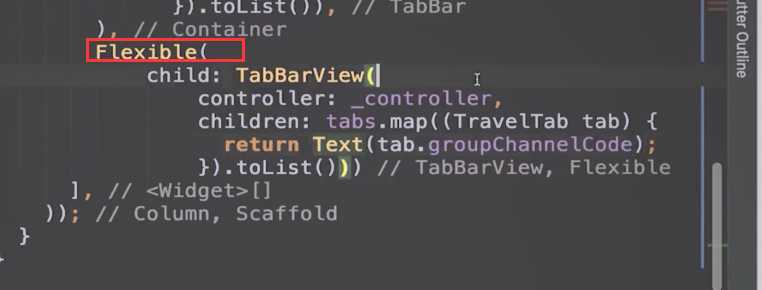
帮我们适配撑开内容。适配水平方向上的没有撑开的内容。外层我们用它包裹一下。

这样就解决了渲染过程中,丢失宽度和高度的问题。

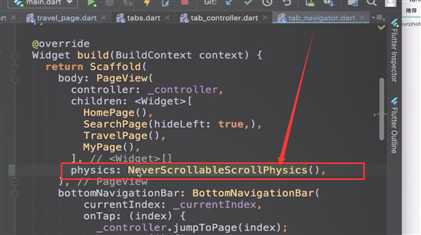
禁止PageView的滑动
首页左右滑动效果禁用,和旅拍的tab通过手指左右滑动的问题。


结束
以上是关于13-3使用TabBar+TabBarView 实现旅拍可滑动切换多Tab的主要内容,如果未能解决你的问题,请参考以下文章
关于swift 自定义TabBarView使用系统tabar遇到的问题
如何在具有颤动的可滚动视图中使用具有可变高度内容的TabView?