MVVM框架---双向绑定及设计模式
Posted tg666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM框架---双向绑定及设计模式相关的知识,希望对你有一定的参考价值。
简单来说用 javascript 在浏览器中操作 html经历了以下几个阶段:
第一阶段:直接用 javascript 操作 dom 节点,使用浏览器提供的原生API;
第二阶段:由于原生 API 不好用,还要考虑浏览器兼容性,jQuery 横空出世,
以简洁的API迅速俘获了前端开发者的芳心;
第三阶段:MVC 模式,需要服务端的配合,javascript 可以在前端修改服务器渲染后的数据。
现在随着前端页面越来越复杂,用于对于用户的交互性要求也越来越高,仅仅用jQuery是远远不够,
MVVM 模型应运而生。
一、现在我们从 MVC 开始
几乎所有的页面都只干这么一件事:将数据展示给用户看,并处理用户对界面的操作。
MVC 的思想:一句话描述就是Controller负责将Model的数据用View显示出来,换句话说就是在Controller里面把Model的数据赋值给View。
MVC(Model,View,Controller):
Model(模型):是应用程序中用于处理应用程序数据逻辑的部分,通常模型对象负责在数据库中存取数据。
View(视图):是应用程序中处理数据显示的部分,通常视图是依据模型数据创建的。
Controller(控制器):是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,
控制用户输入,并向模型发送数据。
二、MVVM的诞生
1)、管理自己的生命周期;
2)、处理Controller之间的跳转;
3)、实现Controller容器。
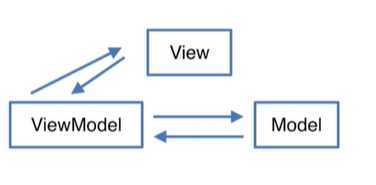
1、MVVM 分为Model、View、ViewModel三者:
- Model:代表数据模型,数据和业务逻辑都在Model层中定义;
- View:代表UI视图,负责数据的展示;
- ViewModel:负责监听Model中数据的改变并且控制视图的更新,处理用户交互操作;

Model和View并无直接关联,而是通过ViewModel来进行联系的,Model和ViewModel之间有着双向数据绑定的联系,
因此当Model中的数据改变时会触发View层的刷新,View中由于用户交互操作而改变的数据也会在Model中同步。
这种模式实现了Model和View的数据自动同步,因此开发者只需要专注对数据的维护操作即可,而不需要自己操作dom。
2、Vue.js 的细节:
Vue.js 可以说是MVVM 架构的最佳实践,专注于 MVVM 中的 ViewModel,不仅做到了数据双向绑定,而且也是一款相对来比较轻量级的JS 库,
API 简洁,很容易上手。Vue的基础知识网上有现成的教程,此处不再赘述, 下面简单了解一下 Vue.js 关于双向绑定的一些实现细节:
Vue.js 是采用 Object.defineProperty 的 getter 和 setter,并结合观察者模式来实现数据绑定的。当把一个普通 Javascript 对象传给 Vue 实例来作
为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,
在属性被访问和修改时通知变化。

Observer :数据监听器,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者,内部采用Object.defineProperty的getter和setter来实现
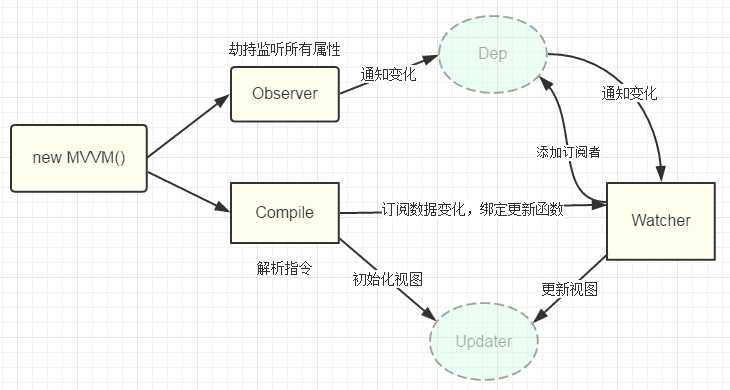
从图中可以看出,当执行 new Vue() 时,Vue 就进入了初始化阶段,一方面Vue 会遍历 data 选项中的属性,并用 Object.defineProperty 将它们转为 getter/setter,
实现数据变化监听功能;另一方面,Vue 的指令编译器Compile 对元素节点的指令进行扫描和解析,初始化视图,并订阅 Watcher 来更新视图, 此时Wather 会将自己
添加到消息订阅器中(Dep),初始化完毕。
当数据发生变化时,Observer 中的 setter 方法被触发,setter 会立即调用Dep.notify(),Dep 开始遍历所有的订阅者,并调用订阅者的 update 方法,
订阅者收到通知后对视图进行相应的更新。
以上是关于MVVM框架---双向绑定及设计模式的主要内容,如果未能解决你的问题,请参考以下文章