es6中filter的使用
Posted panzai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6中filter的使用相关的知识,希望对你有一定的参考价值。
就是一个箭头函数(在ES6中,基本上有回调的地方都能用上箭头函数)。
好了,前置的介绍讲完了,开始进入正题,使用这一个新的特性,操作数组,并且对其中的元素进行过滤,并获得具有某些特定条件的数组元素
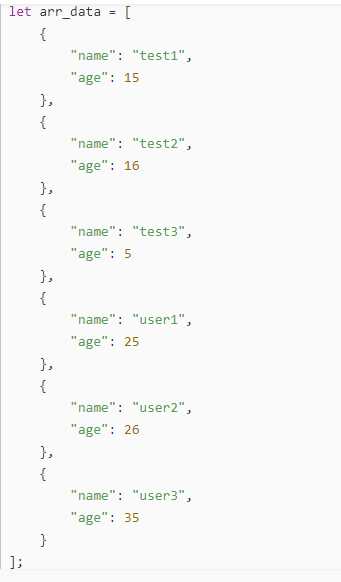
比如:当前有一组包含人名和年龄的用户数据,我需要获取其中包含特定名字且年龄在特定范围内的数据,传统的做法当然是使用for循环+if判断的方式进行获取,如下代码:
// 找出其中人名包含‘2‘且age>20的元素
for(let i = 0; i< arr_data.length; i++) {
if(arr_data[i].name.indexOf(‘2‘) > -1 && arr_data[i].age > 20){
console.log(arr_data[i]);
}}
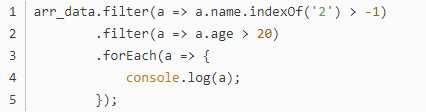
这段代码肯定可以找出我要的数据,现在换成用箭头函数的形式,for循环的代码可以变成如下的代码:

其中,arr_data是一个数组,a是数组里面的一个元素。
以上是关于es6中filter的使用的主要内容,如果未能解决你的问题,请参考以下文章