js中如何设置编码格式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中如何设置编码格式相关的知识,希望对你有一定的参考价值。
两种方法:
1、可以在使用script标签时指定。如: <script type="text/javascript" src="myscripts.js" charset="UTF-8"></script>
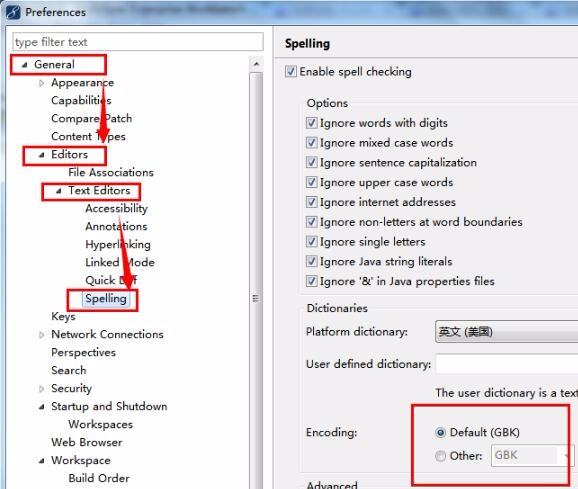
2、以DW为例,工具栏里点击编辑,找到‘首选参数’点击,找到‘新建文档’点击进去就可以看到修改编码格式了。

资料拓展
(1)JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能
(2)在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
(3)为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。

(资料来源:百度百科:js)
现在编码方式主要有两种,一个是utf-8,一个GB2312,如果编码方式不同,会导致页面出现乱码。
第一种方法是使用charset指定,可以在使用script标签时指定。如: <script type="text/javascript" src="myscripts.js" charset="UTF-8"></script>
第二种方法是,以DW为例,工具栏里点击编辑,找到‘首选参数’点击,找到‘新建文档’点击进去就可以看到修改编码格式了。

拓展资料
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
资料来源 百度百科 javascript
参考技术B两种方法:
一、可以在使用script标签时指定。
如: <script type="text/javascript" src="myscripts.js" charset="UTF-8"></script>
二、以DW为例,工具栏里点击编辑,找到‘首选参数’点击,找到‘新建文档’点击进去就可以看到修改编码格式了。

【拓展资料】
Html中编码格式的设置,及引入javascript、css的方法
1.html页面中设置字符编码的格式:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
2.html页面常见引入JS的方式:
(1)外部引入:<script type="text/javascript" src="xx.js" charset=utf-8></script>
(2)直接在head中引入:
<script type="text/javascript">
alert('Hello World');
<script>
注:在线引入jquery:
<script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script>
3.html页面中引入CSS的方式:
(1)外部引入:<link rel="stylesheet" type="text/css" href="xx.css">
(2)直接引入:<style type="text/css"></styly>
4.转义"\\",如想转义"'",就可以使用"\\'"用来表示
参考技术C<html>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<body>
<script type="text/javascript">
document.write("<h1>这是标题</h1>");
document.write("<p>这是段落。</p>");
document.write("<p>这是另一个段落。</p>");
</script>
</body>
</html>
中文编码加入:<meta http-equiv="content-type" content="text/html;charset=UTF-8">

拓展资料
Javascript是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司(Netscape)的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
参考技术D 现在编码方式主要有两种,一个是utf-8,一个GB2312,如果编码方式不同,会导致页面出现乱码。想修改编码方式一般可以用charset指定,也可以再工具中设置:1.可以在使用script标签时指定。
如: <script type="text/javascript" src="myscripts.js" charset="UTF-8"></script>
2.以DW为例,工具栏里点击编辑,找到‘首选参数’点击,找到‘新建文档’点击进去就可以看到修改编码格式了。
以上是关于js中如何设置编码格式的主要内容,如果未能解决你的问题,请参考以下文章