thymeleaf引用公共页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thymeleaf引用公共页面相关的知识,希望对你有一定的参考价值。
本例采用的是Springboot+thymeleaf,因为公共页面属于动态页,因此需要放在templates目录下(具体几层自定义即可),我们这里做一个引用头部、主体和底部公共信息的示例
1. 公共信息页面
head.html,使?th:fragment 属性来定义被包含的模版?段,以供其他模版引用或者包含,这里我们定义了头部(admin_head(title))、主体(admin_common)、底部(admin_bottom)三个模板片段
<!DOCTYPE html>
<html>
<head th:fragment="admin_head(title)">
<meta charset="UTF-8">
<title th:text="${title}"></title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<base th:href="${#request.getContextPath()}+‘/‘">
<!-- 引用页面css样式 -->
<link rel="stylesheet" th:href="@{/css/common/public.css}" media="all"/>
</head>
<body>
<th:block th:fragment="admin_common">
这是公共信息
</th:block>
<th:block th:fragment="admin_bottom">
<!-- jquery控件 -->
<script type="text/javascript" charset="utf-8" th:src="@{/js/common/jquery-3.4.1.min.js}"></script>
</th:block>
</body>
</html>2. 引用定义好的模板片段
2.1 示例1
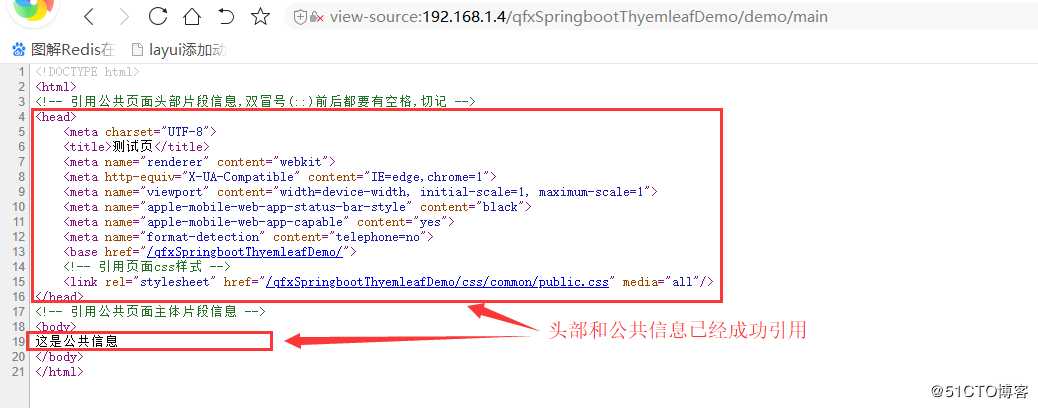
main.html,双冒号(::)前面是公共页面路径,不受当前页面层级影响,直接从根路径写即可
<!DOCTYPE html>
<html>
<!-- 引用公共页面头部片段信息,双冒号(::)前后都要有空格,切记 -->
<head th:replace="common/head :: admin_head(测试页)">
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 引用公共页面主体片段信息 -->
<body th:include="common/head :: admin_common">
</body>
</html>我们来看一下页面源码,头部信息和主体都已经加载过来了

2.2 示例2
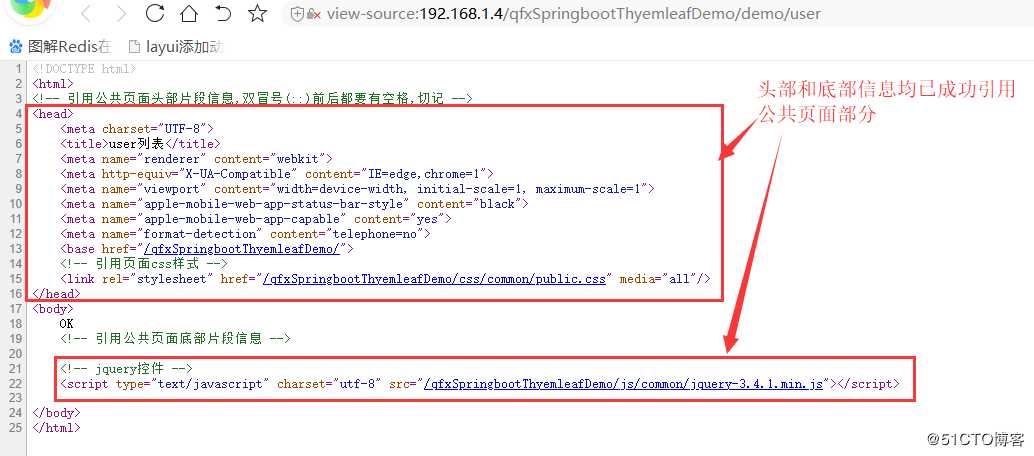
list.html,双冒号(::)前面是公共页面路径,不受当前页面层级影响,直接从根路径写即可
<!DOCTYPE html>
<html>
<!-- 引用公共页面头部片段信息,双冒号(::)前后都要有空格,切记 -->
<head th:replace="common/head :: admin_head(user列表)"></head>
<body>
OK
<!-- 引用公共页面底部片段信息 -->
<th:block th:replace="common/head :: admin_bottom"></th:block>
</body>
</html>我们来看一下页面源码,头部信息和主体都已经加载过来了

3. 引用说明
引用模板的时候可以使用 th:insert或者 th:replaceth:insert与th:replace 区别如下:
th:insert:将被引用的模板片段插?到自己的标签体中
th:replace:将被引用的模板片段替换掉自己
th:include:类似于 th:insert,?不是插??段,它只插?此?段的内容(Thymeleaf 3.0 之后不再推荐使?)
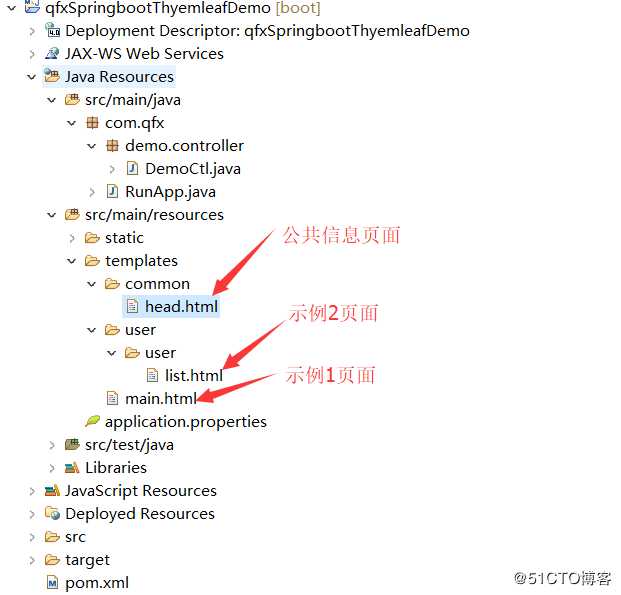
4. 项目目录结构如下

5. 标签说明
6 源码
以上是关于thymeleaf引用公共页面的主要内容,如果未能解决你的问题,请参考以下文章