input[type='file']获取上传文件路径案例
Posted xiaoyaoxingchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input[type='file']获取上传文件路径案例相关的知识,希望对你有一定的参考价值。
最近在项目时,需要获取用户的上传文件的路径,便写了一个demo:
<body> <input type="file" name="" value=""> <script> var input = document.getElementsByTagName("input")[0]; console.log(input); input.onchange = function () { var that = this; console.log(that.files[0]); var src = window.URL.createObjectURL(that.files[0]) console.log(src); var img = document.createElement("img"); img.style.width = "200px"; img.src = src; document.body.appendChild(img); } </script>
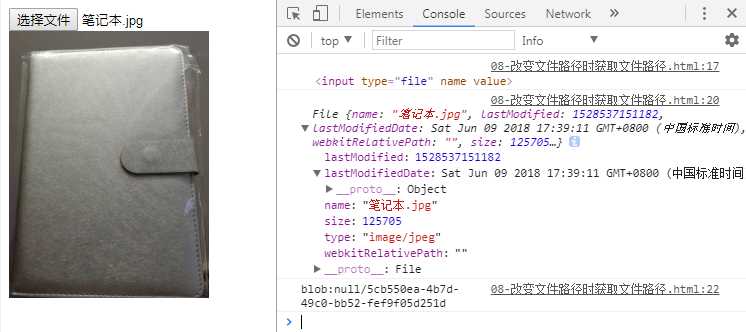
效果及结果如下:

以上是关于input[type='file']获取上传文件路径案例的主要内容,如果未能解决你的问题,请参考以下文章